Odoo supports various fields where the data is stored in the records. Each field in Odoo defines the type of data that they are storing in the database. Likewise, Odoo also has a range of widgets, which specifies how the data in each field needs to be presented in the UI.
This blog will go through each field type and its associated widgets available in Odoo 16.
1. Char:
Char field is used for storing string values.
name = fields.Char('Title', required=True) Widget:
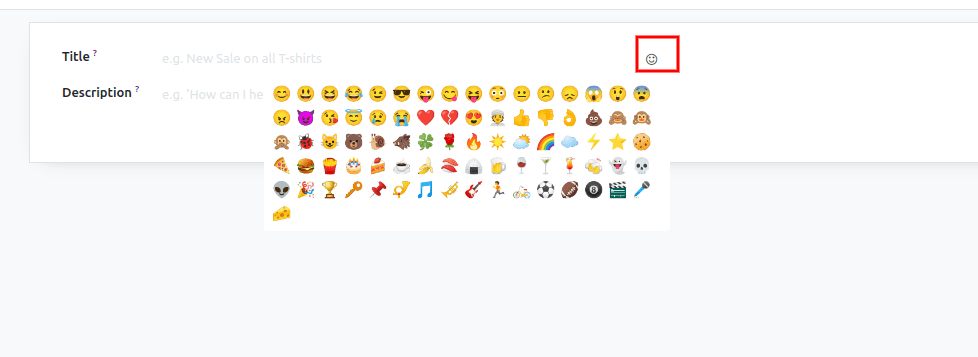
a)Char_emojis: emoji can be added in the field by clicking the emoji icon.
<field name="name" widget="char_emojis"/>

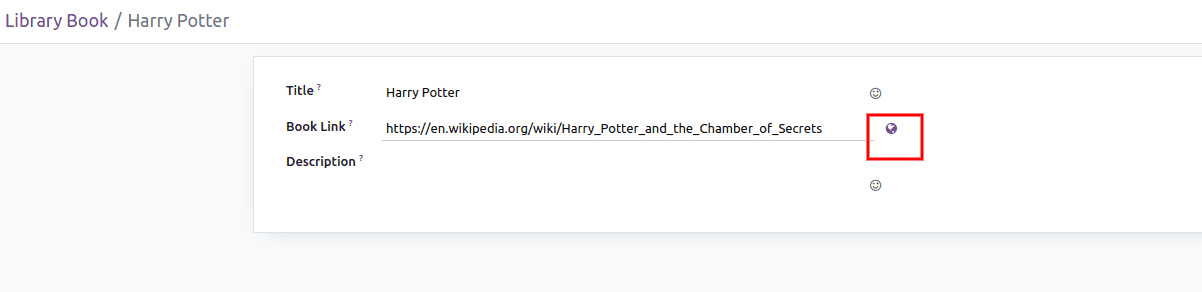
b) URL: The char value will become a URL, able to redirect to the URL by clicking on the icon.
<field name="book_url" widget="url"/>

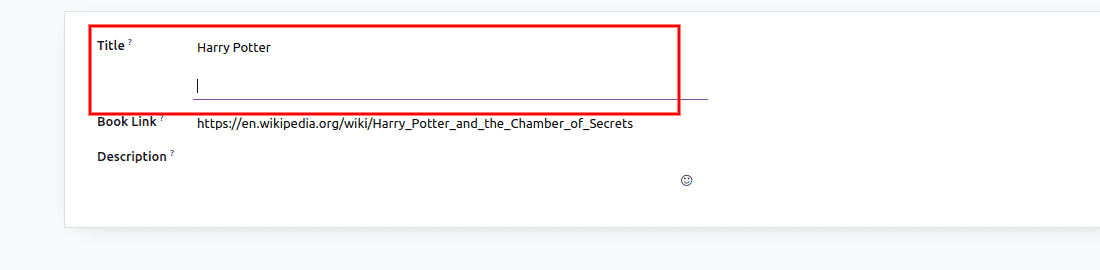
c) text: The single-line char field will become multiline, like a Text field.
<field name="name" widget="text"/>

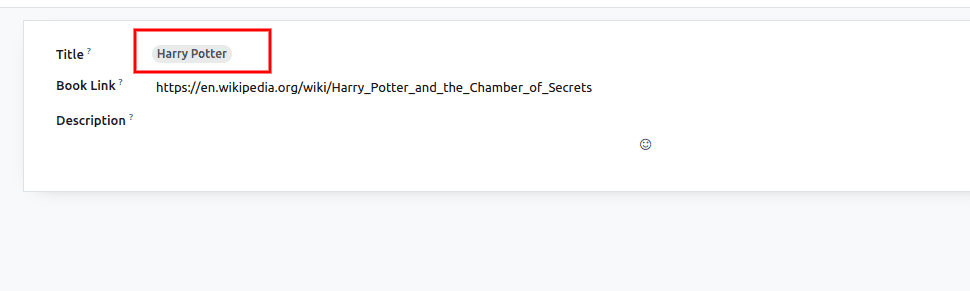
d)badge: Displays the char field value like a badge. After adding this widget, the value can’t be editable but can give a default value.
<field name="name" widget="badge"/>

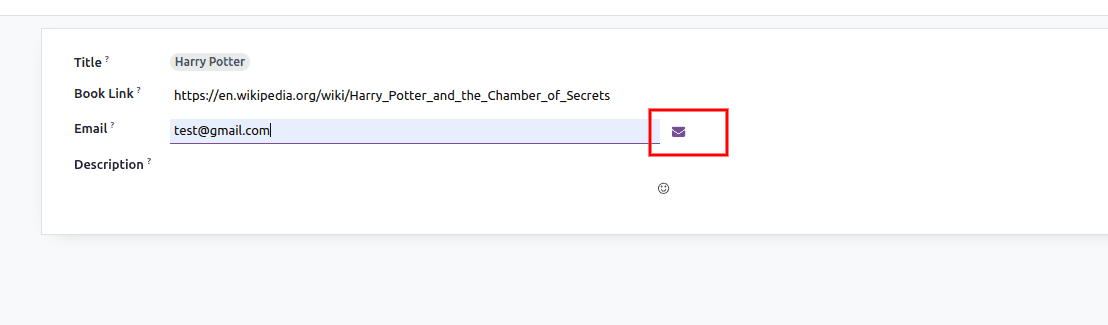
e)email: The char value will become a mail link.
<field name="email" widget="email"/>

