In Odoo, a web page refers to a specific page or URL that is accessible on the Odoo website. Web pages in Odoo are created and managed through the built-in website module, which allows you to design and customize the content, layout, and functionality of your web pages.
Web pages in Odoo serve as the building blocks of your website and can be used to present information, showcase products or services, collect user data through forms, and more. They provide the interface through which visitors interact with your website.
Some common types of web pages that can be created in Odoo include:
1. Home Page
2. Product Pages
3. About Us
4. Contact Us
5. Blog Pages
6. Landing Pages
7. FAQ Pages
These are just a few examples of the types of web pages that can be created in Odoo 16. With the website module, you have the flexibility to create and customize web pages according to your specific needs, incorporating various design elements, multimedia content, forms, and interactive features.
The simplest method is to edit the page from the front end using the various block tools that are accessible. You can then easily drag and drop the Structure, Inner Contents, and Feature Dynamic Content blocks, including Form, Map, Product, and Carousel, and add them from the snippets. Additionally, you can alter it using the provided HTML, JS, and CSS editor tool. Another method of creating a backend through modifying the code is to add custom code that inherits the templates. Let's take a look at an example of a modified homepage for an e-commerce company.
Let's try to put an e-commerce website's most popular items to the home page so that users of shopping websites can browse these items as well as any current weekly bargains or special offers. Although the main page in Odoo is displayed empty by default, we can add special features and snippets based on our needs. Let's check this out using an example of the best-selling items in the online store.

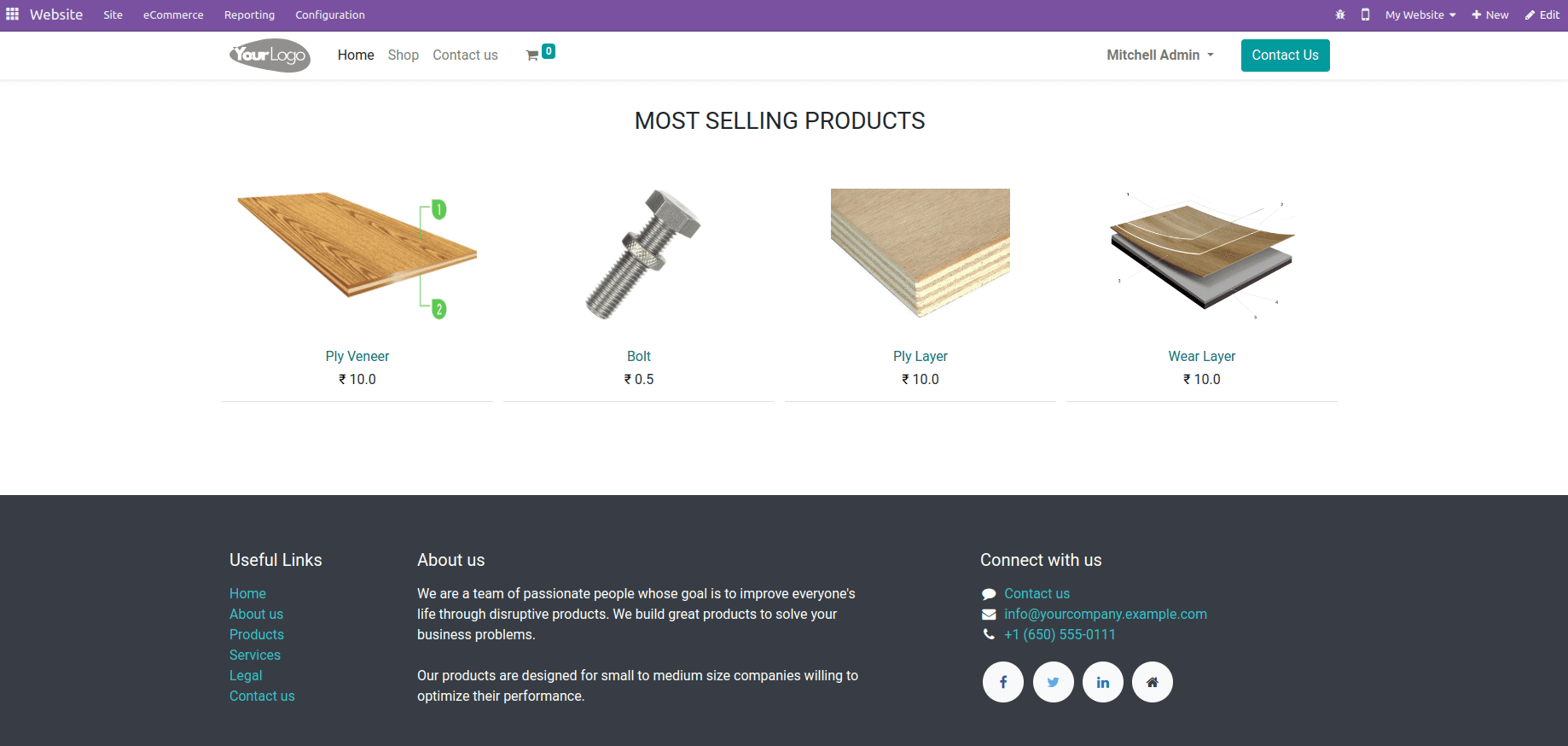
We will display the best-selling products on the website homepage, as shown in the next part, by rendering them in the backend code, in the controller function, where all functions are created.
