This blog gives you a core idea about dynamic deadline progress bar of the task. Normally in Odoo, There is a free field namely “Deadline” to define the dead date of a task. And there is another field “Progress%” which points time sheet utilization over “Initially Planned Hour”. This field completely depends upon the time sheet entry time.
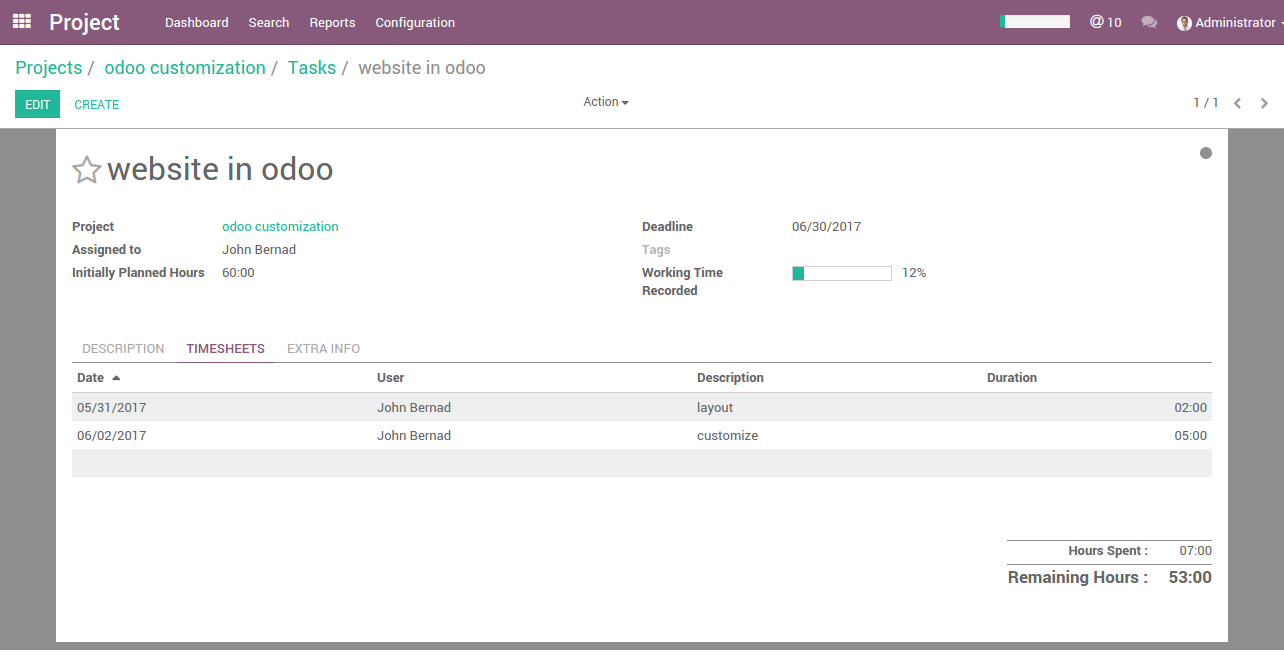
Time Tracking Fields for tasks:
Deadline:
Date field to give a deadline for the task, It will show red color notification in task kanban view
Initially Planned Hours:
It is float time widget to define the time for the task in hours.
Timesheet Lines:
This comes from timesheet project supporting addon, Here an employee can record his timesheet on the task.
Progress:
This is a percentage progress field. The percentage will be calculated based on “Timesheet hours” versus “Initially Planned Hours” field.
The below screenshot is enough to understand these fields and their calculations.

This is the basic calculus of tasks in Odoo. Here Odoo has no dynamic notification for the lifeline of the task. Cybrosys custom module brings that feature in project management.
Definition of Lifeline:
Lifeline of the task is a computational field, that will notify how much time is remaining to meet the deadline with user-defined color code. Initially, it is 100% and it will tend to 0% by every minute.
After installing this custom module, the Type of Deadline field will be changed from date field to date-time field. So, “Deadline” can hold date with time.
Working with Lifeline Field:
For each minute, System will trigger a computation function with three arguments. Then it will return time remaining in percentage. The arguments are.
1 - start_date_time: This field is already there in “project. task” model, It will store the date with time when the task is assigned to a project user.
2 - time_now: This argument brings this custom module, gives live time using DateTime.now() function.
3 - deadline: as we discussed earlier in this blog, It is the modified date-time field by this custom module.
The returned percentage value will store into the field “lifeline”. After that, when a user opens a task, again that task's “lifeline” field will check with the configured color codes for changing the color of the lifeline progress bar.
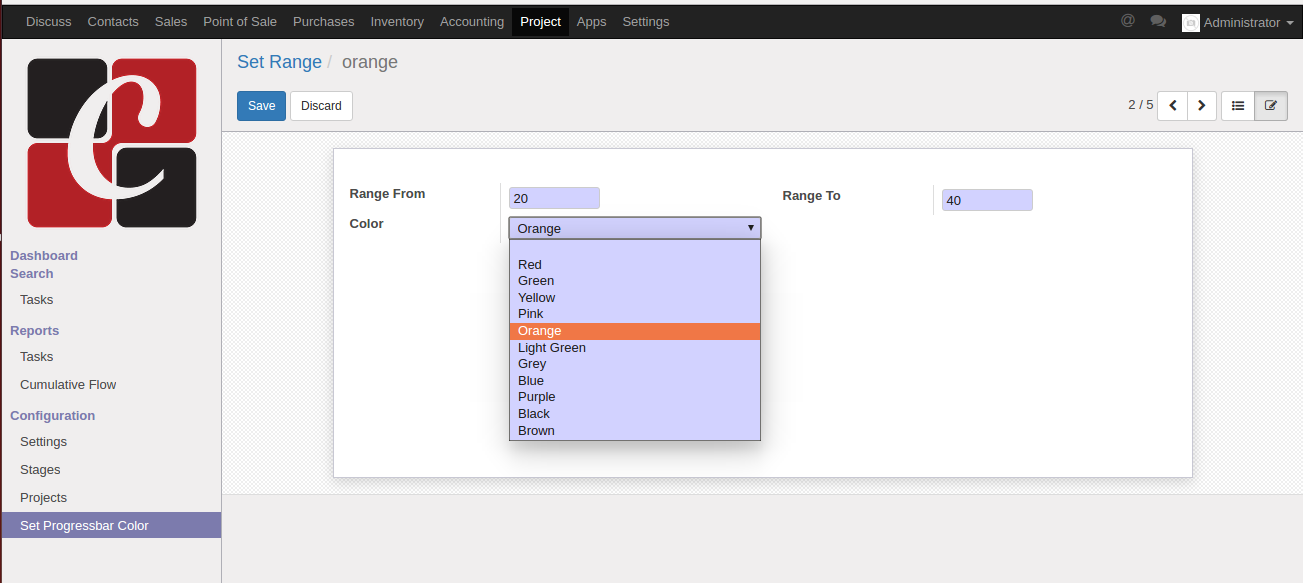
A configuration of progress bar color for Lifeline:
The user can configure the colors of the progress bar based on the lifeline percentage value. There is a configuration setup under the project configuration menu.
Project Menu -> Configuration -> Set Progress Colour

There are three mandatory fields in each record of color configuration form. The user can select any color from the drop-down list for the given time range. Like this, the user should create some color configuration records with a proper time range. For some cases, Please note the screenshot below:
Sample Case:
If a task has value 10% in lifeline field, With this configuration, The “Lifeline Progressbar” will in red color.
For this same case, have a look at the form view of the task. Clearly shown a reddish progress bar:
Likewise, task form may have different “Life Line Progressbar” colors based on the “life_line” field value.
Some cases are shown below: