Current Odoo configurations may be inspected and changed using the developer mode. It provides a straightforward method for implementing modifications and adding functionality since it enables us to edit Odoo apps directly from the UI. Both minor tweaks and more substantial alterations may be made using developer mode.
When the developer mode is active, we as users will have access to additional information about the database we are working on and may customize the user interface. The database may undergo material modifications with our permission. This would entail modifying the default views of your activities, adding additional fields to the different documents and views, and so forth. Testing expressions and resolving functional issues are made simpler with Odoo developer mode. The developer mode eliminates the need to repeatedly restart the server to test a straightforward modification.
In developer mode, Odoo offers three possibilities which are
1. Developer mode
2. Developer mode with assets
3. Developer mode with test assets.
The development tools offered by Odoo are as follows. For making minor adjustments to the Odoo database, the developer mode with assets might be useful. The parameters are simply expanded for more complex control.
We can activate the developer mode in various ways
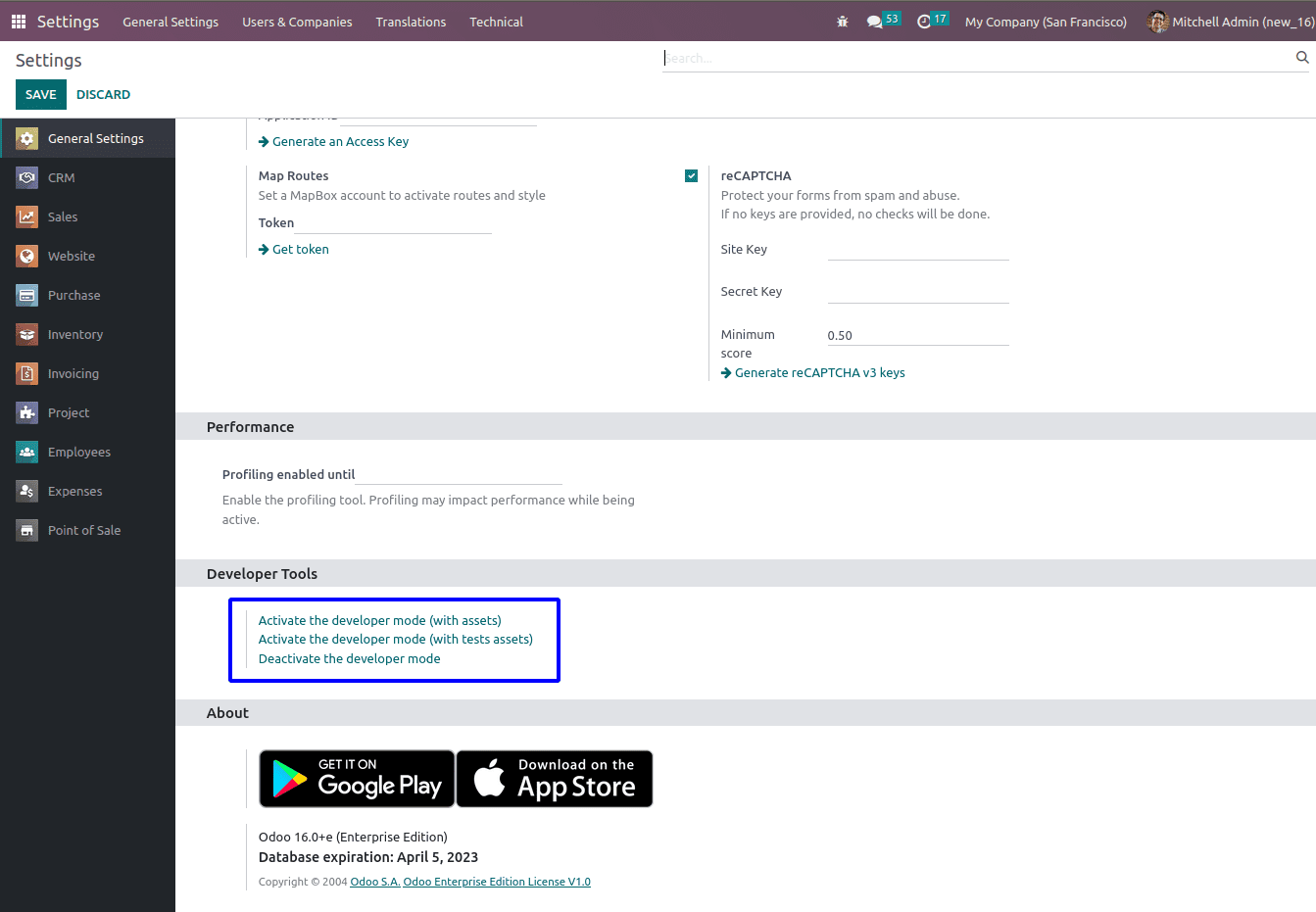
1. Through application settings,
Go to settings > developer tools > activate developer mode

2. Through browser extension,

Add the Odoo debug extension to the browser and click on that we can activate the developer mode.