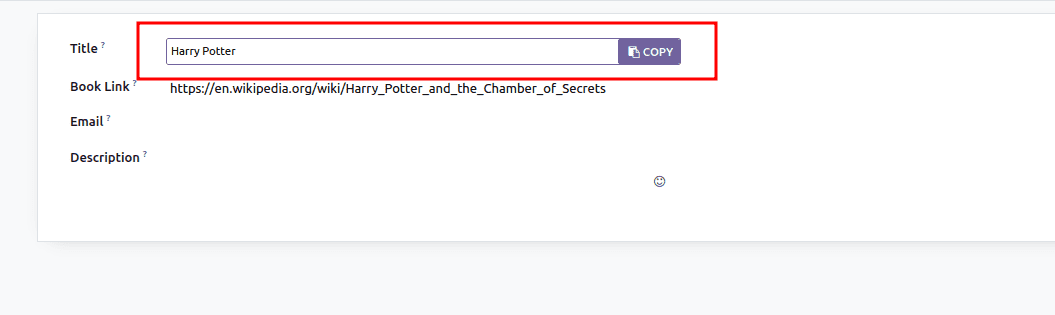
f)CopyClipboardChar: Able to copy the field value by clicking the button
<field name="name" widget="CopyClipboardChar"/>

g)image: Displays an image
<field name="name" widget="image"/>

h)phone: The field value will become a telephone number, which is able to call and SMS by clicking on the icon near to the field.
<field name="phone" widget="phone"/>
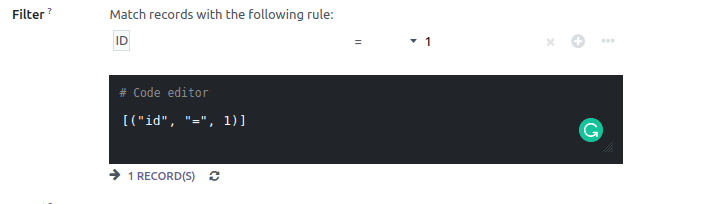
i)domain displays a section to add a domain filter. In view, we need to specify the model name that needs to filter in the options attribute.
<field name="filter_domain" widget="domain" options="{'model': 'product.product'}"/>
2. Text:
In the Text field, the user can store multiline values containing any characters.
description = fields.Text("Description") 
3. Integer:
Integer field stores all integer values including positive, negative, or zero, without decimal values.
book_count = fields.Integer('Book Count')Widgets:
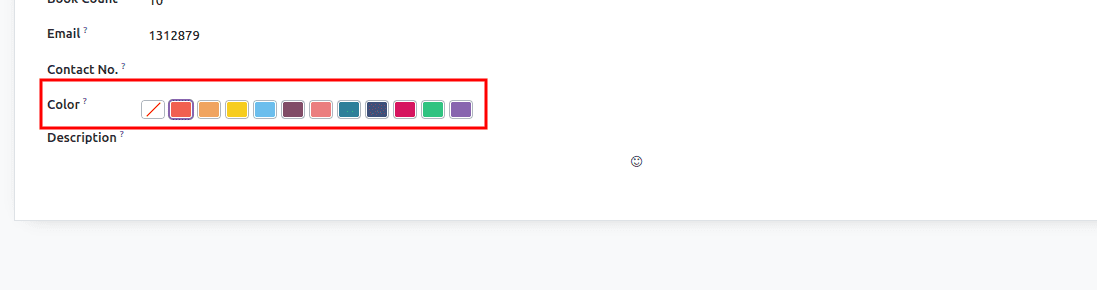
a)color_picker: able to choose different colors for the records.
<field name="color" widget="color_picker"/>

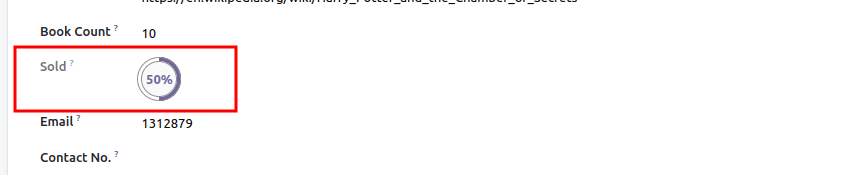
b)percentpie: displays the integer value in percentage inside a circle. Since the integer fields with this widget are not editable, this is commonly used for computed fields.
<field name="sold_count" widget="percentpie"/>

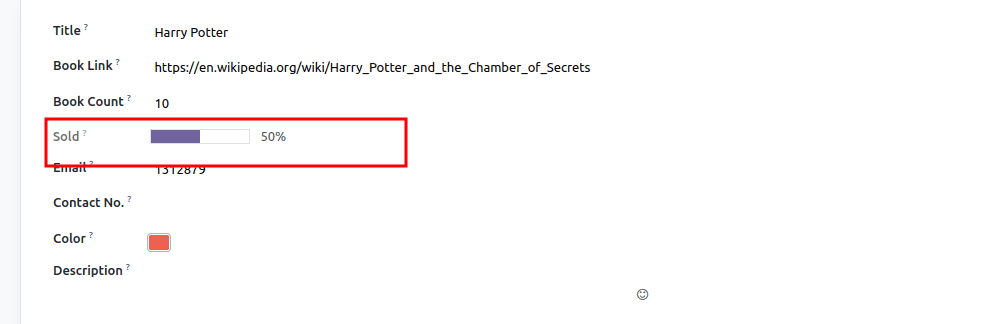
c) progressbar: displays the integer value in percentage near
a percentage bar. This is also used for computed fields.
<field name="sold" widget="progressbar"/>

