Website is one of the most useful modules a free ERP software like Odoo can provide. It comes with a wide variety of features even in the community edition. In this blog, we will look at how we can edit the existing web pages that come within the website module.
There are several ways to edit an existing webpage from the website module.
One way is to make use of the website editor that is provided by Odoo on which you can customize elements by drag and drop from the list of available snippets. You will also be able to edit, create, and customize the HTML, JS, and CSS elements from the editor itself.
Another way is by writing custom code to inherit the templates. Let’s go through an example of the shop page that comes from the e-commerce module website_sale.
We will add the HSN code and HSN description of the product to the product form page after the Add to Cart button.

Firstly we will look at the existing controller function of the shop where all the operations carried out are written. The function is called
product(self, product, category='', search='', **kwargs)
under the route,
@http.route(['/shop/<model("product.template"):product>'], type='http', auth="public", website=True, sitemap=True)
from where you will see the data is prepared and then rendered to the template by the code
return request.render("website_sale.product", self._prepare_product_values(product, category, search, **kwargs))We are adding the hsn code and description that are fields in the product, and since the product is already passed during rendering, we just need to inherit the template at website_sale.product.
Therefore we can inherit the template and add the hsn code and description like this
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="product_hsn" inherit_id="website_sale.product" name="product hsn">
<xpath expr="//a[@id='add_to_cart']" position="after">
<hr/>
<span>
<strong>HSN/SAC Information:</strong>
</span>
<br/>
<p>Code:
<span t-field="product.l10n_in_hsn_code"/>
</p>
<p>Description:
<span t-field="product.l10n_in_hsn_description"/>
</p>
</xpath>
</template>
</odoo>
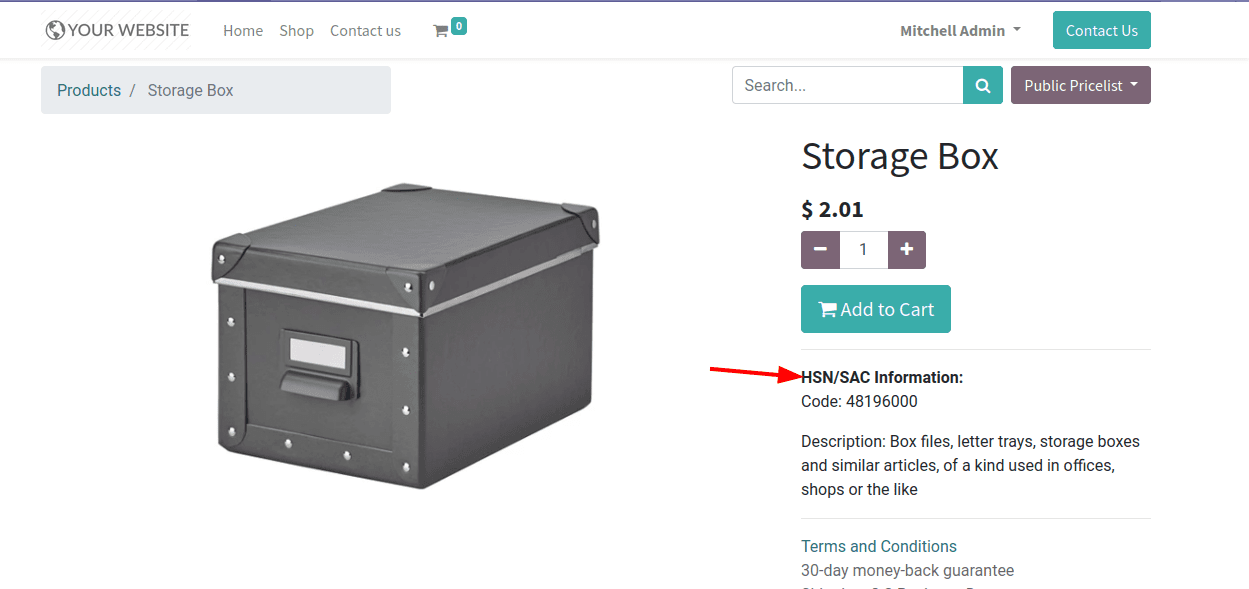
And after upgrading the custom addon, the HSN information will be visible on the product form.

