The owl framework is developed by Odoo to fulfill the front-end requirements of the Odoo platform. In this blog, we are discussing useFileViewer and useEmojiPicker front-end hooks to use emoji functionality and PDF preview capability in our custom module.
1.useFileViewer Hook
The useFileViewer is used to get a fullscreen view of an image or document by clicking them.
For example, we can add an option for attachment by adding the input type as a file.
<input type="file" id="fileInput"
accept=".txt,.pdf,.ppt,.doc,.xls,.docx,.pptx,.xlsx"
t-ref="fileInput" style="display:none;"
t-on-change="viewFilePreview"/>

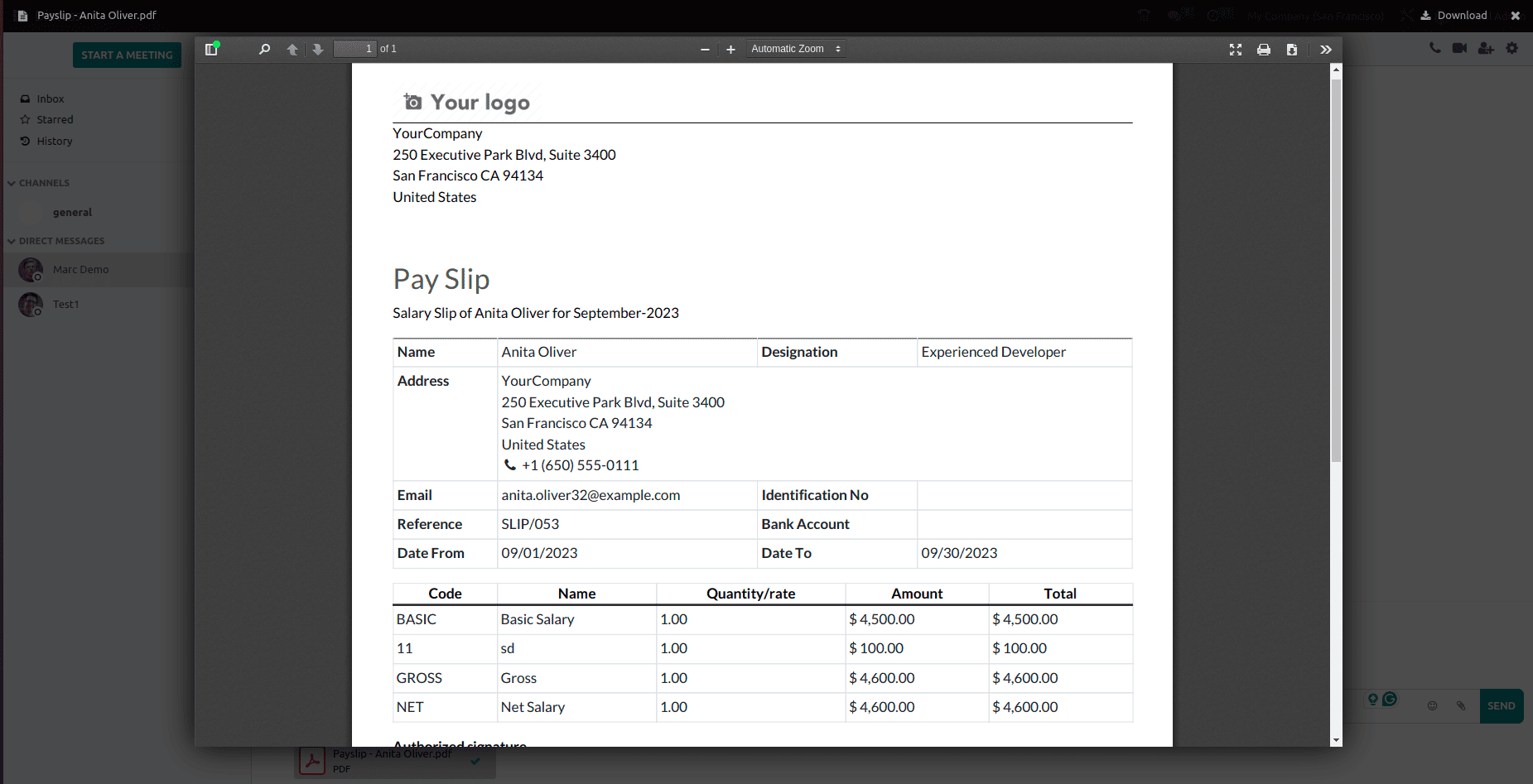
By clicking on a PDF file attachment, we can get a full-screen view of the document.

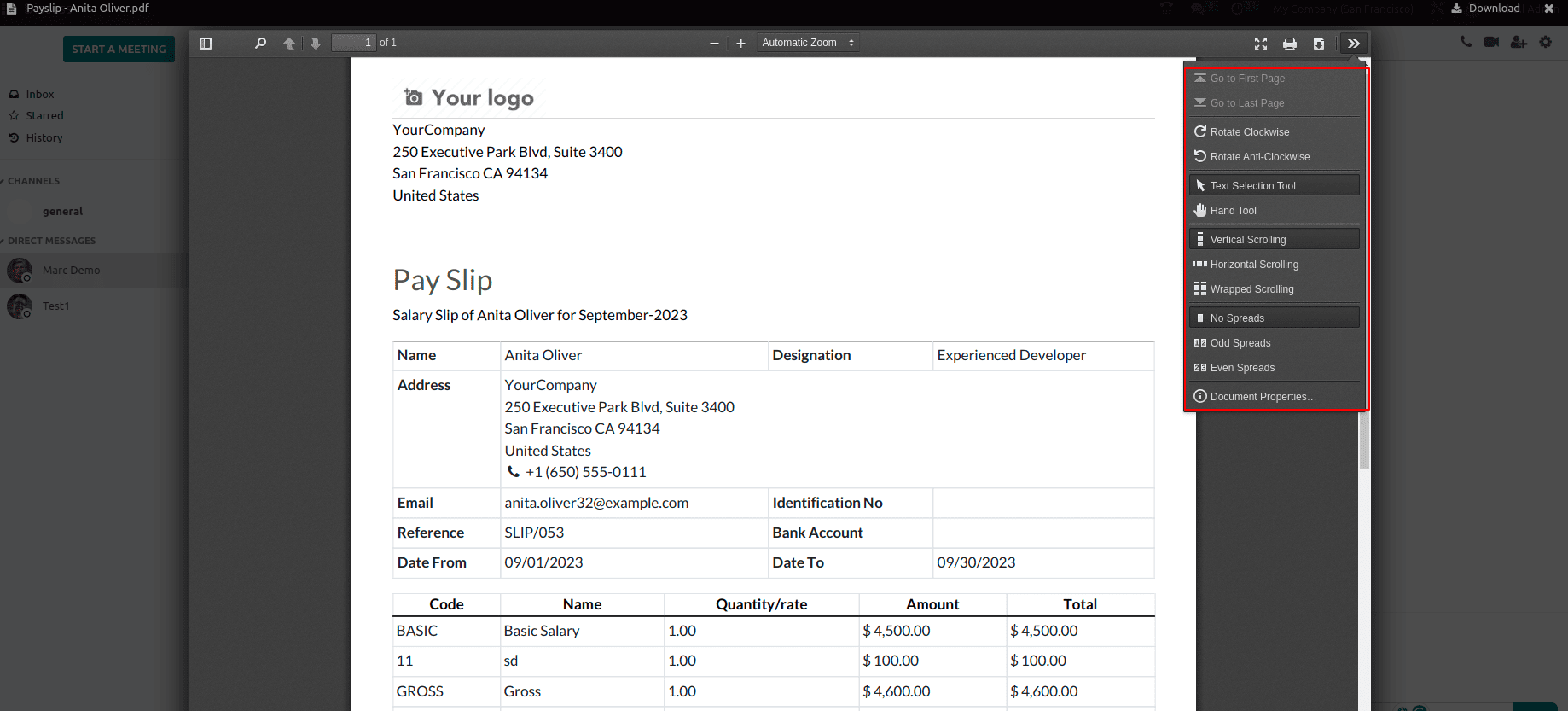
In the full-screen preview of the attachment, users can access options such as downloading, printing, entering presentation mode, and utilizing advanced tools.

To achieve this type of view for the custom module, we can add the following code,
XML file:
<?xml version="1.0" encoding="utf-8" ?>
<templates id="template">
<t t-name="ViewPdfFile" owl="1">
<div style="width: 200px;display: block;text-align: center;"
t-on-click="() => this.viewDocument(data.attachment_id)"/>
</t>
</templates>
For example, Within this template, there's a <div> element with specified styles and attributes, including a t-on-click event calling a function to view a document with the provided attachment ID.
/** @odoo-module **/
import {Component} from "@odoo/owl";
import { useService } from '@web/core/utils/hooks';
import { useFileViewer } from "@web/core/file_viewer/file_viewer_hook";
export class ViewPdfFile extends Component {
async setup(){
this.store = useService("mail.store");
this.fileViewerInstance = new useFileViewer();
}
async viewDocument(attachment){
let mimetype;
let type= attachment[1].split('.').pop()
if (type === 'pdf') {
mimetype = 'application/pdf';
} else if (type === 'png') {
mimetype = 'image/png';
}
else if (type === 'jpeg'){
mimetype = 'image/jpeg';
}
const preview = this.store.Attachment.insert({
id: attachment[0],
filename: attachment[1],
name: attachment[1],
mimetype: mimetype
});
this.fileViewerInstance.open(preview);
}
}
ViewPdfFile.template = ViewPdfFile;
We can create new instances of the useFileViewer hook to open PDF files. We have an async function named viewDocument that takes an attachment parameter. This function determines the mime type based on the file type (pdf, png, jpeg) and then inserts the attachment information into store.Attachment object. Finally, it opens the file using the this.fileViewerInstance.open() method.