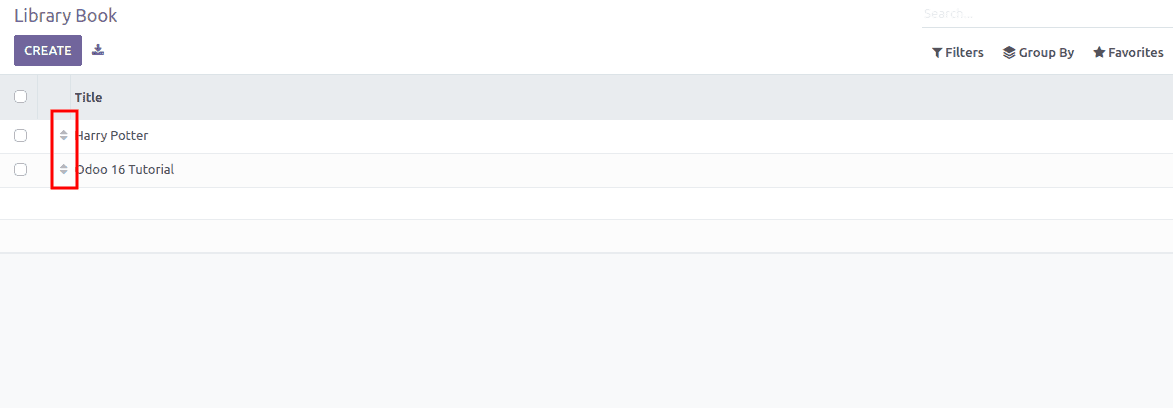
d)handle: This widget displays a drag handle to order the records from the list view.
<field name="sequence" widget="handle"/>

4. Float:
Float field stores decimal values.
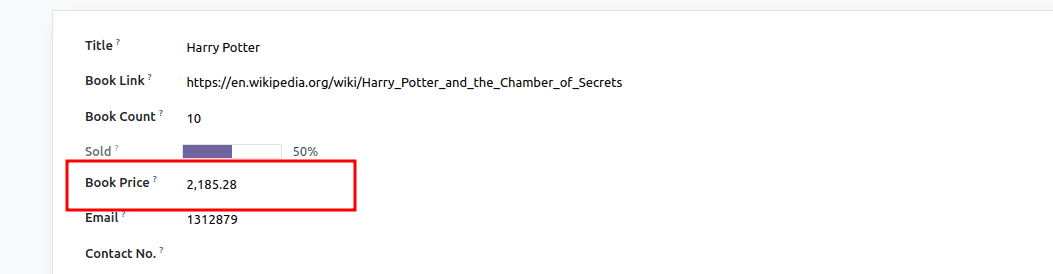
price = fields. Float("Book Price")Widgets:
a)Monetary: Widget used to show float value as monetary similar to Monetary field type.
<field name="price" widget="monetary"/>

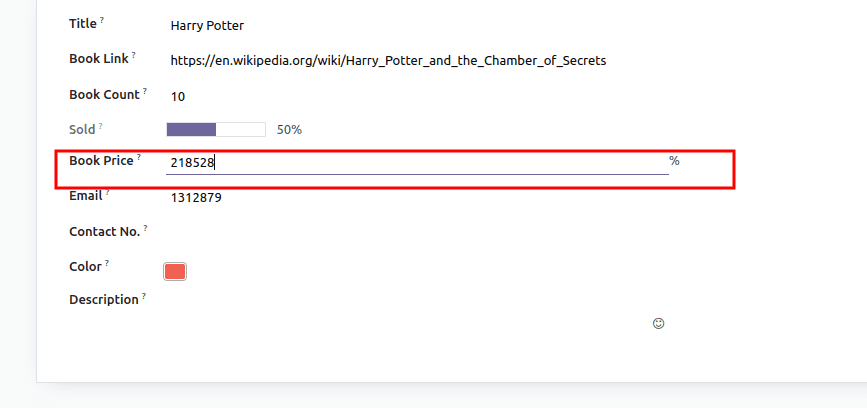
b)percentage: This widget will show the % symbol after the float field value
<field name="price" widget="percentage"/>

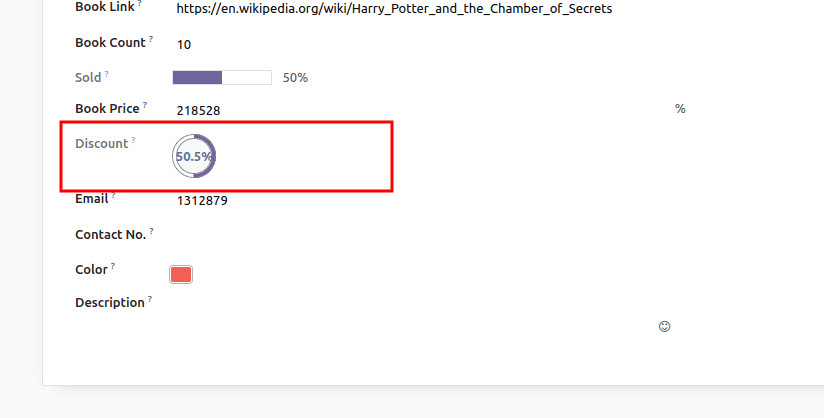
c)percentpie: displays float value inside a percentage circle. It is usually used for computed float fields.
<field name="discount" widget="percentpie"/>