Another case we usually see is to show information that is not readily available from the data rendered to the controller. For such cases, we inherit the controller, so as to carry out our custom operations.
For showing this, let us add the countries of customers of which we have done sales.
For that, we will inherit the controller as shown below,
from odoo.addons.website_sale.controllers.main import WebsiteSale
After that, we’ll make updations to the function responsible for loading product values that we saw earlier called product(). The function will be rewritten, but the parameters are kept the same to avoid polymorphism.
First, we calculate the Customer countries like this
customer_countries = []
sale_obj = request.env['sale.order'].search([])
country_vals = []
for order in sale_obj:
country_vals.append({order.partner_id.country_id.name})
for country in country_vals:
if country not in customer_countries:
customer_countries.append(country)
Then we’ll rewrite the product controller function like this
@http.route(['/shop/<model("product.template"):product>'], type='http', auth="public", website=True)
def product(self, product, category='', search='', **kwargs):
product_context = dict(request.env.context, active_id=product.id)
ProductCategory = request.env['product.public.category']
Rating = request.env['rating.rating']
if category:
category = ProductCategory.browse(int(category)).exists()
attrib_list = request.httprequest.args.getlist('attrib')
attrib_values = [map(int, v.split("-")) for v in attrib_list if v]
attrib_set = set([v[1] for v in attrib_values])
keep = QueryURL('/shop', category=category and category.id, search=search, attrib=attrib_list)
categs = ProductCategory.search([('parent_id', '=', False)])
pricelist = request.website.get_current_pricelist()
from_currency = request.env.user.company_id.currency_id
to_currency = pricelist.currency_id
compute_currency = lambda price: from_currency.compute(price, to_currency)
# get the rating attached to a mail.message, and the rating stats of the product
ratings = Rating.search([('message_id', 'in', product.website_message_ids.ids)])
rating_message_values = dict([(record.message_id.id, record.rating) for record in ratings])
if not product_context.get('pricelist'):
product_context['pricelist'] = pricelist.id
product = product.with_context(product_context)
customer_countries = []
sale_obj = request.env['sale.order'].search([])
country_vals = []
for order in sale_obj:
country_vals.append({order.partner_id.country_id.name})
for country in country_vals:
if country not in customer_countries:
customer_countries.append(country)
values = {
'search': search,
'category': category,
'pricelist': pricelist,
'attrib_values': attrib_values,
'compute_currency': compute_currency,
'attrib_set': attrib_set,
'keep': keep,
'categories': categs,
'main_object': product,
'product': product,
'customer_countries': customer_countries
}
return request.render("website_sale.product", values)
And update the template as
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="product_hsn" inherit_id="website_sale.product" name="product hsn">
<xpath expr="//a[@id='add_to_cart']" position="after">
<hr/>
<span>
<strong>HSN/SAC Information:</strong>
</span>
<br/>
<p>Code:
<span t-field="product.l10n_in_hsn_code"/>
</p>
<p>Description:
<span t-field="product.l10n_in_hsn_description"/>
</p>
<hr/>
<span>
We have happy customers from
<t t-foreach="customer_countries" t-as="country">
<span t-esc="country"/>
</t>
. Join us in this journey *catchy slogan*
</span>
</xpath>
</template>
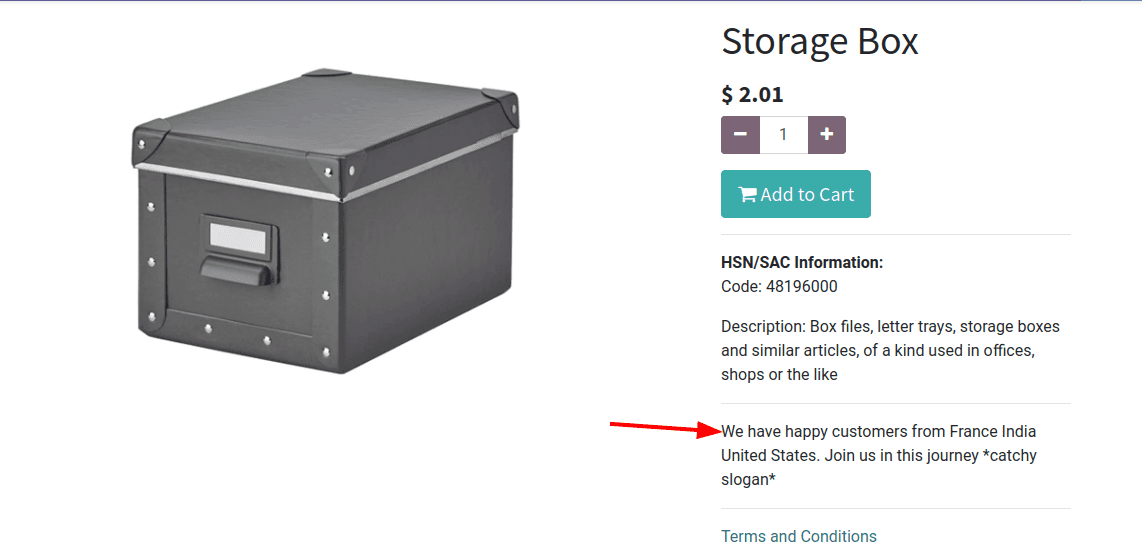
</odoo>Now after upgrading the application, the view will look like this

These are some of the main methods for modifying existing website pages.
To know more about the website builder in Odoo 14: