In Odoo, we have different types of notifications. Odoo allows us to create and send custom sticky notifications on some events or actions. Different types of notifications available in Odoo are,
1. Sticky Notification
2. Rainbow Man Effect
3. Alert
4. Raise Exception/Validation
In this blog, we are discussing how to create sticky notifications in Odoo.
Sticky Notification
Based on the function that we need, we can create sticky notifications. There are two ways to create sticky notifications in Odoo. They are,
1. By using Python
2. By using Javascript
Odoo has some default sticky notifications. Now we can see how to create a sticky notification.
By using Python
In the sticky notifications, we require some parameters. That are,
title: By using this parameter, we can set the title of the sticky Notification
message: The Message to be displayed
sticky: It is a boolean value. It is optional. If we set the boolean value as true, then the message will stay until the user closes the message or refreshes the screen. If we set sticky to false, the notification disappears after a few seconds.
Type: type can be success, warning, or danger. If the type is success, it shows in blue color. If we set the type as a warning, it shows in orange color. If the type is danger, it shows in red color.
notification = {
'type': 'ir.actions.client',
'tag': 'display_notification',
'params': {
'title': _('Warning'),
'type': 'warning',
'message': 'You cannot do this action now',
'sticky': True,
}
}
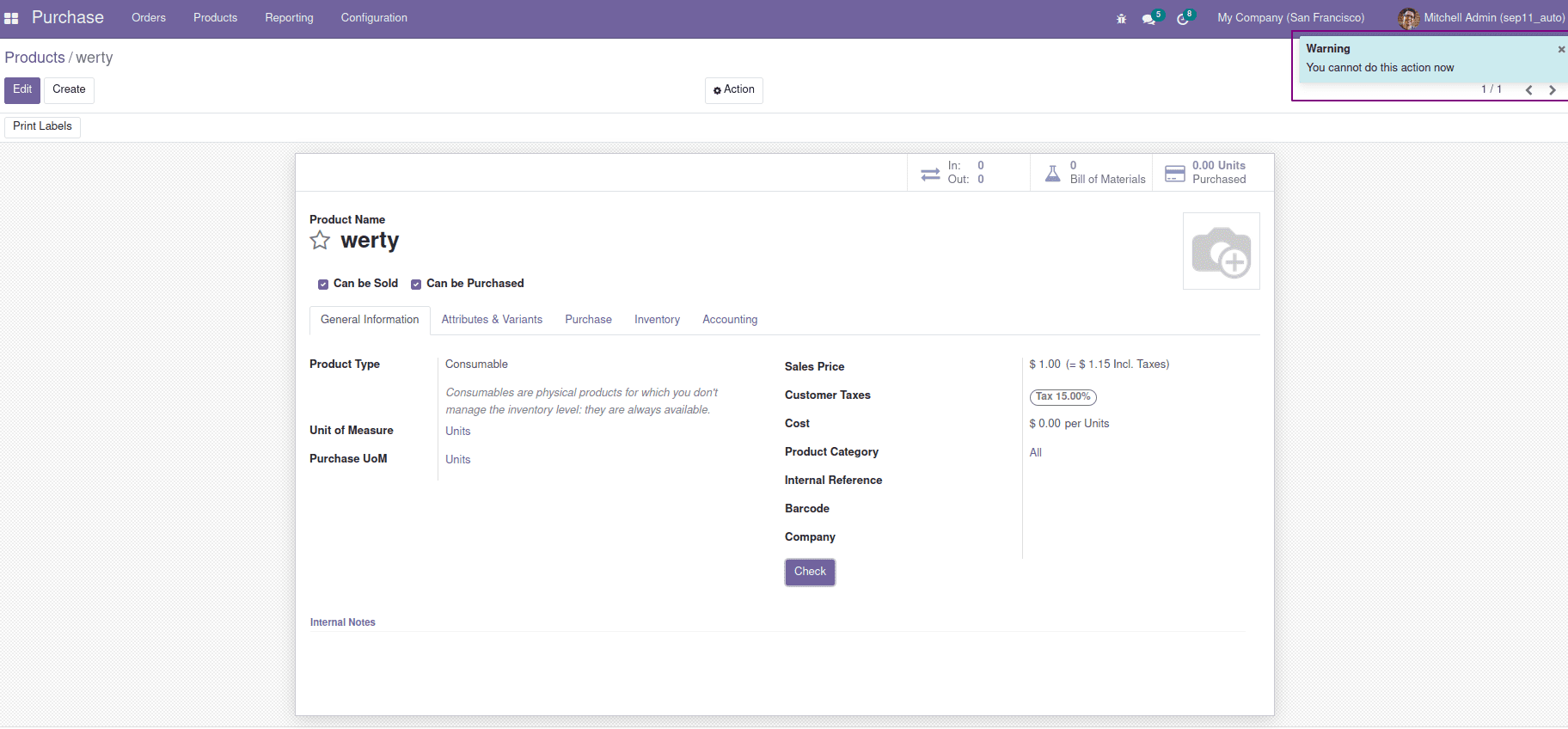
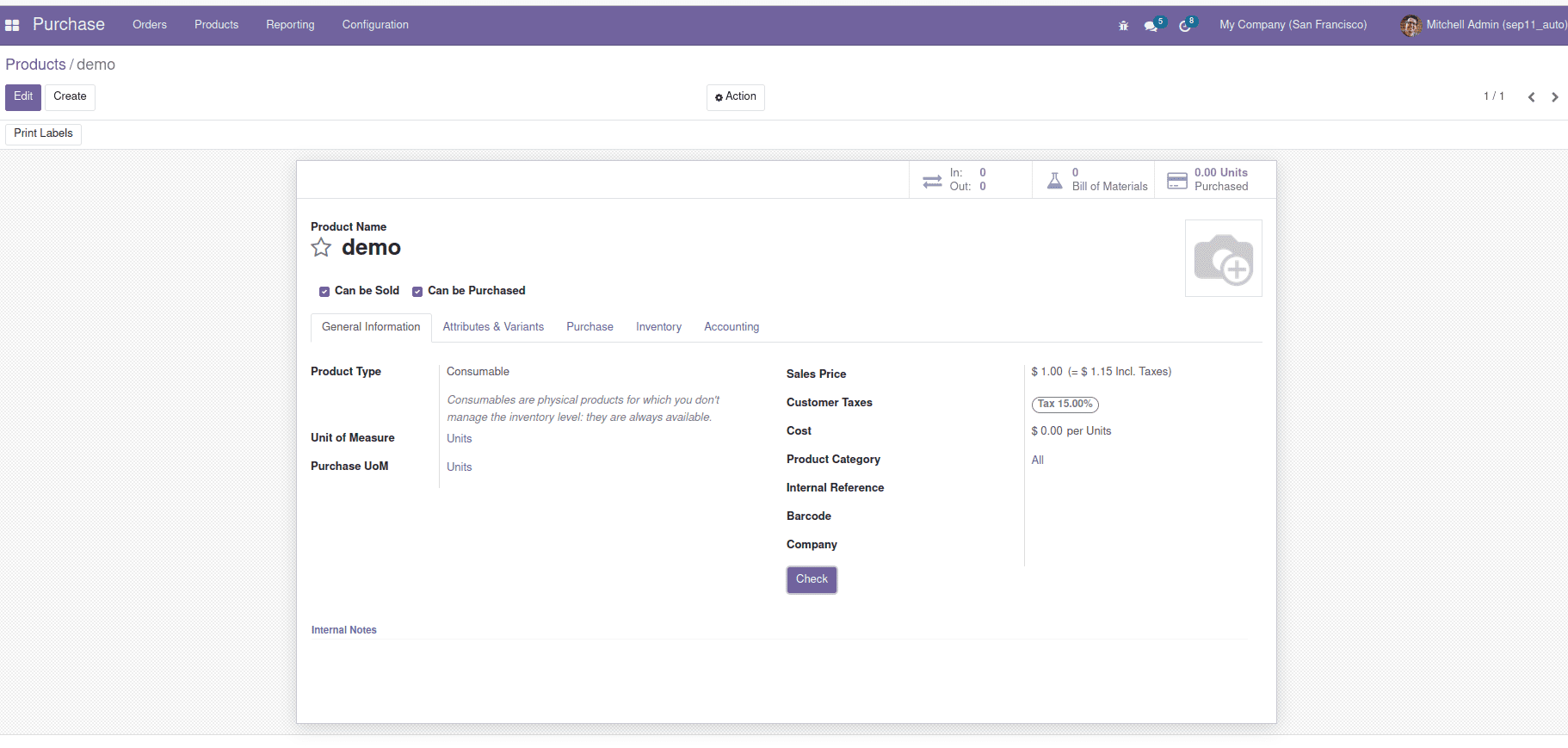
return notificationHere I added a button in the product form, and when we click that button, it will show the display notification,
<xpath expr="//field[@name='company_id']" position="after">
<button string="Check " type="object" name="action_check" class="oe_highlight"/>
</xpath>
This is the XML code to add a button in product form.

