Adding CSS and javascript(and jQuery) provides you with capabilities to change the design in Odoo and also opening a new set of possibilities for adding an extra option in Odoo.
This blog will provide an insight on how CSS/JAVASCRIPT files can be added in Odoo?
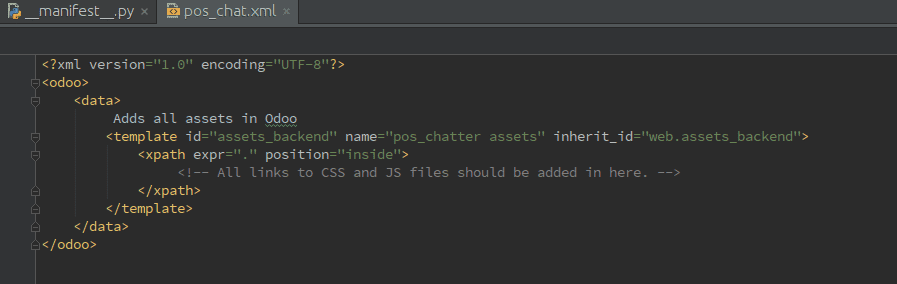
1. Creating XML
The initial step is to create a new XML file in your custom module under your ModuleName/views, as cited below:
Nextly add this new XML file to __manifest__ file
Open up __manifest__.py and add in a line in the data block as shown in the following screenshot.
Make sure that you give the right path and filename.
Now return to your XML file.
As all CSS and JavaScript in Odoo are added to the assets, the first step should be to create an inherit_id calling. In addition, we’ll use an XPath to add our custom coded files. Moreover, adding resources is much like adding a field to a view with inheritance, you’re just referring to a file here and not a field.

The ‘web.assets_backend’ is already created by Odoo and it contains all CSS/JavaScript code. Therefore, we’ll simply inherit them to add our files within. Moreover, the XPath expression is indicating Odoo to add those files to the main path of ‘web.assets_backend’.
2. Creating your CSS / JavaScript files
Now we have to create CSS or JavaScript files, therefore firstly create them. As per guidelines of Odoo, create a new folder named ‘static’. Open up this folder and create a new folder ‘src’. After you’ve created the folder ‘src’ you should create a new one named ‘css’, ‘js’ or ‘images’ depending on the file you need to add. Let's now move on to the next section where you will understand about creating a CSS file.
2.1 CREATING YOUR CSS FILES
Create a new folder ‘css’. This is the official structure for adding CSS files to Odoo Now create a new CSS file in this folder. Here i’ve named it ‘message.css’ just for demo purposes, but you can provide a customized name. The final result will be as shown in the following image:

As Odoo is unknown to the path of CSS file, open your XML file again and add the path to the CSS file as done in the following image:
It is very important to add the name of your module in the path and then continue with /static/src/css/yourFileName.css. Now let's move on to understanding how to create a javascript file in the next section.
2.2 CREATING YOUR JAVASCRIPT FILES
Create a new folder ‘js’ and then create a new JS file in it.
As Odoo is not known to the CSS file path, once again open your XML file and add the path to the CSS file as shown in the following screenshot:
For more reference, you can refer to our custom modules published in Odoo Apps. One of the module links is attached below.
Refer to our previous blog to know the usage of "use strict" in JavaScript. It indicates that the code should be executed in strict mode. Moreover, strict mode improves JavaScript code by enforcing better programming practices and eliminating some of the insecure language’s and ill-advised features. To know more about it visit our blog What is the Use of Strict in Javascript
Odoo Blogs Odoo Development Tutorials Odoo Apps