In Odoo Website we have the product search option on the shop menu. But we don't have this feature in our website header part. In this blog, I am going to explain how to add a product search icon on the website header. This feature helps us to search the product name from everywhere on the website and we can easily search for products from the header area without going to the Shop menu. The search icon redirects us to shop and searches for the product. So the user can check the product availability.
First, we need to add the search icon on the website header template. For adding the icon we need to XPath the search icon via an XML file. Then the user can easily access the product search process from the website header area.
.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="custom_seach_icon_header" inherit_id="website.layout" name="Header Product Search Icon">
<xpath expr="//header//ul[@id='top_menu']/li" position="before">
<li>
<a href="#search-button" class="nav-link">
<i class="fa fa fa-search"/>
</a>
</li>
</xpath>
</template>
</odoo>
After that, create a form view for the search box to enter the product name. We can define this form of view within the same XML file. For that, we need to add a division after the search icon list.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="custom_seach_icon_header" inherit_id="website.layout" name="Header Product Search Icon">
<xpath expr="//header//ul[@id='top_menu']/li" position="before">
<li>
<a href="#search-button" class="nav-link">
<i class="fa fa fa-search"/>
</a>
</li>
<div class="search" id="search-box">
<form action='/shop' method="get">
<input type="text" name="search"
placeholder="Product Name"
class="search-input" t-att-value="search"/>
<button class="btn btn-default">Search
<i class="fa fa-search"/>
</button>
<button type="button" class="close">×</button>
</form>
</div>
</xpath>
</template>
</odoo>
When clicking on the search button, the form action goes to the shop page and searches for the product that we input.
The search icon calls a js function to execute the search function. So we need to define a function inside a js file.
.js
$('a[href="#search-button"]').on("click", function(event) {
$("#search-box").addClass("open");
$('#search-box > form > input.search-input').focus();
});
$("#search-box, #search-box button.close").on("click keyup", function(event) {
if (
event.target == this ||
event.target.className == "close" ||
event.keyCode == 27
) {
$(this).removeClass("open");
}
});
$("#search-box form").submit(function(event) {
$("#search-box").removeClass("open");
});
});
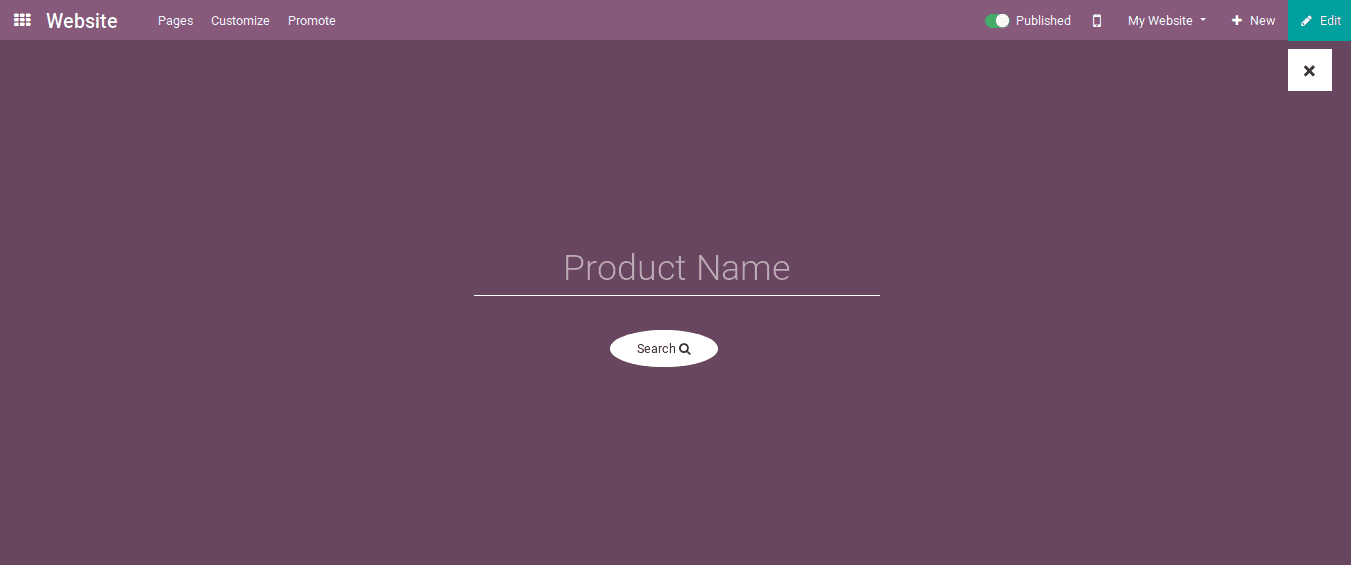
When clicking on the search icon it opens a search window like as follows. We can use the ESC button and click on the X symbol to exit from this window.

Users can search for products from here. But before that this form template build by using some CSS styles for different classes in the XML file. In this blog, we used the following CSS styles for form building. One can also change the styling as per their wish.
.css
1. For the body of the template.
#search-box {
position: fixed;
top: 0px;
left: 0%;
width: 100%;
height: 100%;
background-color: #68465f;
transform: translate(0px, -100%) scale(0, 0);
opacity: 0;
z-index: 999;
}
2. For the search input area.
#search-box .search-input {
position: absolute;
top: 50%;
left: 35%;
width: 30%;
color: rgb(255, 255, 255);
background: rgba(0, 0, 0, 0);
font-size: 40px;
font-weight: 300;
text-align: center;
border: 0px;
margin: auto;
margin-top: -51px;
border-bottom: 1px solid #ffffff;
}
3. For the search button.
#search-box .btn {
position: absolute;
top: 50%;
left: 50%;
margin-top: 50px;
margin-left: -75px;
background: #fff;
border: none;
padding:10px 30px;
color: #333;
border-radius: 50%;
}
4. For the open action.
#search-box.open {
-webkit-transform: translate(0px, 0px) scale(1, 1);
-moz-transform: translate(0px, 0px) scale(1, 1);
-o-transform: translate(0px, 0px) scale(1, 1);
-ms-transform: translate(0px, 0px) scale(1, 1);
transform: translate(0px, 0px) scale(1, 1);
opacity: 1;
}
5. For the close action.
#search-box .close {
position: fixed;
top: 55px;
right: 25px;
color: #333;
background-color: #fff;
opacity: 1;
padding: 10px 17px;
font-size: 27px;
}
After adding CSS styles to each class, then we have to add the path of the js and CSS file, So we need to create another XML file.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_for_search_icon" inherit_id="website.assets_frontend">
<xpath expr="." position="inside">
<link href="/website_shop_search/static/src/css/header.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="/website_shop_search/static/src/js/search_box.js"/>
</xpath>
</template>
</odoo>
Now one can search for products by using the search icon from the website header.