3. Through URL
To enable Odoo's developer mode, a little update to the URL is all that is necessary. Although it may sound complicated, it is really rather easy. To enable developer mode, just add?debug=1 or?debug=true to the URL. Alternatively, we may add?debug=assets to the URL to enable developer mode with assets. The modification is done to the URL just after the word "web."
For Example http://localhost:8056/web?debug=1#menu_id=4&cids=1&action=88&model=res.config.settings&view_type=form
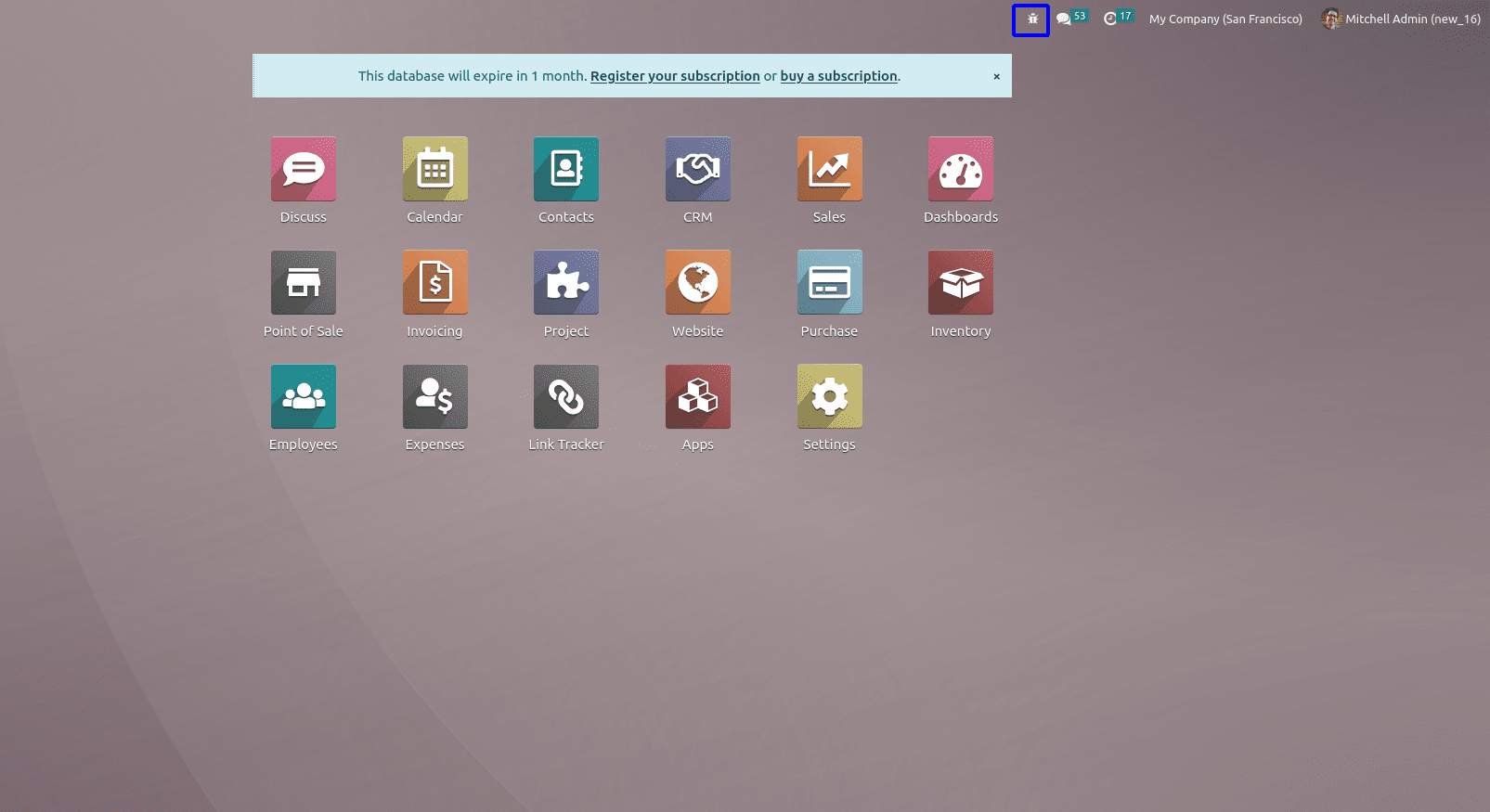
After activating the developer mode, we can see a symbol on the top write of the UI.

