In odoo we use settings commonly to add new features by checking the boolean field or to take a value of a particular field that is in the settings, so as we can take the value from the settings model and do the necessary. Usually the setting model [Transient model] is the same for all modules ‘res.config.settings’.
In this blog, we are going to discuss how to add a settings menu for a new custom module.
Initially, you have to inherit the model and add the required fields in the model which can be done using the following code.
class ResConfigSettings(models.TransientModel):
_inherit = 'res.config.settings'
base_salary = fields.Integer("Salary")
Further, then we have to write the view and action for the field as depicted in the following code.
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">res.config.settings.view.form.inherit.employee.dept</field>
<field name="model">res.config.settings</field>
<field name="priority" eval="15"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//div[hasclass('settings')]" position="inside">
<div class="app_settings_block" data-string="Employee Department" string="Employee Department" data-key="employee_department">
<h2>Employee Department</h2>
<div class="row mt16 o_settings_container">
<div class="col-12 col-lg-6 o_setting_box">
<div class="o_setting_left_pane"/>
<div class="o_setting_right_pane">
<span class="o_form_label">Salary</span>
<div class="text-muted content-group mt16">
<field name="base_salary" class="text-center oe_inline" />
</div>
</div>
</div>
</div>
</div>
</xpath>
</field>
</record>
As we have to inherit the res.config settings form view now we have to create a new session for our new module which can be done by the following command.
<div class="app_settings_block" data-string="Employee Department" string="Employee Department" data-key="employee_department">
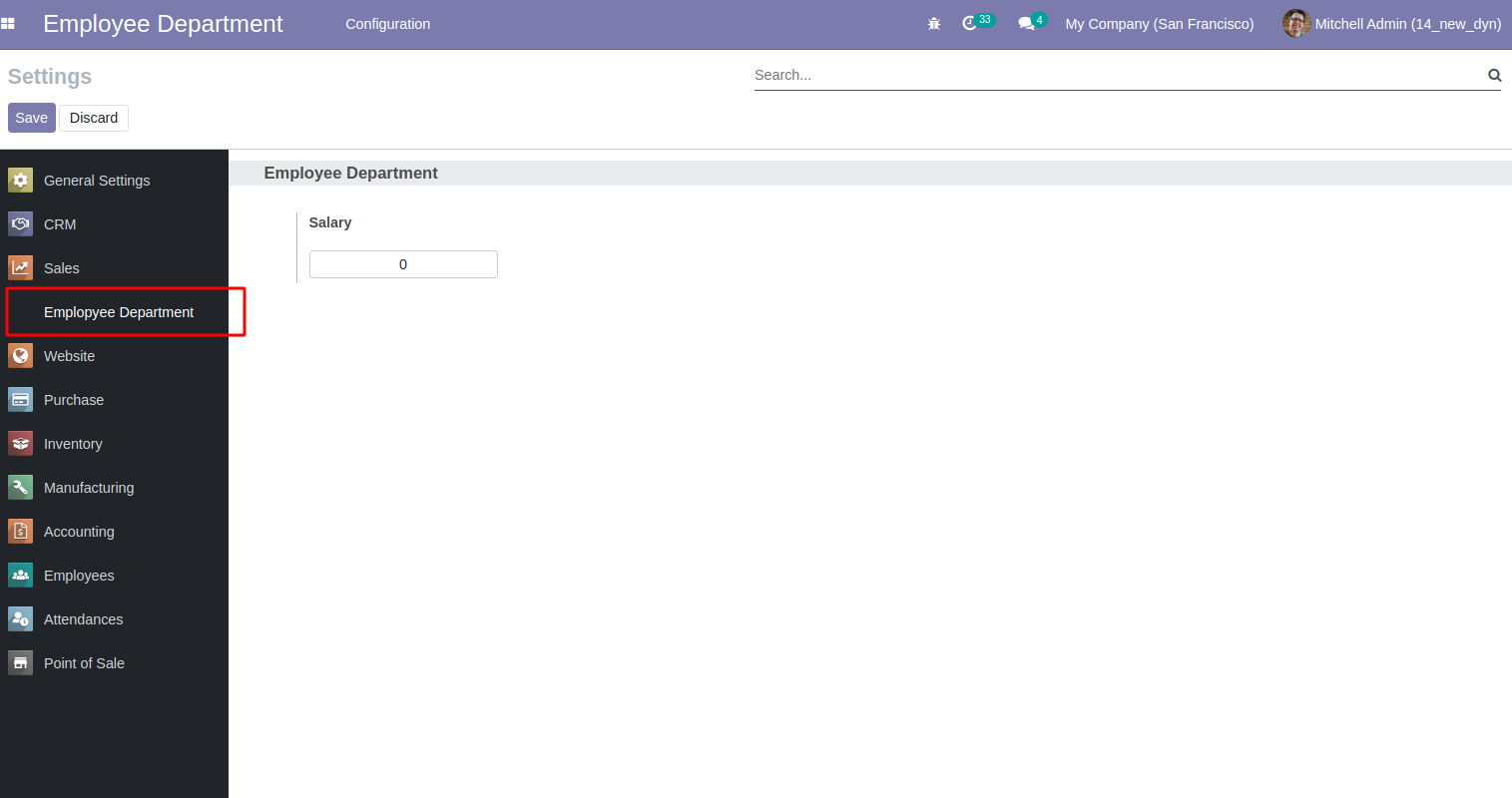
The above set of code helps us to create a new session inside the inherited view for the model res.config.settings. Here the String represents the name that could be seen inside the settings tab depicted in the image below.

The data-key attribute is important and we are giving this name inside the action defined for the settings menu. The rest of the lines are certain basic settings classes and we have to define the new field using the following line of code.
<field name="base_salary" class="text-center oe_inline" />
This line represents the definition of the field inside the view. After this we have to define the action and create the menu for the settings which can be done using the following line of code.
<record id="action_Employee_general_config" model="ir.actions.act_window">
<field name="name">Employee Config</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">res.config.settings</field>
<field name="view_mode">form</field>
<field name="target">inline</field>
<field name="context">{'module' : 'employee_kdepartment'}</field>
</record>
Here we have to pass the data-key value defined in the view in the context as
<field name="context">{'module' : 'employee_kdepartment'}</field>And then this action needs to be called in the menu defined. Therefore, upon clicking the menu button settings on the defined custom model the settings view will be displayed as the image above.
But the problem is that the value-added to the field will not be available on the field or it will be cleared on saving. Therefore, in order to retain the value, we need to add the set_values and the get_values function for the model. As the name suggests, the set_value function is used for setting/storing the value of the field, and get_value is used for getting the stored value which is defined in the following set of code.
class ResConfigSettings(models.TransientModel):
_inherit = 'res.config.settings'
base_salary = fields.Integer("Salary")
def set_values(self):
"""employee setting field values"""
res = super(ResConfigSettings, self).set_values() self.env['ir.config_parameter'].set_param('employee_department.base_salary', self.base_salary)
return res
def get_values(self):
"""employee limit getting field values"""
res = super(ResConfigSettings, self).get_values()
value = self.env['ir.config_parameter'].sudo().get_param('employee_department.base_salary')
res.update(
base_salary=float(value)
)
return res
Define the following attributes in the set_values function,
self.env['ir.config_parameter'].set_param('employee_department.base_salary', self.base_salary)This line helps in saving the field value(self.base_salary) to employee_department.base_salary.
Furthermore, Define the following attributes in the get_values function,
value = self.env['ir.config_parameter'].sudo().get_param('employee_department.base_salary')This line helps in getting the value from the stored field
employee_department.base_salary . and the line res.update(
base_salary=float(value)
)
Configuring it will update the value to the field which is for the display. And after this, if you again assign a value to a field and save the record, the value will not change or get removed.
To know more about creating custom modules in Odoo read the blog How to Create a Module in Odoo?