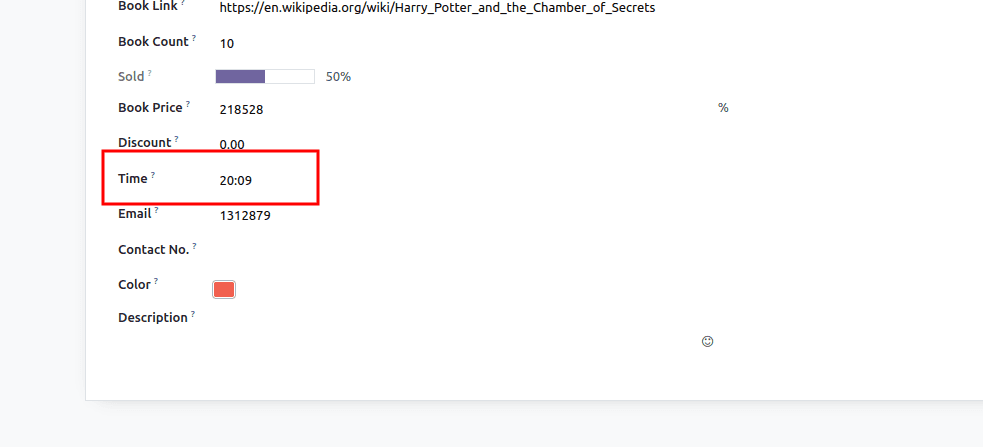
d)float_time: displays float value in hh:mm format.
<field name="time" widget="float_time"/>

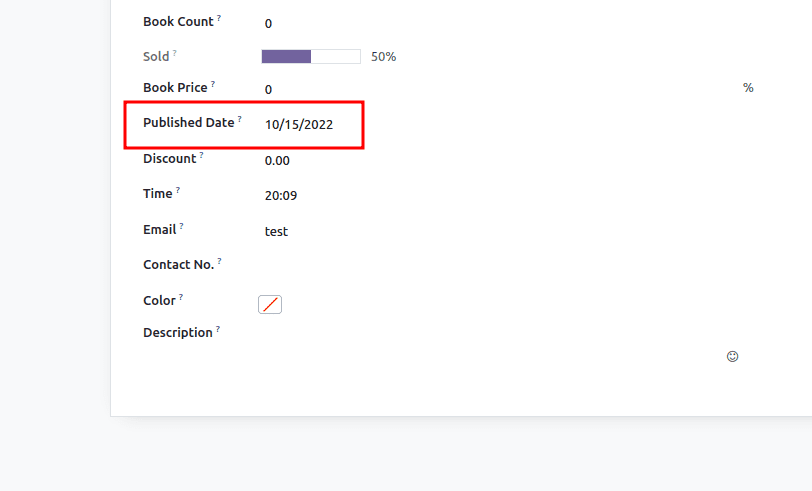
Date:
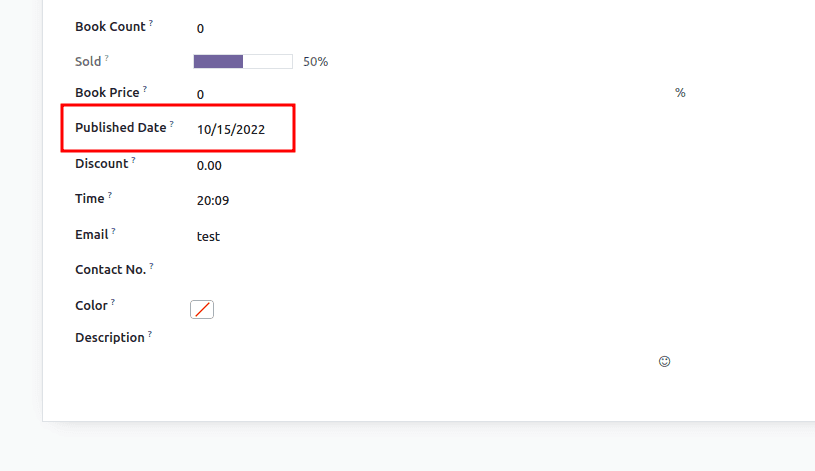
The Date field type is used to select a date from the calendar.
published_date = fields.Date(string="Published Date")

Widgets:
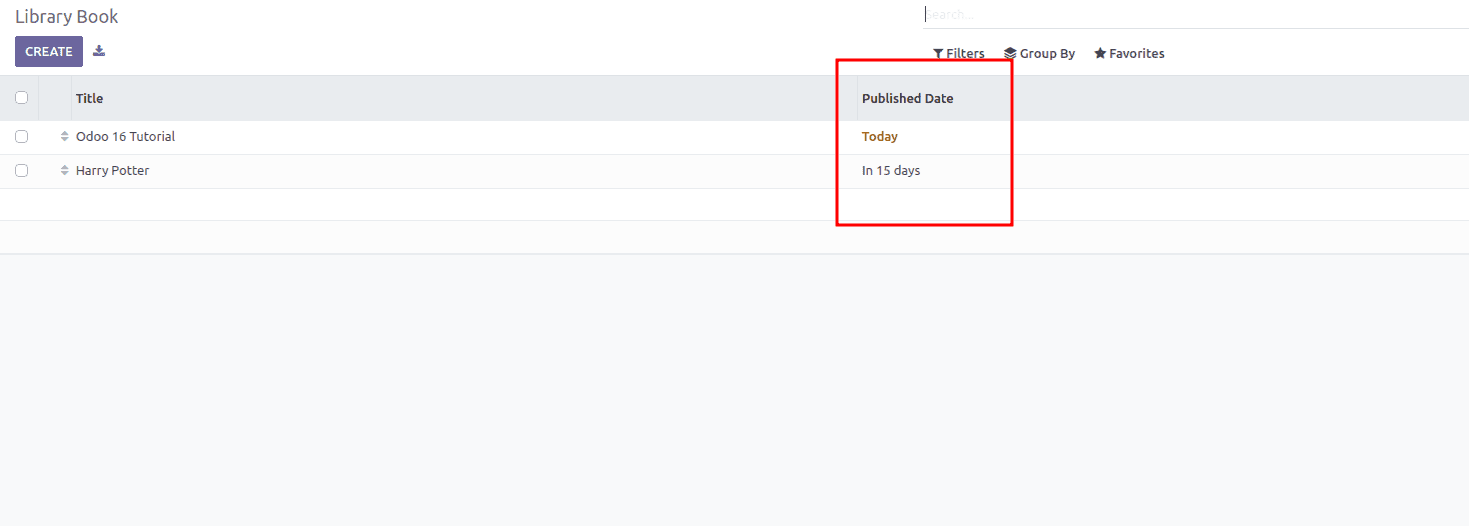
a) remaining_days: this widget calculates the remaining days based on the selected date.
<field name="published_date" widget="remaining_days"/>