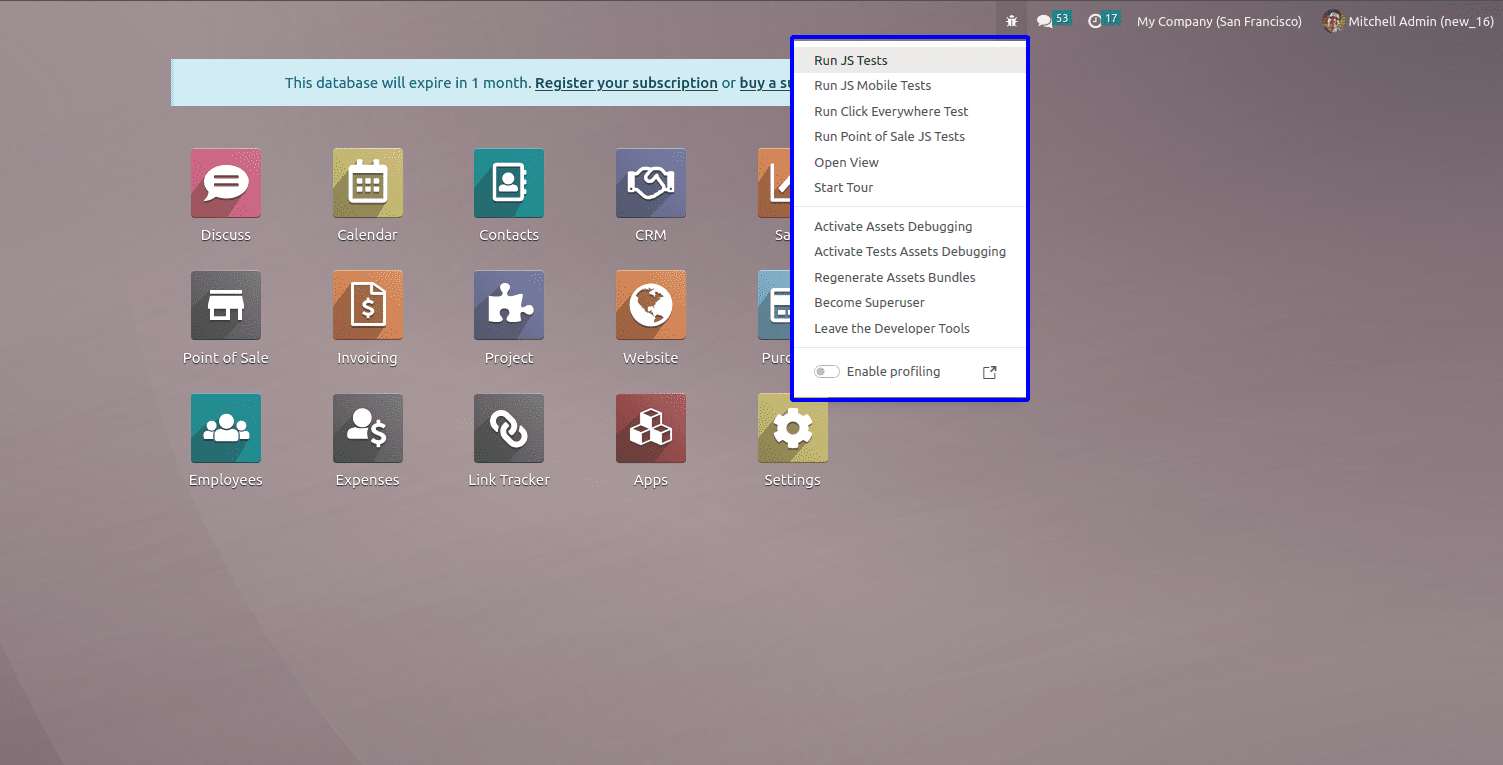
Click on the developer tool we can see some menus are there.

We can add a new menu inside these developer tools.
For that, we can create a new module for this and add a js file on that and add the below code to that js file.
