Odoo provides a user-friendly and effective website management tool to the user for creating and customizing their website according to their requirements. The user can easily use these snippets by simple drag and drop functionality.
Odoo offers a variety of snippets to users. Moreover, any user can create their own custom snippet in Odoo. Let's see one simple example for creating a snippet in Odoo.
Step 1:
First of all, create your custom module with the required directories.

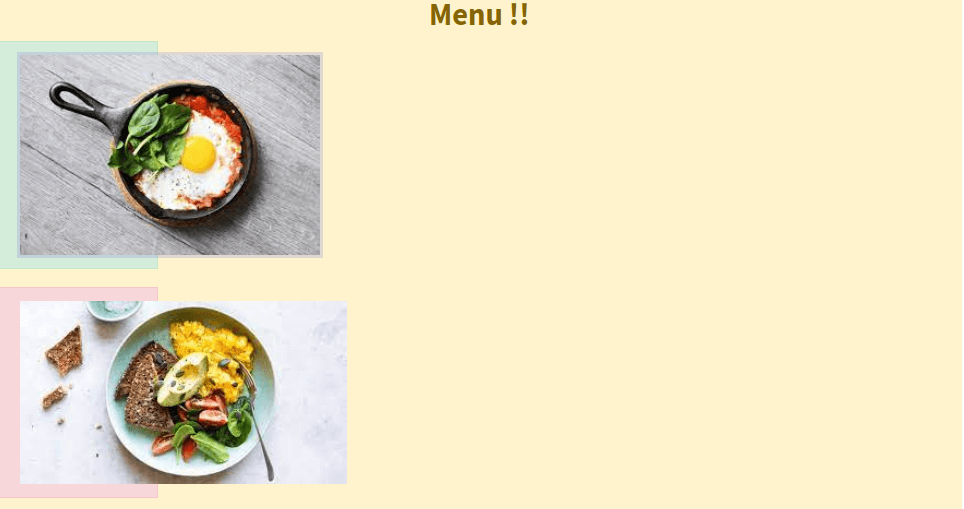
Under views, create an XML file. Here we have created a file named custom_snippet.xml, in this file we are going to include our content which will be displayed on the webpage after we drag and drop off our snippet. Through this example, we are going to design a snippet as shown below.

For that add the following code to your XML file:
<odoo>
<data>
<template id="custom_snippets" name="Custom Snippets">
<section class="s_references bg-gray-lighter">
<div class="container">
<h3>
<center>
<b>Menu !!</b>
</center>
</h3>
<div class="row">
<div class="alert alert-success"
<img src="/custom_snippet/static/src/img/snippets
/food_2.png” class="img img-responsive " alt="Demo Logo 2"/>
</div>
</div>
<div class="row">
<div class="alert alert-danger">
<img src="/custom_snippet/static/src/img
/snippets/food.png"
class="img img-responsive" alt="Demo”/>
</div>
</div>
</div>
</section>
</template>
</data>
</odoo>
Inside the <template> tag specify the snippet name we want to display in the UI. By <img> tag specify the image path by using src attribute
src="/your_module_name/static/src/img/snippets/food.png"
that we need to display in our content.

Step 2:
By using the above code we have created our snippet or defined how they look like. In this step we are going to add our snippet to the website edit or bar, it may fall into the following categories:
- Snippet structure
- Content
- Feature
- Effect
We can choose any of them according to our requirements.

