This blog explains how to customize the home page of the website in Odoo V15. A local version of Odoo 15, Odoo gives us help to add a possibility for different structure blocks on the home page by drag and drop.
Consider the following example for displaying all of our company's products on the Odoo website's home page.
This could be obtained in various ways. Always remember that if we replace or insert our custom page into the current Odoo home page layout, we won't be able to use Odoo's custom blocks feature. And add a new custom view after or before your website's current home page layout.
Here I’ve created a sample module website_home for home customization. Let's check the codes.

Controllers - website.py
The Core part of the customization of the Home Page is from the controllers. They are the files that help to render the data to the browsers. First, the controller of the home page is to be inherited. Then it follows with the data which can retrieve from the corresponding model to the controller.
from odoo import http
from odoo.addons.website.controllers.main import Website
class Website(Website):
@http.route(auth='public')
def index(self, **kw):
super(Website, self).index()
return http.request.render('website_home.website_homepage_inherit_product_display', {})
Here We can consider an instance of showing every one of the products which are in a published state to the home page of the Odoo site.
Controllers - homepage_data.py
from odoo.addons.portal.controllers.web import Home
from odoo import http
from odoo.http import request
class WebsiteSort(Home):
@http.route()
def index(self, **kw):
super(WebsiteSort, self).index()
website_product_ids = request.env['product.template'].search([('is_published', '=', True)])
return request.render('website.homepage', {
'website_product_ids': website_product_ids
})
Then, About the XML record
We want to extend the template of the home page layout like beneath.
<template id="website_homepage_inherit_product_display" inherit_id="website.homepage">
</template>
To add a choice to Hide/Show in our custom view, then, we can add this choice in the "Customize" menu of our site basically by adding the customize_show in code.
<template id="website_homepage_inherit_product_display" inherit_id="website.homepage" customize_show="True">
</template>