6)Datetime:
This field type is used to select both date and time from the calendar.
date = fields.Datetime(string='Order Date')

Widgets:
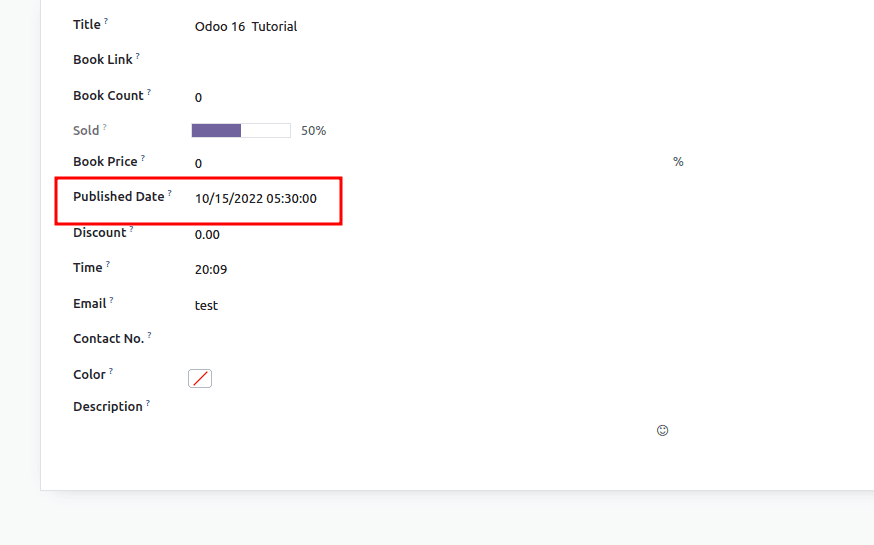
a)date: used to display date without time.

b)remaining_days: displays the remaining number of days before the selected date (e.g., In 5 days), based on the current date and time.
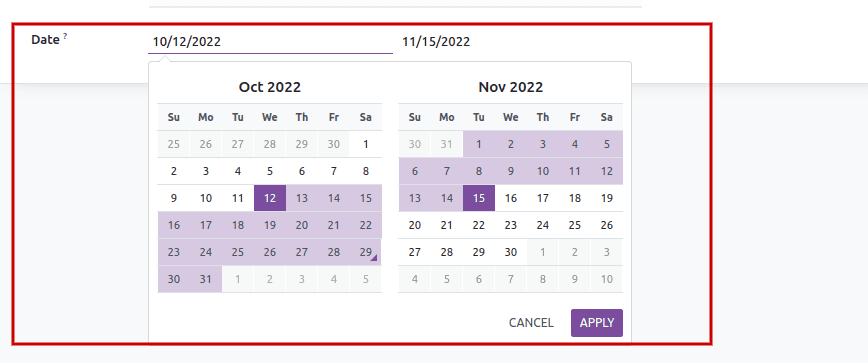
c)daterange: using this widget, the user can choose a date time range like below
<field name="date_begin" widget="daterange" string="from" class="oe_inline" options="{'related_end_date': 'date_end'}"/>
<field name="date_end" widget="daterange" string="To" class="oe_inline" options="{'related_start_date': 'date_begin'}"/>
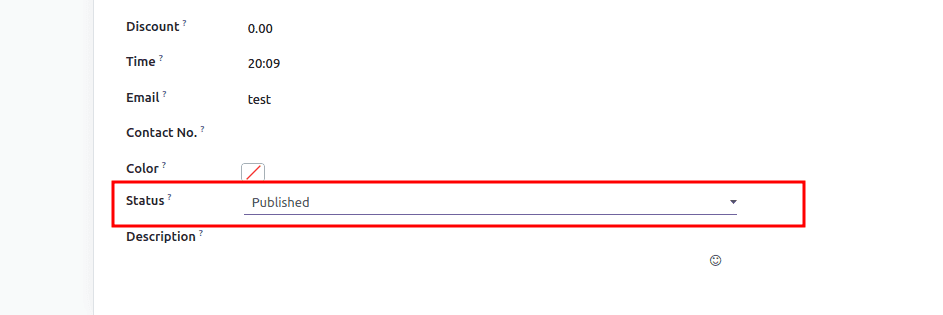
7) Selection:
In the Selection Field, users can select a value from a list of values, then the selected value will be stored in the database.
state = fields.Selection(
[('publish', 'Published'), ('unpublish', 'Unpublished')],
string='Status')

Widgets:
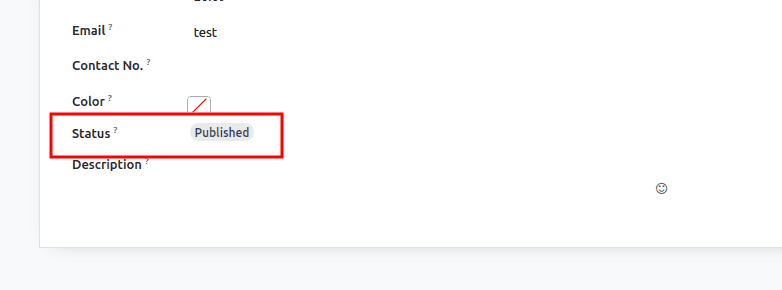
a)badge: Displays the selected values in a rounded shape. This widget will not allow editing the value but can give a default value.
<field name="state" widget="badge"/>