| Editor Tab | XPath Expression |
| Snippet structure | //div[@id='snippet_structure'] |
| Content | //div[@id='snippet_content'] |
| Feature | //div[@id='snippet_feature'] |
| Effect | //div[@id='snippet_effect'] |
In this example, I would like to place the snippet into the structure tab. So Create another XML file, here the file custom_template.xml is created and inherits the main template in the module and XPath our snippet into a destination.
<odoo>
<data>
<template id="custom_snippets_web_snippets" inherit_id="website.snippets" name="Custom Snippets">
<xpath expr="//div[@id='snippet_structure']" position="inside">
<div class="o_panel_body">
<t t-snippet="custom_snippet.custom_snippets"
t-thumbnail="/custom_snippet/static/src/img
/snippets/snippet.png" />
</div>
</xpath>
</template>
</data>
</odoo>
In the above code call your snippet from <t> tag using t-snippet="your_module_name.template_id". Further, then display the image for your snippet using t-thumbnail with a path to the image.
Step 3
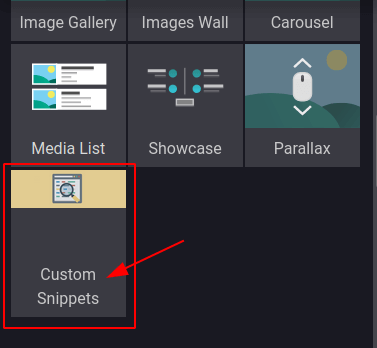
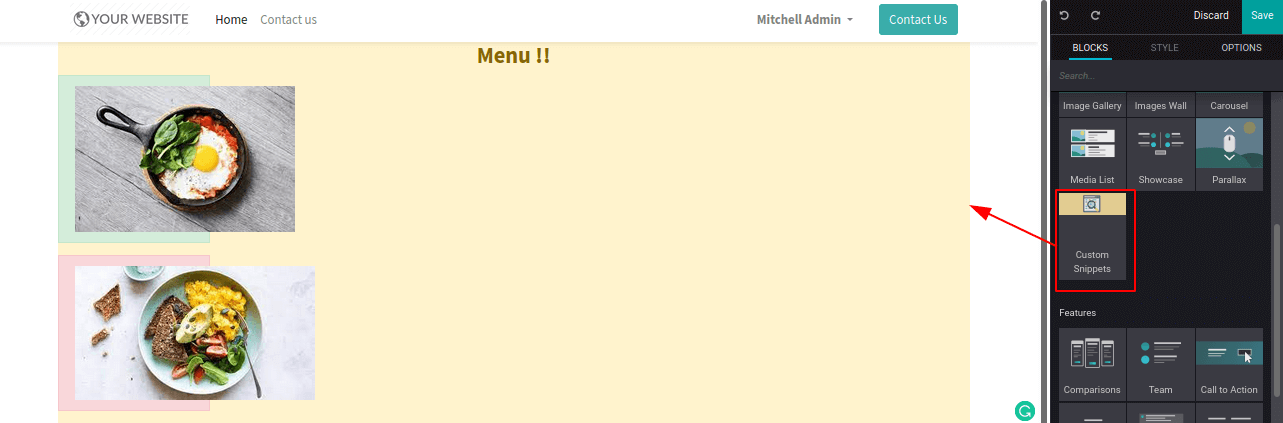
For styling your snippet you can add CSS files to the module under static > src > CSS/SCSS > your file. In addition, you can make your snippet more responsive by using bootstrap classes. Now install your module and goto the website module and click on the Edit button you can see our newly created snippet.

Let’s drag and drop and make adjustments to justify our requirement.
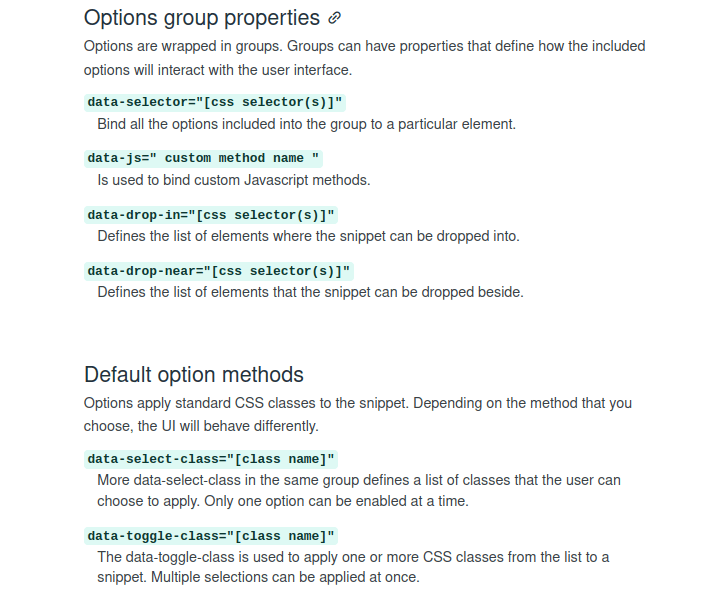
Snippet Options
Snippet options are used to apply CSS classes to the snippets. Moreover, it will allow the user to make changes in the appearance of the snippet.

Hope you guys got a basic idea on snippet creation. With the help of bootstrap, you can bring more richness to your snippet by creativity. To know more about the website-related technical blogs please check our
odoo blogs