Odoo is considered one of the world’s easiest business management software for the efficient management of business departments. Moreover, the open-source ERP comes integrated with several management modules such as CRM, Sales, Purchase, Human Resource, Accounting, Point of Sale, and many more for streamlining a major share of business operations.
As the majority have seen and experienced, data in Odoo programs are stored as objects and these objects are represented using Odoo views. Odoo supports several views such as tree view, list view, kanban view, cohort view, pivot view, calendar view offering different styles of data representation. In addition, this helps the businesses at large, offering complete visibility of their operations, thereby smarter business decisions.
Here in this blog, I'm going to discuss how to create a simple kanban view in Odoo?
Kanban view:
The kanban view displays the records halfway between a list view and a non-editable form view.

Let’s see how to make a simple kanban view:
Initially specify the view mode as kanban in the record. The main element in the kanban view is <kanban>.
Create a new model eg: res.partners
To create a new model use the following command:
class ResPartners(models.Model):
_name = 'res.partners'
_description = 'Partners'
_rec_name = 'display_name'
display_name = fields.Char(string='Name', required=True)
email = fields.Char('Email', required=True)
mobile = fields.Char('Mobile', required=True)
Define the XML view as shown below:
To define the XML view use the following command:
<record id="action_contacts_summary" model="ir.actions.act_window">
<field name="name">Contacts</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">res.partners</field>
<field name="view_type">form</field>
<field name="view_mode">kanban,tree,form</field>
<field name="search_view_id" ref="base.view_res_partner_filter"/>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create a contact in your address book
</p>
</field>
</record>
<record id="partner_kanban_view" model="ir.ui.view">
<field name="name">res.partner.kanban</field>
<field name="model">res.partners</field>
<field name="arch" type="xml">
<kanban class="o_res_partner_kanban">
<field name="id"/>
<field name="display_name"/>
<field name="email"/>
<field name="mobile"/>
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_global_click">
<div class="o_kanban_image">
<img alt="Avatar" t-att-src="kanban_image('res.partners', 'image_medium',record.id.raw_value)"/>
</div>
<div class="oe_kanban_details">
<strong class="o_kanban_record_title">
<field name="display_name"/>
</strong>
<div t-if="record.mobile.value">
<t t-esc="record.mobile.value"/>
</div>
<div t-if="record.email.value">
<t t-esc="record.email.value"/>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
List out the fields that are required and need to be displayed in kanban view and add the required design.
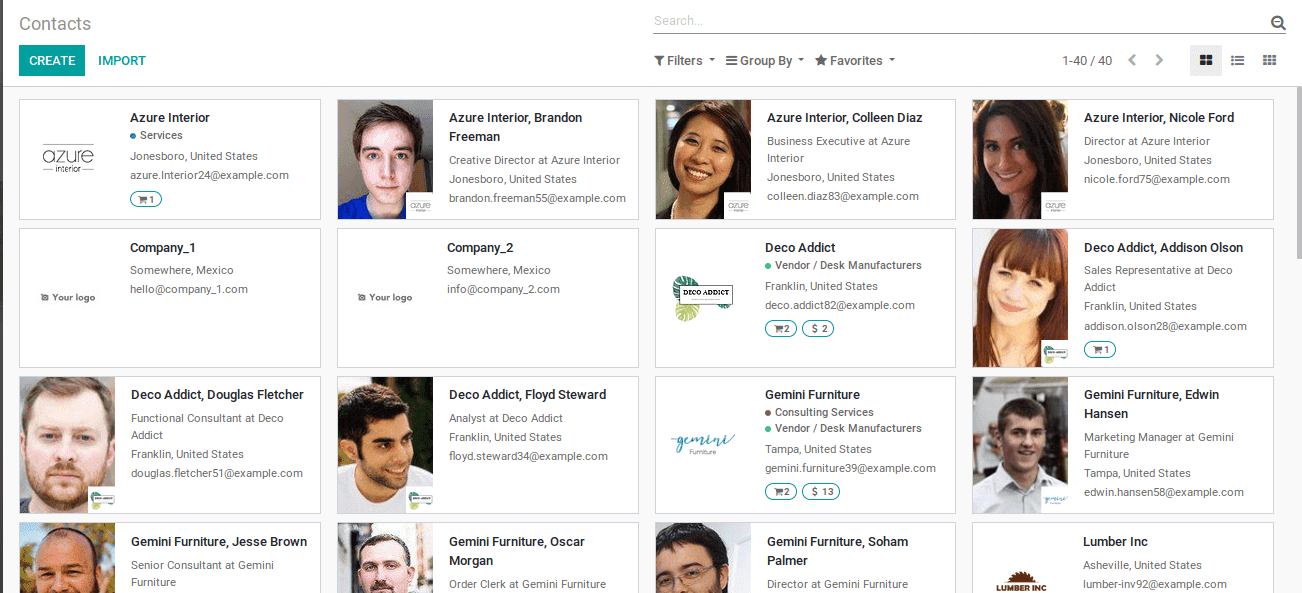
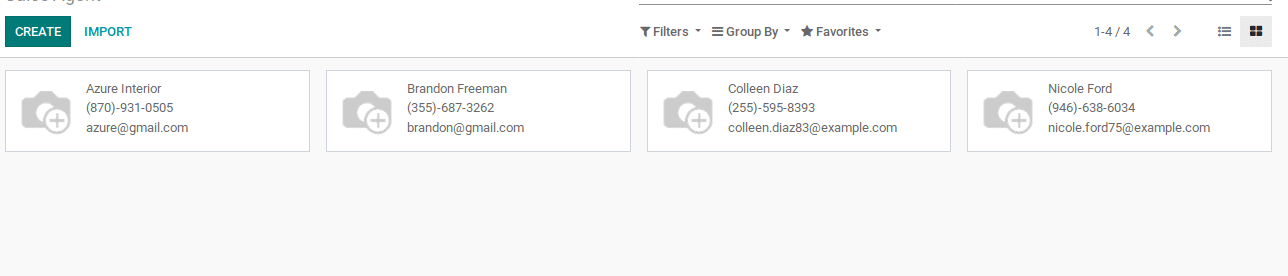
The output of using the above code in operation is depicted in the below image:

As we have understood, how to create a simple kanban view in the Odoo platform let's move on to understand certain associated tools available with aspect to it in the next sections onwards.
Templates:
It is the list of qweb templates. The kanban views must define one root template kanban-box.
Record:
The attributes of the record are the requested fields. Moreover, the field has two attributes, value, and raw_value. Whereas the value is formatted based on the user’s parameter, on the contrary, raw_value is the value from the read() function.
Field:
The field is to be displayed in the kanban view.
Following attributes can be used with the root element <kanban>.
1. default_group_by:
It specifies whether the kanban view should be grouped if no group is mentioned in the operation.
Here is an example of the grouping operations: <kanban default_group_by="field_name">
2. default_order:
The default sorting order of records.
Here is an example of the sorting operations: <kanban default_order="field_name">
3. Class:
The class adds the HTML classes to the root element.
Here is an example of the class operations: <kanban class="class_name">
4. group_create:
Specifies whether the ‘Add a new column’ bar is to be displayed or not. Moreover, the default value of group_create is true.
Here is an example of the operations: <kanban group_create="false">
5. group_delete:
Specifies whether the groups can be deleted or not, the default value is true.
6. group_edit:
Specifies whether the group can be edited or not, the default value is true.
7. archivable:
Specifies whether the records can be achieved or not followed by the field, the model should be defined as active.
Here is an example of the archivable operations: <kanban class="o_kanban_mobile" archivable="false">
8. quick_create:
Specifies whether the records can be created from the kanban view or not.
Here is an example of the quick create operations: <kanban quick_create="false">.
If you are looking for Advanced Kanban View in Odoo 13, Refer to our blog to learn more about it
You can also have look at Odoo13 Search Panel in Kanban and List View