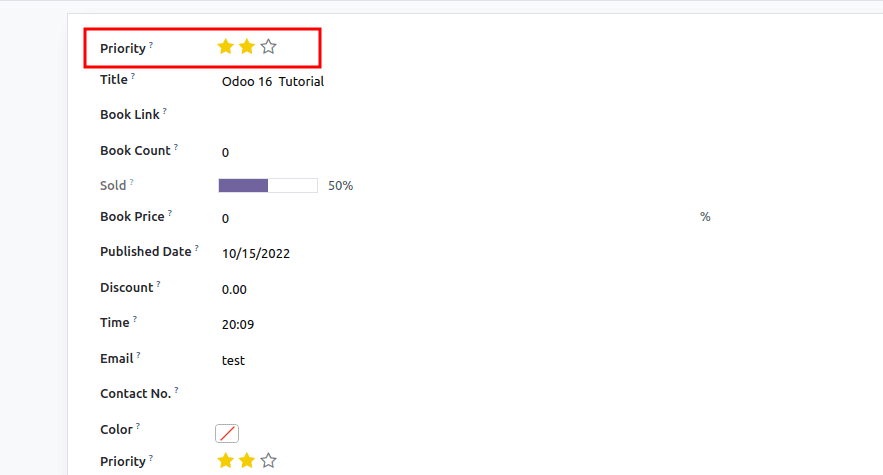
b) priority: displays star symbols instead of values. This widget is commonly used for displaying the priority of records.
<field name="priority" widget="priority"/>

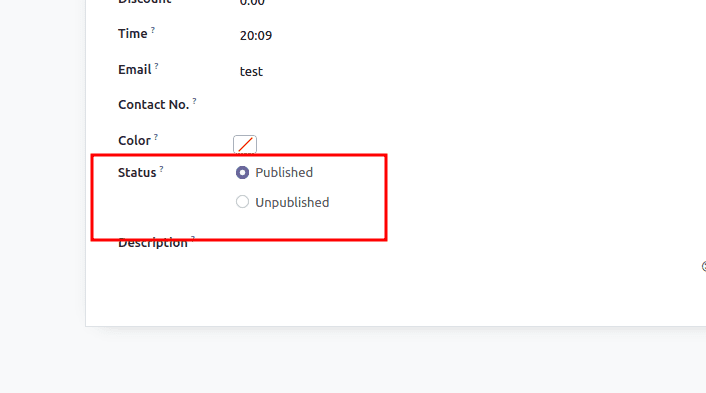
c)radio: displays selection field values as radio buttons
<field name="state" widget="radio"/>

8) Binary:
Binary fields store binary files, such as images or documents.
file = fields.Binary(string="File")

Widgets:
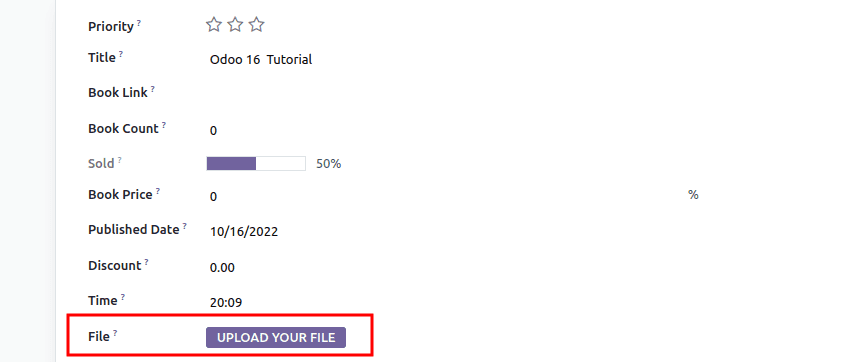
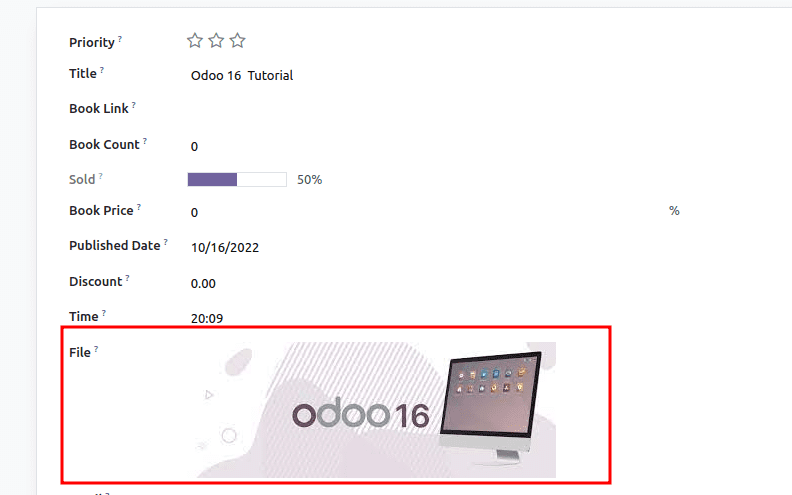
a)image: Using this widget, users can upload image files in the Binary field similar to the Image field type.
<field name="file" widget="image"/>

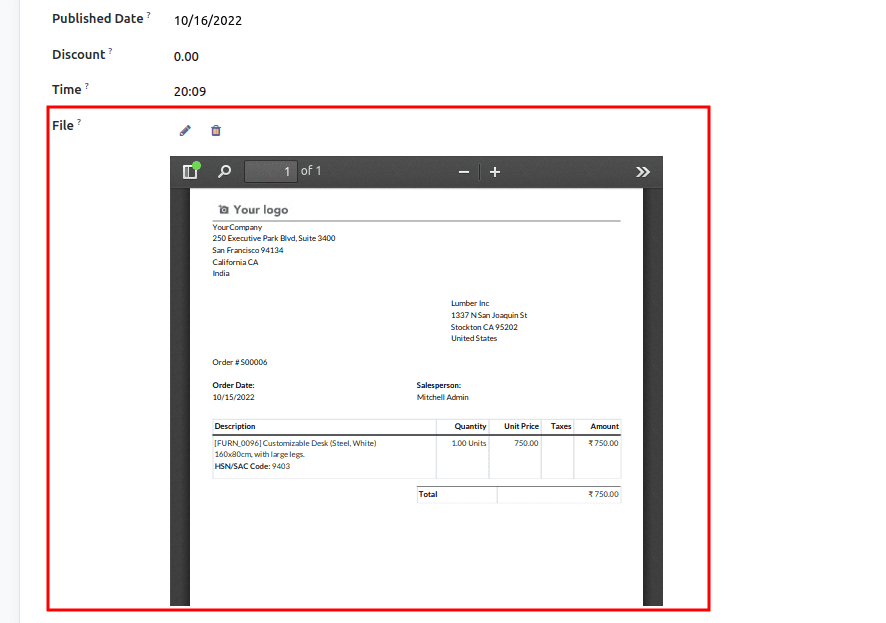
b) pdf_viewer: user can upload a pdf file, which can be viewed below.
<field name="file" widget="pdf_viewer"/>

