In Odoo 17, a modal is a user interface component often used in web design and applications. It functions as an overlay pop-up on the main content, allowing users to view and interact with specific information or complete tasks without leaving the current page.
Now, we can check how we can implement it in Odoo 17.
First, we'll need to create the content for the modal by defining a QWeb template. Next, we will add the modal logic in JavaScript.
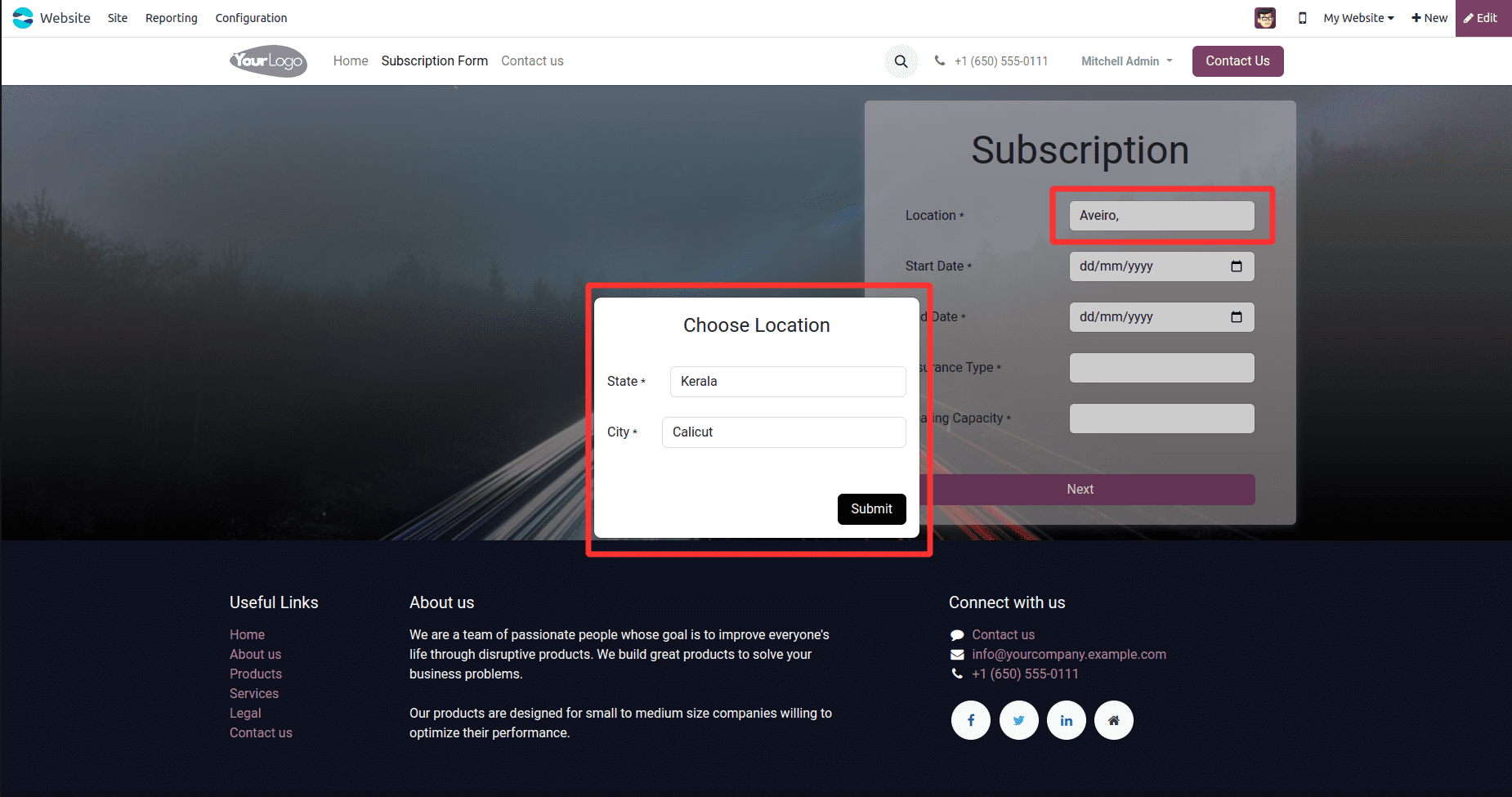
For example, when the Location field is clicked, a modal will appear as a pop-up to enter details such as State and City. Upon closing the modal, the entered details will be displayed in the Location field where the modal was initiated. This process can be implemented in Odoo 17.

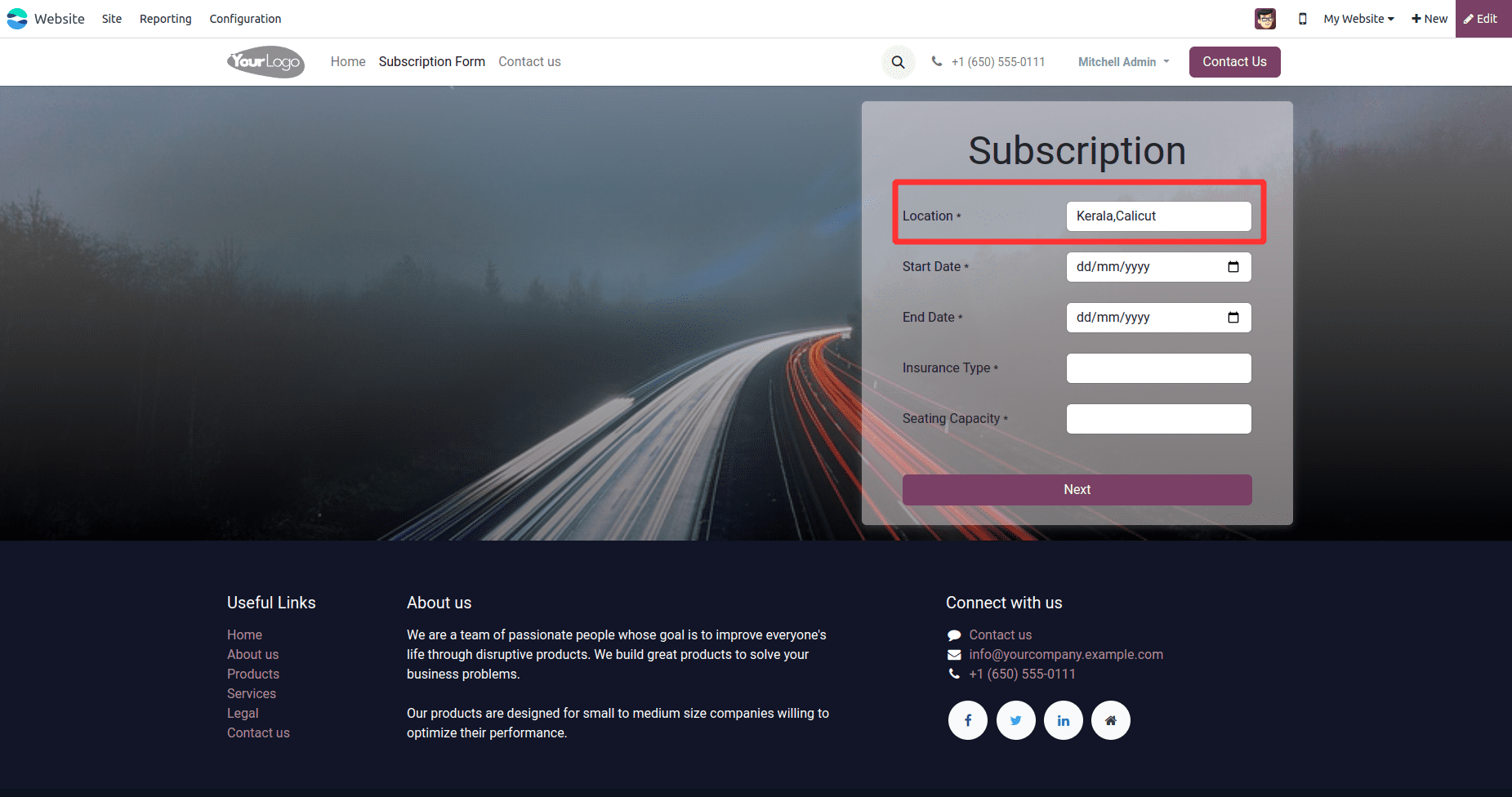
When the submit button is clicked, the data will be displayed in the Location field, as illustrated below.

Therefore, the template for opening the modal is provided.
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<!--Template for Subscription-->
<template id="subscription_form" name="Subscription Form">
<t t-call="website.layout">
<div class="image_website_form" style="background-image: linear-gradient(to bottom, rgb(255 255 255 / 43%), rgb(0 0 0 / 50%)), url('https://cdn.pixabay.com/photo/2017/01/31/17/44/highway-2025863_960_720.jpg');
background-size: cover;background-position: center;">
<div class="online_vehicle_main_form"
style="max-width: 1320px; margin: 0px auto;width: 100%;">
<div id="wrap" class="oe_structure oe_empty"
style="display: flex; justify-content: flex-end;align-items: center; height: 60vh;">
<section class="s_website_form" data-vcss="001"
data-snippet="s_website_form"
style="padding: 50px 0px;">
<div class="container"
style="padding: 8px 50px;border-radius: 6px;background-color: #fffafa75;box-shadow: 0 3px 10px rgb(255 255 255 / 17%);height: 519px;align-aloitems: center;align-content: center;">
<br/>
<h1 style="text-align: center;">Subscription
</h1>
<br/>
<form action="/online/subscription/next"
method="post"
enctype="multipart/form-data"
class="o_mark_required" data-mark="*"
data-model_name="" data-success-page="">
<input type="hidden" name="csrf_token"
t-att-value="request.csrf_token()"/>
<div class="s_website_form_rows row s_col_no_bgcolor"
id="whole_sub" t-ref="location">
<div class="form-group col-12 s_website_form_field s_website_form_required"
data-type="char"
data-name="Field">
<div class="form-group col-12 s_website_form_field s_website_form_required"
data-type="char"
data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px"
for="studio1">
<span class="s_website_form_label_content">
Location
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div id="location_temp"
style="display:none; position:absolute;">
<div class="location_modal_container"
style="position: fixed;left: 0;height: 100%;width: 100%;background: rgba(0,0,0,0.2);top: 0;display: flex;align-items: center;justify-content: center;">
<div class="modal-dialog">
<div class="modal-content"
style="width: 400px;">
<div class="modal-header"
style="justify-content: center;">
<h4 class="modal-title">
Choose
Location
</h4>
</div>
<div class="modal-body"
id="loc_modal">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
for="studio1">
<span class="s_website_form_label_content">
State
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div class="col-sm">
<select id="state_id"
type="text"
class="form-control s_website_form_input"
name="state"
required="1">
<t t-foreach="all_states"
t-as="state">
<option t-att-value="state['id']"
t-att-data-state-name="state['name']">
<t t-out="state['name']"/>
</option>
</t>
</select>
</div>
</div>
<br/>
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
for="studio1">
<span class="s_website_form_label_content">
City
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div class="col-sm">
<input id="city_id"
type="text"
class="form-control s_website_form_input"
name="city_id"
required="1"/>
</div>
</div>
<br/>
</div>
<div class="modal-footer">
<button type="button"
style="background: black;color: white;"
class="btn btn-default"
id="dismiss"
data-dismiss="modal">
Submit
</button>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm"
id="col-sm-location">
<input id="location_id"
type="text"
class="form-control s_website_form_input"
data-toggle="modal"
data-target="#location_temp">
</input>
</div>
</div>
</div>
<br/>
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px"
for="studio1">
<span class="s_website_form_label_content">
Start Date
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div class="col-sm">
<input id="start_date"
type="Date"
class="form-control s_website_form_input"
name="start_date"
required="1"/>
</div>
</div>
<br/>
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px"
for="studio1">
<span class="s_website_form_label_content">
End Date
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div class="col-sm">
<input id="end_date"
type="Date"
class="form-control s_website_form_input"
name="end_date"
required="1"/>
</div>
</div>
<br/>
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px"
for="studio1">
<span class="s_website_form_label_content">
Insurance Type
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div class="col-sm">
<select id="insurance_type"
type="text"
class="form-control s_website_form_input"
name="insurance_type"
required="1">
<option t-att-value=""/>
<t t-foreach="insurance_type or []"
t-as="type">
<option t-att-value="type.id">
<t t-esc="type.name"/>
</option>
</t>
</select>
</div>
</div>
<br/>
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px"
for="studio1">
<span class="s_website_form_label_content">
Seating Capacity
</span>
<span class="s_website_form_mark">
*
</span>
</label>
<div class="col-sm">
<input id="seating_capacity"
type="text"
class="form-control s_website_form_input"
name="seating_capacity"
required="1"/>
</div>
</div>
<br/>
<br/>
<div class="form-group col-12 s_website_form_submit"
data-name="Next Button">
<div style="width: 200px;"
class="s_website_form_label"/>
<button type="submit" id="next"
class="btn btn-primary"
style="width: 100%;">
Next
</button>
</div>
</div>
</div>
<br/>
<br/>
</form>
</div>
</section>
</div>
</div>
</div>
</t>
</template>
</odoo>
<div id="location_temp"> This div element defines a hidden modal that will be shown when certain conditions are met. Modal Content: There are fields in the modal's content where users can choose their city and state. Bootstrap's grid system is used to organize the form fields, dividing the material into columns. The user has two dropdown menus to choose from: one for the state and another for the city.
The `div` with `class="col-sm"` and `id="col-sm-location"` contains an input field (`<input>`) that is displayed on the main page. The previously configured hidden modal appears when the user taps this input box. The attributes data-toggle and data-target indicate that when this input field is clicked, the modal with the id "location_temp" should be toggled. In conclusion, this XML template specifies a hidden modal that shows up upon clicking a particular input field. By including form fields for choosing a state and city, the modal offers a user-friendly and interactive method of collecting location data from visitors to a website.
We now need to use JavaScript to open the modal when the location field is clicked.
/** @odoo-module **/
import publicWidget from "@web/legacy/js/public/public_widget";
import { Dialog } from "@web/core/dialog/dialog";
import { jsonrpc } from "@web/core/network/rpc_service";
import { useService } from "@web/core/utils/hooks";
publicWidget.registry.Location = publicWidget.Widget.extend({
selector: '#whole_sub',
events: {
'click #location_id': '_onLocationClick',
'click #dismiss':'_onCloseClick',
},
init() {
this._super(...arguments);
this.orm = this.bindService("orm");
},
setup() {
super.setup();
this.location = useService("location");
},
_onLocationClick(){
var location = this.el.querySelector('#location_temp');
location.style.display='block';
},
})The function `_onLocationClick` is designed to make a hidden modal element, typically identified by the ID `location_temp`, visible by changing its display style property to 'block'. This function is usually triggered by an event, such as a button click, making the modal visible to the user.
_onCloseClick(ev){
var location = this.el.querySelector('#location_temp');
var city = this.el.querySelector('#city_id').value
var state = this.el.querySelector("#state_id");
this.el.querySelector('#location_id').value = state.selectedOptions[0].text +','+ city
location.style.display='none';
},
})The `_onCloseClick` function is designed to handle the logic when the user closes the modal.It applies the updated value of the state and city to the input field and sets the display style property of the modal to 'none', hiding it. Before hiding a field, this pattern is frequently used to update it with data from a modal.
A modal is a type of user interface element that is frequently used in software applications and web design in Odoo 17. It acts as a popup window that appears over the primary content, giving visitors the option to see and interact with particular content or take action without having to open a new page. This feature enables users to complete tasks without leaving the current page.
To read more about How to Open a Modal by Clicking a Field in Odoo 16, refer to our blog How to Open a Modal by Clicking a Field in Odoo 16.