The Widget class is an extremely significant structure for a user interface. It is considered to be an important building block for the UI. Basically, everything in the user interface is under the influence of a widget and the widget class therefore, it is characterized in the module web. Widget, and in the widget.js.
Here, in this blog, I will be showing you how to add a popup widget in Odoo’s point of sale module.
We know Odoo’s point of sale is rich in functionality. Right from managing a single store to the complete management of a restaurant/bar, it remains intuitive and efficient. Moreover, with features such as a barcode scanner to process point of sale orders, loyalty points and discount programs, configuration of different payment methods, floor/table management, kitchen order printing, Odoo POS simply enhances the performance and experience of the application user.
A pop-up further enhances the functionality of the websites by grabbing the attention of customers by showing discounts and other promotional deals. Let's now look at an example to see how to add a pop-up widget in Odoo POS.
Example:

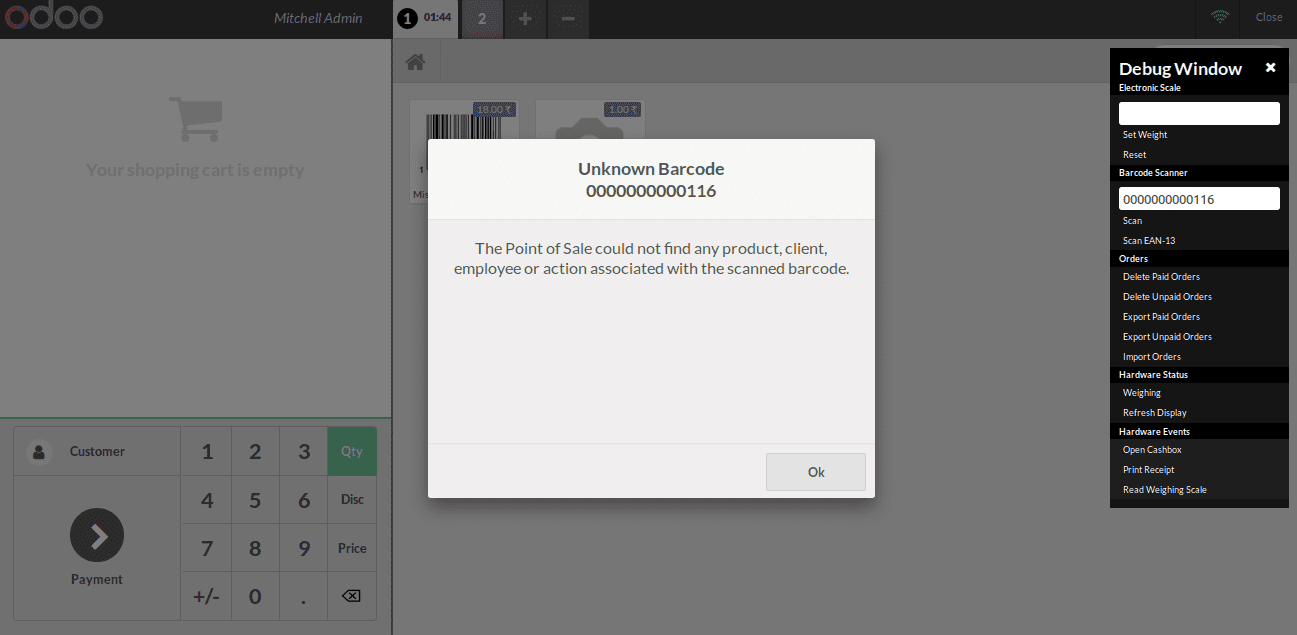
In the above screenshot, you can see a popup named “Unknown Barcode”. Now, I am going to remove the above popup and add another popup for unknown barcodes. That can be done initially by extending these pop-ups and we need js, XML files, and more.
Furthermore, we can do the pop-up extension via using the following JS code.
odoo.define('javascript_tutorial.tutorial', function (require) {
"use strict";
var gui = require('point_of_sale.gui');
var popups = require('point_of_sale.popups');
var ErrorBarcodePopupChanged = popups.extend({
template:'NoBarcodeFound',
show: function(barcode){
this._super({barcode: barcode});
},
});
gui.define_popup({name:'error-barcode', widget: ErrorBarcodePopupChanged});
});
As in the above Js file, we are going to add a new pop-up for an unknown barcode, firstly we need to extend point_of_sale.popups to create a new template -NoBarcodeFound. Nextly we should add the show function to it.
Followed, adding this extended widget to the existing popup “error-barcode”. So upon calling this widget again, the NoBarcodeFound Template will be loaded.
Template defined in XML as:
<t t-name="NoBarcodeFound">
<div role="dialog" class="modal-dialog">
<div class="popup popup-barcode" style=style= "height: 200px;width: 30%;background-color: #e6b4ed">
<header class="title">Unknown Barcode
<br />
<span class='barcode'>
<t t-esc="widget.options.barcode"/>
</span>
</header>
<main class="body">
There is no such a barcode
</main>
<footer class="footer">
<div class="button cancel">
Cancel
</div>
</footer>
</div>
</div>
</t>
In addition, the below XML file is used to inherit point_of_sale.assets and add a path to the files in it.
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<template id="pos_extend_assets" inherit_id="point_of_sale.assets">
<xpath expr="." position="inside">
<script type="text/javascript" src="/javascript_tutorial/static/src/js/tutorial.js"/>
</xpath>
</template>
</odoo>
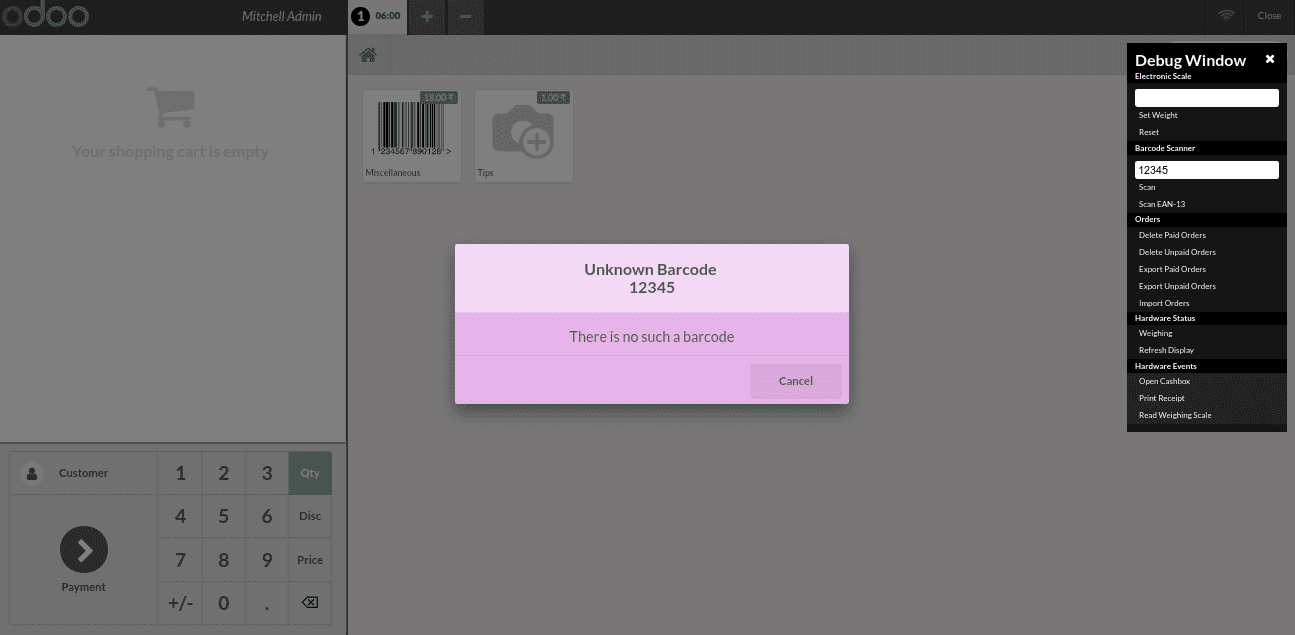
Inside point_of_sale.assets template, we should call our javascript file. As the final result is shown in the below image, you can see that the popup has changed as given in the NoBarcodeFound Template.

This is how the pop-up widget is added in the Odoo Point of Sale module.