/** @odoo-module */
import { registry } from "@web/core/registry";
import { browser } from "@web/core/browser/browser";
import { SelectCreateDialog } from "@web/views/view_dialogs/select_create_dialog";
function runDemoTestsMobileItem({ env }) {
const runDemoTestsMobileURL = 'https://apps.odoo.com/apps/modules/16.0/whatsapp_redirect/#';
return {
type: "item",
description: env._t("Run Demo Mobile Tests"),
href: runDemoTestsMobileURL,
callback: () => {
browser.open(runDemoTestsMobileURL);
},
sequence: 20,
};
}
registry
.category("debug")
.category("default")
.add("runDemoTestsMobileItem", runDemoTestsMobileItem);
Description: the name that is showing on the UI is the name of the menu.
href: is the URL, while we click on the menu that will redirect to that URL.
callback: is the action. Which action is done while clicking on the menu?
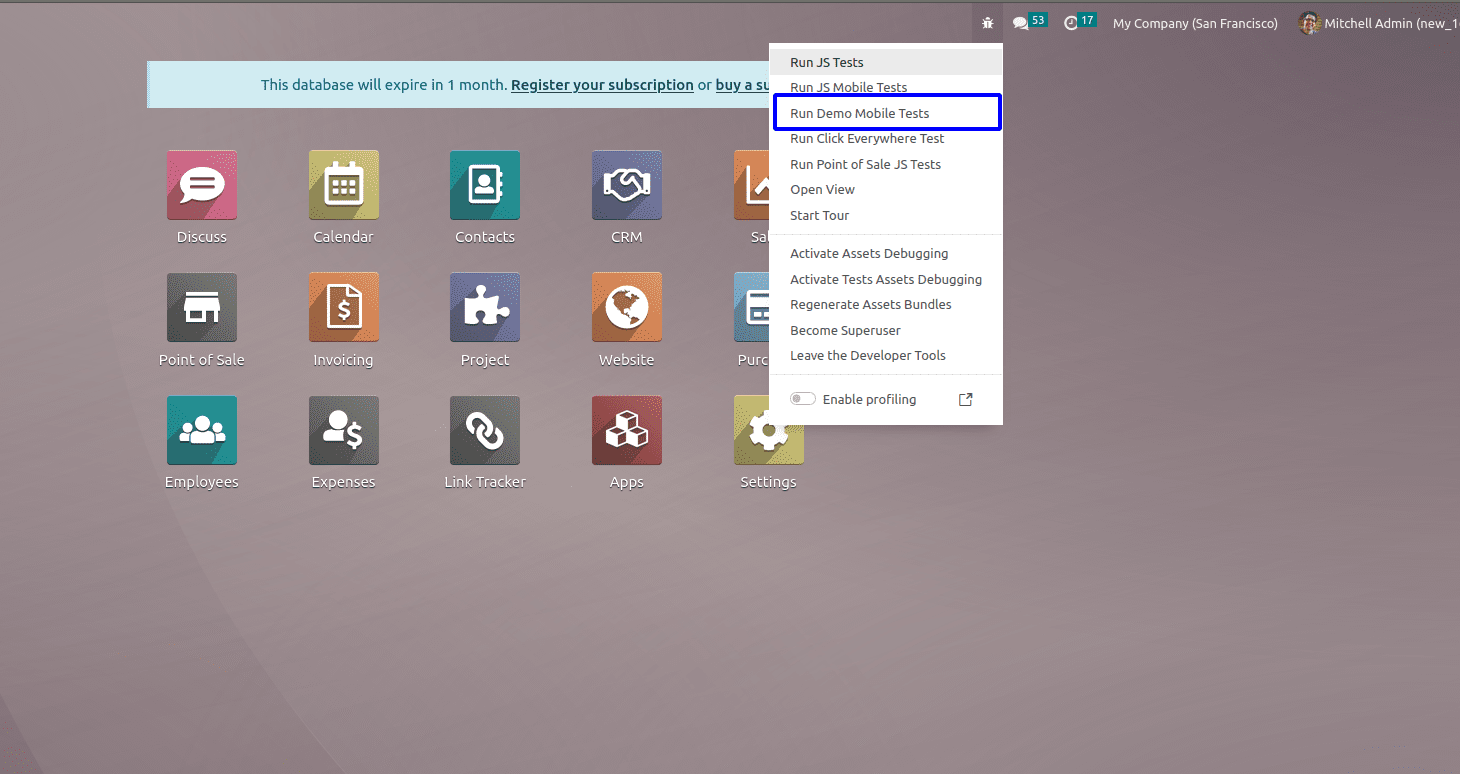
And go to the UI and reload the page and click on the developer mode. We can see that a new menu item has been added to that.

And click on that menu that will redirect to the URL that we have given to the herf.
This is how we can create a new menu item inside the developer tool. I hope that this blog will be helpful to you in understanding how to create a new menu inside the developer tool.