A seamless shopping experience requires a customized and distinctive user experience in the Point of Sale (POS) module of Odoo 16. Customizing notification sounds can improve this experience. We'll walk you through the process of adding and changing notification sounds in Odoo 16 POS in this blog post.
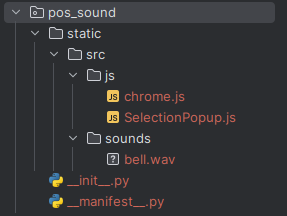
First, let’s add and modify the notification sound, and I'm going to create a module here with the following files and folders:

Modify Notification Sound
Let's modify the sound of the error popup.
Chrome.js
odoo.define('pos_sound.Chrome', function(require) {
'use strict';
const Chrome = require('point_of_sale.Chrome');
const Registries = require('point_of_sale.Registries');
const SoundChrome = (Chrome) =>
class extends Chrome{
async start() {
await super.start();
}
_onPlaySound({ detail: name }) {
let src;
if (name === 'error') {
src = "/pos_sound/static/src/sounds/bell.wav";
}
this.state.sound.src = src;
}
}
Registries.Component.extend(Chrome, SoundChrome);
return Chrome;
})This is the code for modifying the sound of an error pop-up. Let's break the code,
const Chrome = require('point_of_sale.Chrome');
const Registries = require('point_of_sale.Registries');The required function is used to import the Chrome class from the point_of_sale. Chrome module and the Registries object from the point_of_sale.Registries module.
const SoundChrome = (Chrome) =>
class extends Chrome{
This code defines a new class named SoundChrome that extends the imported Chrome class.
async start() {
await super.start();
}When the component is launched, the start method is asynchronously called. Using super.start(), it calls the start function of the superclass (Chrome).
_onPlaySound({ detail: name }) {
let src;
if (name === 'error') {
src = "/pos_sound/static/src/sounds/bell.wav";
}
this.state.sound.src = src;
}* Based on the supplied name parameter, the _onPlaySound method is constructed to handle playing notification sounds. Let's override the method and alter the error pop-up sound.
* You must replace the file path in the source property with the path to the new sound file in order to change the sound of the error popup.
* The bell.wav file is located at "/pos_sound/static/src/sounds/bell.wav" in the sound state's src property. This implies that the sound file 'bell.wav' will be played in the event of a mistake.
Registries.Component.extend(Chrome, SoundChrome);
return Chrome;
It takes the Chrome component class and adds the SoundChrome class that was previously defined to it.
When an error event happens, the Chrome component in the Odoo POS module will have the ability to play a notification sound. Customization is accomplished by extending the old component and overriding particular methods to include the new functionality.
Add Notification Sound
Let's add a notification sound for the selection popup,
SelectionPopup.js
odoo.define('pos_sound.selection', function(require) {
'use strict';
const SelectionPopup = require('point_of_sale.SelectionPopup');
const Registries = require('point_of_sale.Registries');
const SoundSelection = (SelectionPopup) =>
class extends SelectionPopup{
setup() {
super.setup();
owl.onMounted(this.onMounted);
}
onMounted() {
this.playSound('error');
}
}
Registries.Component.extend(SelectionPopup, SoundSelection);
return SelectionPopup;
})const SelectionPopup = require('point_of_sale.SelectionPopup');
const Registries = require('point_of_sale.Registries');The require function is used to import the SelectionPopup class from the point_of_sale.SelectionPopup module and the Registries object from the point_of_sale.Registries module.
const SoundSelection = (SelectionPopup) =>
class extends SelectionPopup{
This code defines a new class named SoundSelection that extends the imported SelectionPopup class.
setup() {
super.setup();
owl.onMounted(this.onMounted);
} * Additional setup procedures are added by overriding the setup method.
* In order to maintain the initial setup, super.setup() invokes the SelectionPopup setup function of the superclass.
* The onMounted method is connected to the component's lifecycle using owl.onMounted(this.onMounted). This indicates that the onMounted function will be called when the component is mounted.
onMounted() {
this.playSound('error');
}* The playSound function is called with the argument 'error' inside the onMounted method. This suggests that the "error" event's related sound should be played.
This is how you can add and modify the notification sound in POS Odoo 16.
To read more about configuring push notifications in Odoo 15, refer to our blog How to Configure Push Notifications in the Odoo 15