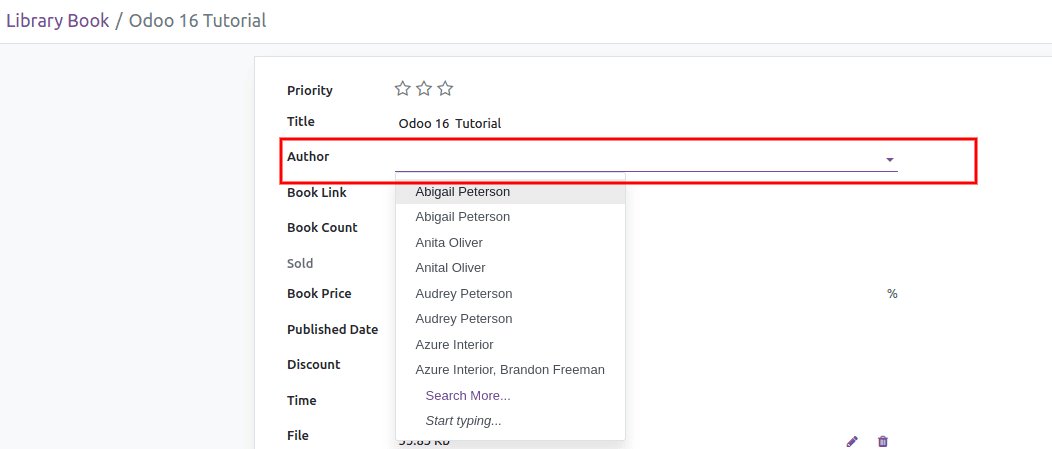
9)Many2One:
Many2one field type in Odoo lists the records from another model to the record being created.
author_id = fields.Many2one('res.partner', string="Author")
Widgets:
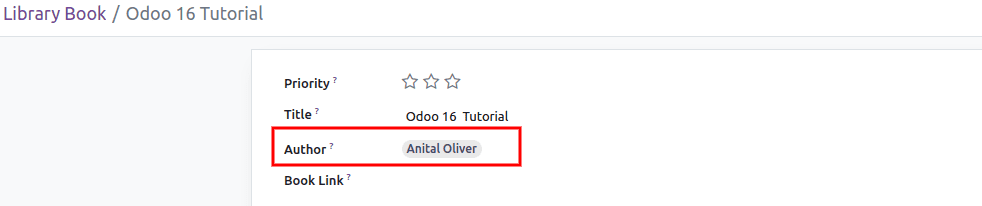
a) badge: the many2one field value will display like a badge. The value cannot be then edited.
<field name="author_id" widget="badge"/>

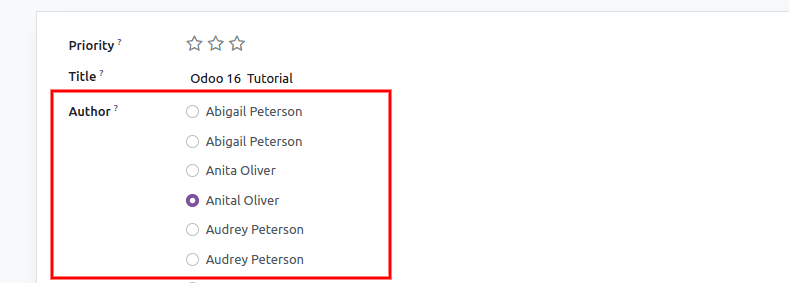
b)radio: all the values that can be selected from the Many2one field will display like radio buttons
<field name="author_id" widget="radio"/>

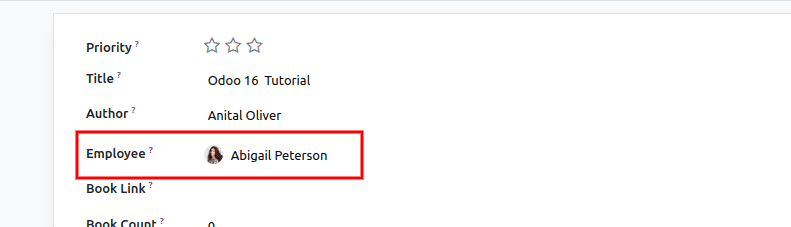
c)many2one_avatar_employee: this widget can be used in the Many2one field which has relation to the model ‘hr.employee’. It displays the avatar of the employee selected in the field
<field name="employee_id" widget="many2one_avatar_employee"/>

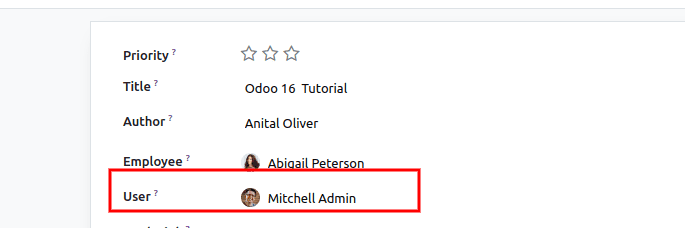
d)many2one_avatar_user: this widget can be used in the Many2one field, which has relation to the model ‘res.users’. It displays the avatar of the user selected in the field.
<field name="user_id" widget="many2one_avatar_user"/>