If we have any desire to make it Active at the hour of stacking the site simply add Active in code.
<template id="website_homepage_inherit_product_display" inherit_id="website.homepage" customize_show="True" active="True">
</template>
Beneath added the template full code..
Views - template.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="website_homepage_inherit_product_display" inherit_id="website.homepage" name="Products" active="True"
customize_show="True">
<data inherit_id="website.homepage">
<xpath expr="//div[@id='wrap']" position="after">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()"/>
<div class="container mt32 mb64">
<section>
<div class="product_details">
<center>
<h3>PRODUCTS</h3>
</center>
</div>
<br/>
<div class="oe_product_cart_new row" style="overflow: hidden;">
<t t-foreach="website_product_ids" t-as="website_product_id">
<div class="col-md-3 col-sm-3 col-xs-12"
style="padding:1px 1px 1px 1px;">
<div style="border: 1px solid #f0eaea;width: 150px;height: auto;padding: 7% 0% 10% 0%;
border-radius: 3px;overflow: hidden;
margin-bottom: 44px !important;width: 100%;height: 100%;">
<div class="oe_product_image">
<center>
<div style="width:100%; height:145px;overflow: hidden;">
<img t-if="website_product_id.image_1920"
t-attf-src="/web/image/product.template/#{website_product_id.id}/image_1024"
class="img oe_product_image"
style="padding: 0px; margin: 0px; width:auto; height:100%;"/>
</div>
<div style="text-align: left;margin: 10px 15px 3px 15px;">
<t t-if="website_product_id.name">
<span t-esc="website_product_id.name"
style="font-weight: bolder;color: #3e3b3b;"/>
<br/>
</t>
</div>
<a style="background-color: #2b2424;color: white;width: 76%;left: 12%;
height: 39px;display: block;padding: 11px 1px 1px 1px;font-size: 11px;
border-radius: 3px;margin-top: 10px;text-decoration: none;
position: absolute;bottom: 15px;"
t-attf-href="/shop/product/#{ slug(website_product_id) }">Details
</a>
</center>
</div>
</div>
</div>
</t>
</div>
</section>
<br/>
<hr class="border-600 s_hr_1px w-100 mx-auto s_hr_dotted"/>
</div>
</xpath>
</data>
</template>
</odoo>
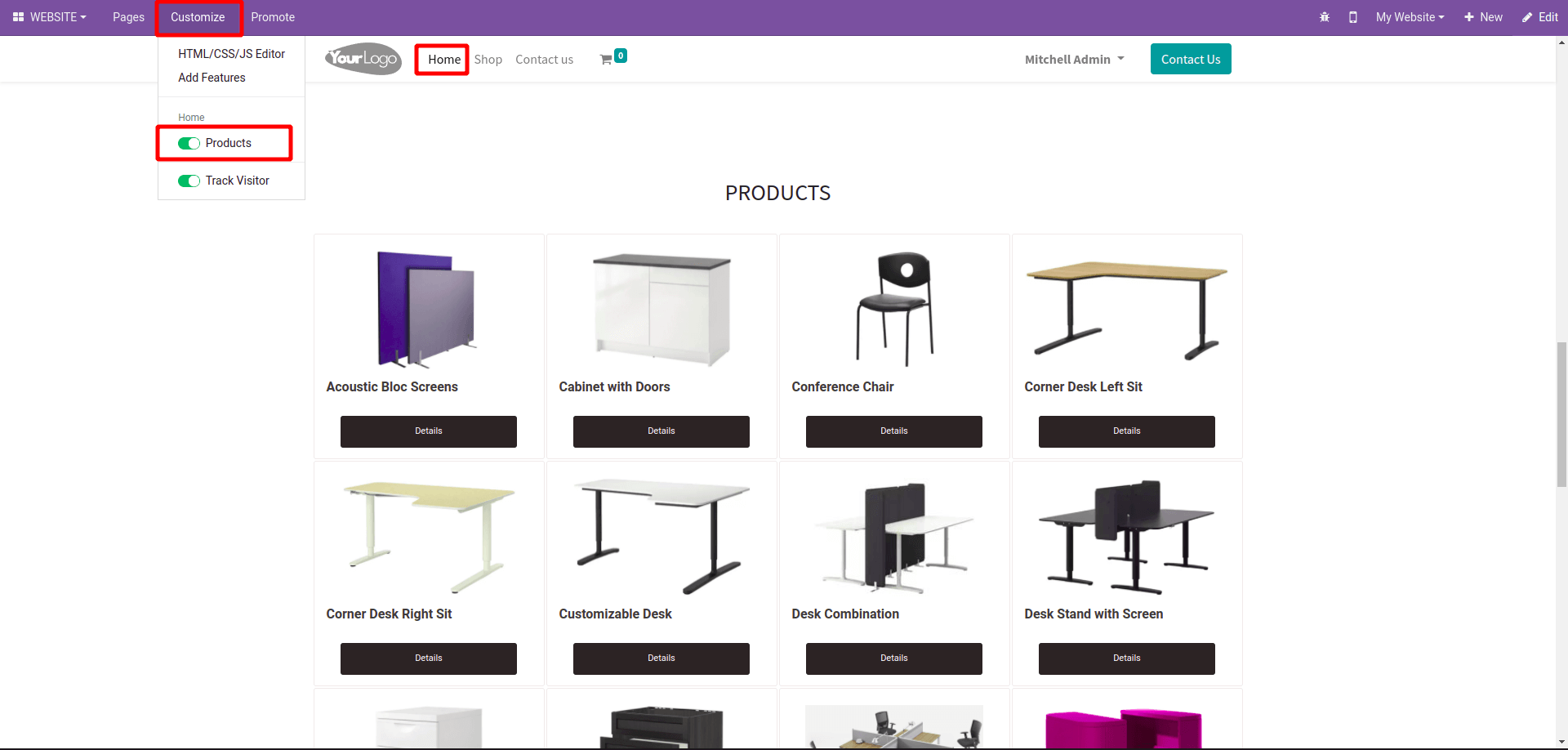
The Output is below and we can Hide/Show this from the menu “Customize”.

This is how we can customize the homepage of the website with the help of the Odoo 15 version.