This is the output of the sticky notification.
By using Javascript
Now let us see how to create a custom notification using JS.
The parameters used for sticky notifications using javascript are the same as the parameters for sticky notifications using the python function. We can set a CSS class by using the parameter className. It is an optional parameter.
This will display the notification as above.
The syntax is as follows:
function_name:function(){
this.displayNotification("title", "message", "sticky", "className");
}An example of sticky notification created by JS is given below.
this.displayNotification({
type: 'warning',
title: _t('Quiz validation error'),
message: message,
sticky: true
});Return action with a sticky notification
Here we use some extra parameters to return an action. The parameter link is used for this purpose. Inside the link, we specify the label and URL and use a variable action to set the action of the form view that we want to redirect. Label is used to set a label that is shown in a sticky notification. When we click on that label, it will redirect us to the corresponding form.
In the model, we specify the ‘model’ to which we want to redirect,
def action_check(self):
action = self.env.ref('product.product_category_action_form')
print("self.categ_id",self.categ_id)
notification = {
'type': 'ir.actions.client',
'tag': 'display_notification',
'params': {
'title': _('Click here'),
'message': '%s',
'links': [{
'label': self.categ_id.name,
'url': f'#action={action.id}&id={self.categ_id.id}&model=product.category'
}],
'sticky': False,
}
}
return notification

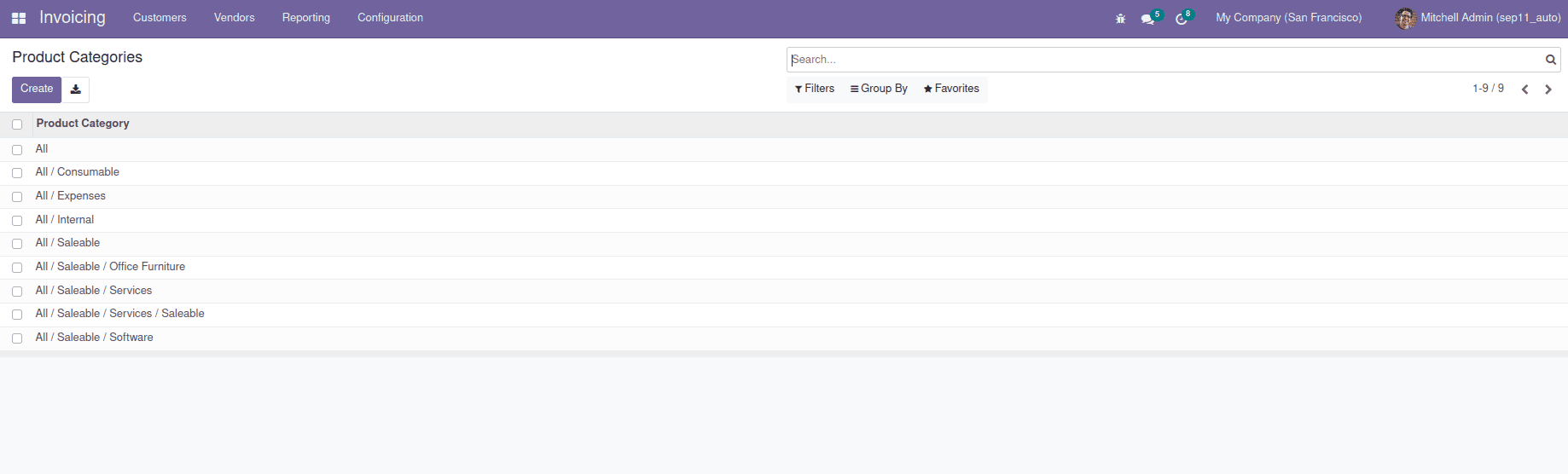
Here, we can see a sticky notification. When we click on the label, it will redirect to the corresponding product category form view.

Based on our needs, we can create sticky notifications like this.