from odoo import fields
from odoo import http
from odoo.http import request
from datetime import datetime
import datetime
from odoo.addons.website.controllers.main import Home
class WebsiteSort(Home):
@http.route(auth='public')
def index(self, **kw):
products = request.env['product.template'].sudo().search([])
for each in products:
each.sales_count = 0
each.views = 0
each.top_selling = False
date = fields.Datetime.now()
date_before = date - datetime.timedelta(days=7)
orders = request.env['sale.order'].sudo().search([('date_order', '<=', date),
('date_order', '>=', date_before),
('state', 'in', ('sale', 'done'))])
for order in orders:
order_line = order.order_line
for product in order_line:
product.product_id.sales_count = product.product_id.sales_count + 1
products = request.env['website.track'].sudo().search(
[('visit_datetime', '<=', date),
('visit_datetime', '>=', date_before)])
super(WebsiteSort, self).index()
website_product_ids = request.env['product.template'].sudo().search(
[('sales_count', '!=', 0)],
order='sales_count desc', limit=4)
website_product_ids.top_selling = True
return request.render('website.homepage', {'website_product_ids': website_product_ids})
Then we can show the most sold product on the homepage; we should inherit the website.homepage template and add the most sold products in a cart view as defined below.
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="homepage_inherit_product_display"
inherit_id="website.homepage" name="Products" active="True">
<data inherit_id="website.homepage">
<xpath expr="//div[@id='wrap']" position="inside">
<input type="hidden" name="csrf_token"
t-att-value="request.csrf_token()"/>
<div class="container mt32 mb64">
<section>
<div class="product_details">
<center>
<h3>MOST SELLING PRODUCTS</h3>
</center>
</div>
<br/>
<div class="oe_product_cart_new row" style="overflow: hidden;">
<t t-foreach="website_product_ids" t-as="website_product_id">
<div class="col-md-3 col-sm-3 col-xs-12" style="padding:6px 6px 6px 6px;">
<form action="/shop/cart/update" method="post" class="card oe_product_cart"
itemscope="itemscope"
itemtype="http://schema.org/Product" data-publish="on">
<br/>
<center>
<div style="width:100%; height:155px;overflow: hidden;">
<a t-attf-href="/shop/product/#{ slug(website_product_id) }">
<img t-attf-src="/web/image?model=product.template&field=image_1920&id=#{website_product_id.id}"
class="img img-fluid"
style="padding: 0px; margin: 0px; width:auto; height:100%;"/>
</a>
</div>
</center>
<br/>
<div class="card-body p-0 text-center o_wsale_product_information">
<div class="p-2 o_wsale_product_information_text">
<h6 class="o_wsale_products_item_title">
<a data-oe-model="product.template"
data-oe-id="website_product_id.id"
data-oe-field="website_product_id.name"
data-oe-type="char" data-oe-expression="product.name"
itemprop="name"
data-oe-field-xpath="/t[1]/form[1]/div[2]/div[1]/h6[1]/a[1]"
t-attf-href="/shop/product/#{ slug(website_product_id) }"
content="website_product_id.name">
<t t-esc="website_product_id.name"/>
</a>
</h6>
<h6 class="o_wsale_products_item_title">
<span t-esc="website_product_id.currency_id.symbol"
style="color:black"/>
<t t-esc="website_product_id.list_price"/>
</h6>
</div>
<div class="o_wsale_product_btn" data-oe-model="ir.ui.view"
data-oe-id="1561" data-oe-field="arch"
data-oe-xpath="/t[1]/form[1]/div[2]/div[2]"/>
</div>
<span class="o_ribbon " style=""/>
</form>
</div>
</t>
</div>
</section>
</div>
</xpath>
</data>
</template>
</odoo>
Take control of the website.homepage template and insert a container inside the div id wrap that meets your demands. We have included the best-selling items in this instance. To display the product_cart view with the product name, images, and currency of the product's pricing, the product_ids that satisfy the criteria for the most popular products are then looped through inside the product cart row div. Additionally, change the homepage of the custom addon website by adding this inherited template to views and manifest, as displayed below;

In this way, we can modify the existing webpages in Odoo. I hope you got an idea about modify the existing webpages in Odoo16.
To read more about modifying existing web pages in Odoo 15, refer to our blog How to Modify Existing Web Pages in Odoo 15