A website form in Odoo allows you to collect information from the users. You can use this input data to create a new record in the back-end. This data can also be used to perform any computations or can achieve any kind of information from this. As a result, forms play an integral role in user interactions and thus improve user experience and satisfaction. It is possible to create websites from the front-end as well as from the back-end by using code.
In this blog, let’s discuss how to create website forms in Odoo 15 via code with the help of a custom module.
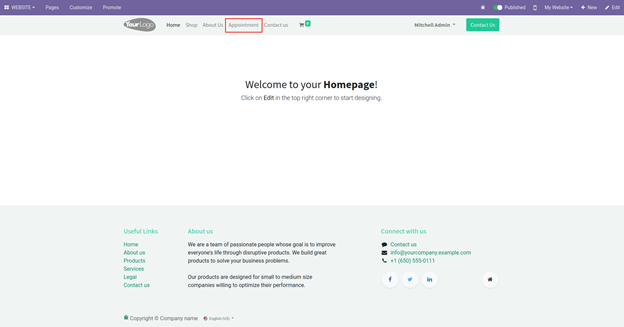
Consider a module that allows users to create appointment requests through the website. For that, let us create an Appointment menu on the website. The XML code below will create a new menu called Appointment since it uses the website. The main_menu as parent one should add a website module depending on this custom module.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data noupdate="1">
<record id="menu_appointment" model="website.menu">
<field name="name">Appointment</field>
<field name="url">/appointment</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence">55</field>
</record>
</data>
</odoo>

Name: Specifies the name of the newly created menu
URL: Redirecting URL(route) on the menu click
Parent: Specifies the parent menu for the creating menu
Sequence: Sequence for the menu.Used to determine the position of the menu
The URL specified for the menu will help to call the corresponding controller with the given route. In this controller method, it is possible to pass values to the form template. In this case, an appointment is created by a website user by selecting any Partner for the appointments. Hence it is necessary to pass all partners created inside our database.
from odoo import http
From odoo.http import request
class WebsiteForm(http.Controller):
@http.route(['/appointment'], type='http', auth="user", website=True)
def appointment(self):
partners = request.env['res.partner'].sudo().search([])
values = {}
values.update({
'partners': partners
})
return request.render("website_form.online_appointment_form", values)
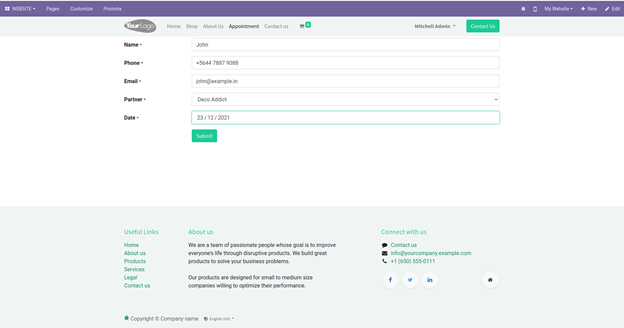
The next step is to create the template with the ID specified in the controller method. This template displays a simple form with all input fields which is needed to make an appointment.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="online_appointment_form">
<t t-call="website.layout">
<div id="wrap" class="oe_structure oe_empty">
<section class="s_website_form" data-vcss="001" data-snippet="s_website_form">
<div class="container">
<form action="/appointment/submit/" method="post" enctype="multipart/form-data" class="o_mark_required" data-mark="*" data-model_name="" data-success-page="">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()"/>
<div class="s_website_form_rows row s_col_no_bgcolor">
<div class="form-group col-12 s_website_form_field s_website_form_required" data-type="char" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label" style="width: 200px" for="studio1">
<span class="s_website_form_label_content">Name</span>
<span class="s_website_form_mark"> *</span>
</label>
<div class="col-sm">
<input id="name" type="text" class="form-control s_website_form_input" name="name" required="1"/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required" data-type="char" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label" style="width: 200px" for="studio1">
<span class="s_website_form_label_content">Phone</span>
<span class="s_website_form_mark"> *</span>
</label>
<div class="col-sm">
<input id="phone" type="text" class="form-control s_website_form_input" name="phone" required="1"/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required" data-type="char" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label" style="width: 200px" for="studio1">
<span class="s_website_form_label_content">Email</span>
<span class="s_website_form_mark"> *</span>
</label>
<div class="col-sm">
<input id="email" type="email" class="form-control s_website_form_input" name="email" required="1"/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required" data-type="char" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label" style="width: 200px" for="studio1">
<span class="s_website_form_label_content">Partner</span>
<span class="s_website_form_mark"> *</span>
</label>
<div class="col-sm">
<select name="partner_id" t-attf-class="form-control s_website_form_input" required="1">
<t t-foreach="partners or []" t-as="partner">
<option t-att-value="partner.id">
<t t-esc="partner.name" />
</option>
</t>
</select>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required" data-type="char" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label" style="width: 200px" for="studio1">
<span class="s_website_form_label_content">Date</span>
<span class="s_website_form_mark"> *</span>
</label>
<div class="col-sm">
<input id="appointment_date" type="date" class="form-control s_website_form_input" name="appointment_date" required="1"/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_submit" data-name="Submit Button">
<div style="width: 200px;" class="s_website_form_label"/>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</section>
</div>
</t>
</template>
</odoo>
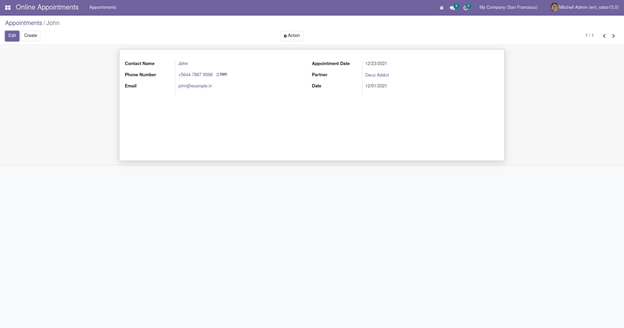
The website form will take all input values and pass them to the controller specified in the form action. Then these values can be used to create a new record in the appointment model.


In this manner, you will be able to create a website form for your eCommerce as well as company website operations to be run effectively.