2. useEmojiPicker Hook
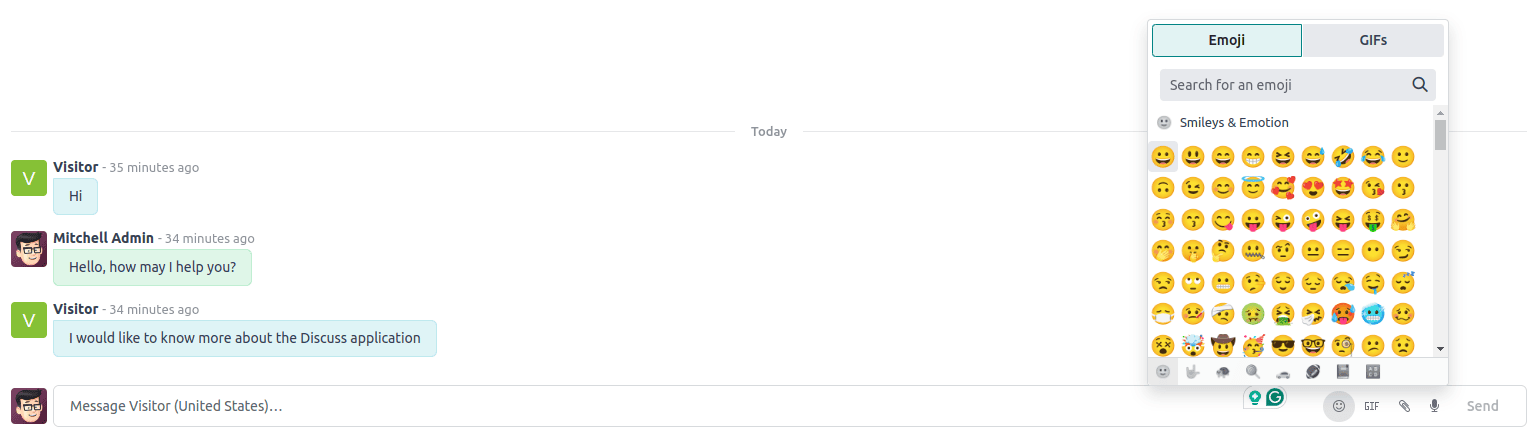
This hook is used to display all available emojis on the popup when we click the emoji icon. Emoji plays a vital role in the communication.

To add the Emoji icon to the chat input area, add the following XML,
<?xml version="1.0" encoding="utf-8" ?>
<!-- WhatsappChatInput Template -->
<templates id="ChatInput" owl="1">
<div class="border-top bg-white chat-input">
<input type="text" class="form-control chatbox-inputbox h-100 ms-3"
id="chat_input" t-ref="textarea" placeholder="Enter Message..."
t-on-keyup="composeMessage"/>
<i class="btn border-0 rounded-pill fa fa-smile-o"
aria-label="Emojis"
t-ref="emoji-button">
</i>
</input>
</div>
</t>
</templates>
In this, we have input text area to enter the message and emoji icon to add emoji.
Add the following js function,
/** @odoo-module **/
import {Component, useState, useRef } from "@odoo/owl";
import { useService } from '@web/core/utils/hooks';
import { useEmojiPicker } from "@web/core/emoji_picker/emoji_picker";
export class ChatInput extends Component {
/* This function appears to initialize various properties and set up event listeners.*/
setup() {
this.inputRef = useRef('textarea')
this.emojiRef = useRef('emoji-button')
this.emojiPicker = useEmojiPicker(this.emojiRef, {onSelect :
this.emojiSelect.bind(this)})
}
/* Click function emoji*/
emojiSelect(ev){
var inputText = this.inputRef.el.value
var cursorPosition = this.inputRef.el.selectionStart;
var updatedText = inputText.substring(0, cursorPosition) +
ev + inputText.substring(cursorPosition);
this.inputRef.el.value = updatedText
}
ChatInput.template = 'ChatInput';
For this, first, we have to import useEmojiPicker from the web module,
this.emojiRef = useRef('emoji-button')
this.emojiPicker = useEmojiPicker(this.emojiRef, {onSelect : this.emojiSelect.bind(this)})
}We can give our emoji ref to the hook, and add an on-select function to this hook.
By using the onselect function emojiSelect(ev) is meant to insert an emoji into an input field or a text area at the current cursor position.
Initially, the operation involves segregating the text segment prior to the cursor position, inserting the emoji, and then appending the text segment succeeding the cursor position.
The "useEmojiPicker" and "useFileViewer" hooks are utilized to integrate emoji functionality and PDF preview capability into the chat interface within the frontend module.