10) Many2many
Many2many field type in Odoo lists multiple records from another model to the record being created.
tag_ids = fields.Many2many('book.category', string='Tags')
Widgets:
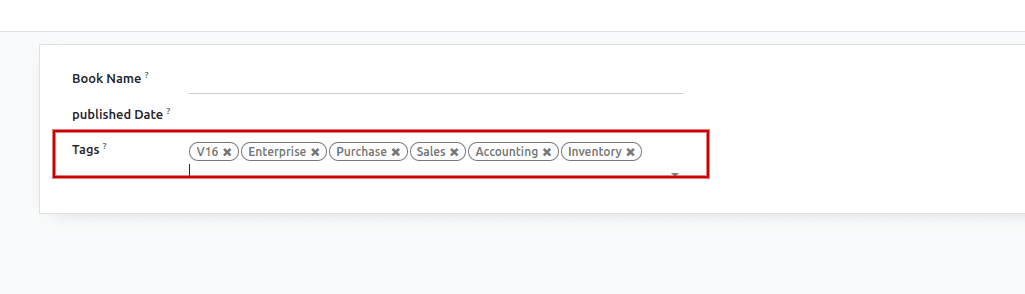
a)many2many_tags:
Using this widget, the user can view the multiple records selected in the Many2many field, like tags.
<field name="tag_ids" widget="many2many_tags"/>

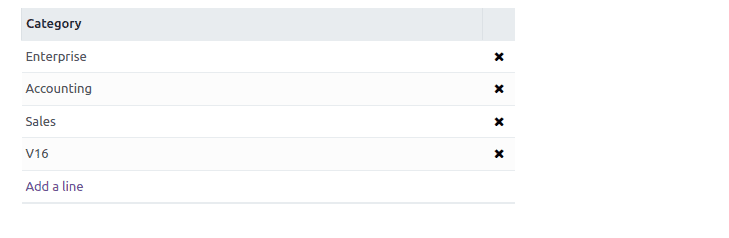
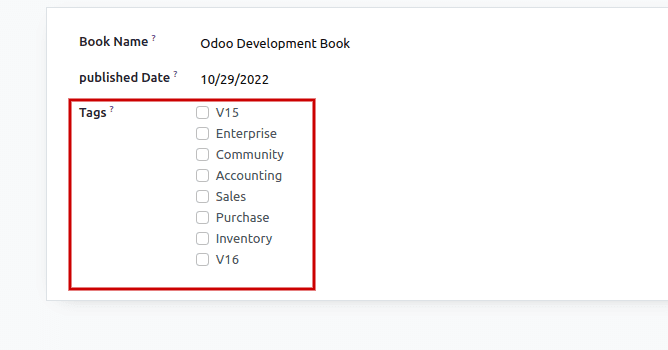
b)many2many_checkboxes:
This widget will display the Many2many field in checkboxes.
<field name="tag_ids" widget="many2many_checkboxes"/>

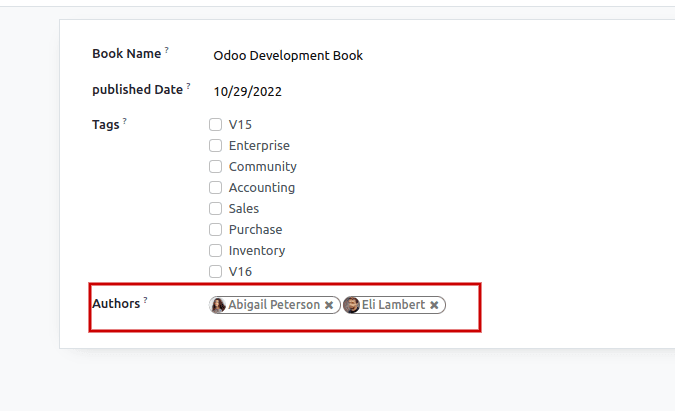
c)many2many_tags_avatar
This widget can be used in the Many2many field, which has relation to ‘res.partner’ model, and it will display the avatar of the selected contact records.
<field name="author_ids" widget="many2many_tags_avatar"/>

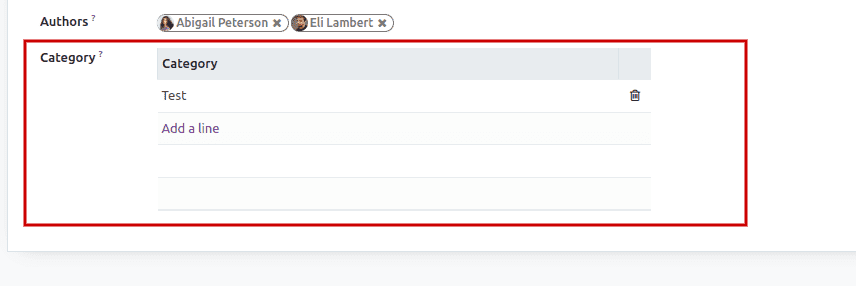
11) One2many
The One2many field displays the multiple records from another model with an existing relationship to the current model.
In the One2many field, the two related models should have a connection by using a Many2one field. Here, in the example below, ‘book_id’ is the many2one field in ‘book.category’ field that links this model with the current model.
category_ids = fields.One2many('book.category', 'book_id')
9) Boolean
This field type is used when the field value will either true or false.
published = fields.Boolean('Published')

Widgets:
a)boolean_toggle: This widget displays the boolean field like a toggle button.
<field name="published" widget="boolean_toggle"/>

b)website_publish_button: This widget can be used to show if it is published on the website or not.
<field name="published" widget="website_publish_button"/>

c)boolean_favorite: this widget will change the style of a boolean field to a star similar to "priority” widget
<field name="is_favourite" widget="boolean_favorite" nolabel="1"/>

In conclusion, these are the different types of fields and widgets that are commonly used in Odoo to enhance the user experience and simplify development.