Email Marketing is used for digital communication in Odoo. Here, we are sending different types of emails for commercial purposes. It is also possible to customize the email body using snippets. By using Email snippets, we can easily customize our mail body. In the Odoo Email Marketing module, there are already some different email snippets. If we want to create a new email snippet, we can create it from the code.
This blog will show how to create a new email snippet in Odoo 15.
We already have some default email snippets in Odoo Email Marketing.

These are the default email snippets in Odoo15 email marketing.
Create a new email snippet.
It is easy to create a new email snippet in Odoo. For that, first we want to create a template for the snippet theme.
For Example:
<template id="basic_theme_template">
<div class="s_text_image o_mail_snippet_general" data-snippet="s_image_text" data-name="Image - Text">
<div class="container">
<div class="row align-items-center">
<div class="px-0 col-lg-8">
<img src="/mail_snippets/static/src/img/welcome.png" class="img w-100" loading="lazy" style="width: 533px;"/>
</div>
<div class="pt0 pb0 col-lg-4">
<h2 class="" style="text-align: center;"><span style="font-size: 18px; font-weight: bolder;">WELCOME !</span></h2>
<div class="s_hr o_mail_snippet_general pt16 pb16" data-snippet="s_hr" data-name="Separator">
<hr class="s_hr_1px s_hr_solid w-100 mx-auto" style="border-top-color: rgb(206, 212, 218) !important;"/>
</div>
<p>
<a class="btn btn-link" style="text-align:left" href="#">
<span style="font-size: 14px;"><font style="color: rgb(108, 117, 125);" class="">We want to welcome you to our community!</font></span>
<span class="fa fa-angle-right" contenteditable="false" style="font-size: 14px;color: rgb(108, 117, 125);"/>
</a>
<br/>
<a class="btn btn-link" style="text-align:left" href="#">
<span style="font-size: 14px;"><font style="color: rgb(108, 117, 125);" class="">Your platform is ready for work</font></span>
<span class="fa fa-angle-right" contenteditable="false" style="font-size: 14px;color: rgb(108, 117, 125);"/>
</a>
<br/>
<a class="btn btn-link" style="text-align:left" href="#">
<span style="font-size: 14px;"><font style="color: rgb(108, 117, 125);" class="">It will help you reduce the costs</font></span>
<span class="fa fa-angle-right" contenteditable="false" style="font-size: 14px;color: rgb(108, 117, 125);"/>
</a>
<br/>
<a class="btn btn-link" style="text-align:left" href="#">
<span style="font-size: 14px;"><font style="color: rgb(108, 117, 125);" class="">Enjoy</font></span>
<span class="fa fa-angle-right" contenteditable="false" style="font-size: 14px;color: rgb(108, 117, 125);"/>
</a>
<br/>
</p>
</div>
</div>
</div>
</div>
</template>
Here, we created a new xml template theme for the email. Next, we need to inherit the email_designer_snippets from the mass_mailing module. And then, we can call our mail template here. Ie,
<template id="email_designer_snippets" inherit_id="mass_mailing.email_designer_snippets">
<xpath expr="//div[@id='email_designer_themes']" position="inside">
<div data-name="basictheme" data-img="/mail_snippets/static/src/img/basic_welcome_thumb"
data-images-info='{"logo": {"format": "png"}, "all": {"module": "mail_snippets"}}'>
<t t-call="mail_snippets.basic_theme_template"/>
</div>
</xpath>
</template>
Here we inherited the email_designer_snippets and gave the xpath position as expr="//div[@id='email_designer_themes']" position="inside". The data-img attribute is used for giving a preview image for the email theme. ie,

And also, we can give images info inside the data-images-info attribute.
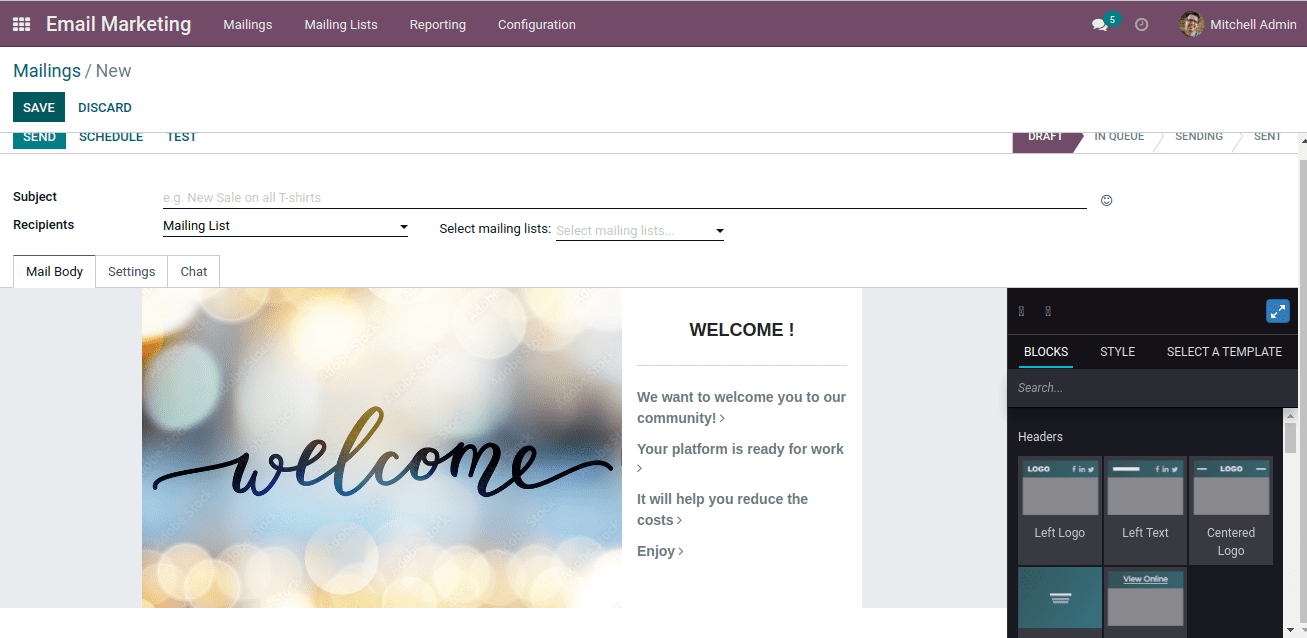
And when clicking the preview, it will open our new snippet.

And then, we can also use the snippet tools for changing the theme. By this way, we can create new email snippets for email marketing in Odoo 15.
To read more about creating a snippet in Odoo 15 ERP, refer to our blog How to Create a Snippet in Odoo 15 ERP