This blog highlights the mechanism of creating a simple website form from the backend in Odoo 14. It is possible to create a website form from the front end (user interface) and backend(via code).
Let us see how we can create a website form with the help of a custom module.
So first of all let us create a menu for the page which we are going to create. Here let us consider a module that helps us to create service requests from the website. So we need to, first of all, add a menu ‘Service Request’ for the website form. For that we need to create an XML file with the below code:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<record id="website_menu_service_request" model="website.menu">
<field name="name">Requests</field>
<field name="url">/request</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">50</field>
</record>
</data>
</odoo>
name - the name of the menu
parent_id - specifies the parent menu.
sequence - a sequence of the menu
URL - Here in the XML record we have added the field URL /request this helps to call the controller with the given URL. We can pass values from this controller to our template like below.
In this example, there is a selection field that displays products. So the production values can be passed from our controller as below:
class ServiceRequest(http.Controller):
@http.route(['/request'], type='http', auth="public",website=True)
def service_request(self):
products = request.env['product.product'].search([])
values = {
'products':products
}
return request.render(
"website_service_request.request_form",values)
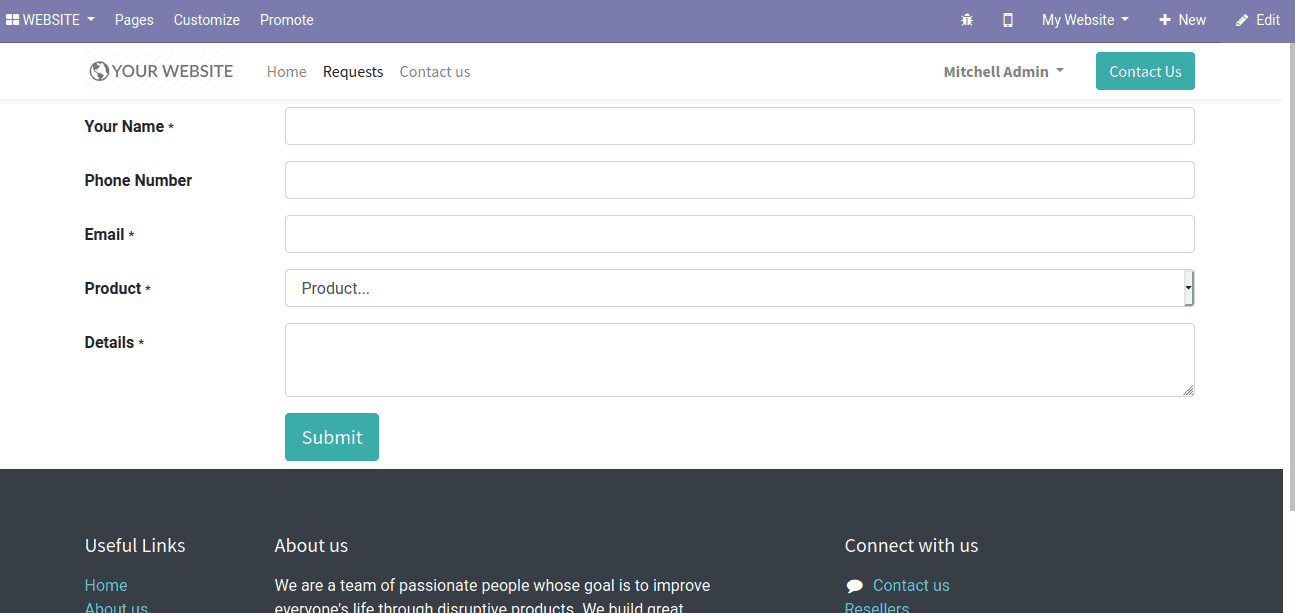
Now we need to create a template for the website page. Add a template file with the below code for this purpose:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<template id="request_form">
<t t-call="website.layout">
<div id="request_form">
<section class="s_website_form" data-vcss="001" data-snippet="s_website_form">
<div class="container">
<form id="request_form" method="post">
<div class="s_website_form_rows row s_col_no_bgcolor">
<div class="form-group col-12 s_website_form_field s_website_form_required">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px" >
<span class="s_website_form_label_content">Your Name</span>
<span class="s_website_form_mark">*</span>
</label>
<div class="col-sm">
<input type="text"
class="form-control s_website_form_input" name="contact_name"
required=""/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field" data-type="char"
data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px" >
<span class="s_website_form_label_content">Phone Number</span>
</label>
<div class="col-sm">
<input type="tel"
class="form-control s_website_form_input" name="phone"/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required"
data-type="char" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px" >
<span class="s_website_form_label_content">Email</span>
<span class="s_website_form_mark">*</span>
</label>
<div class="col-sm">
<input id="email" type="tel"
class="form-control s_website_form_input" name="email"/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required"
data-type="text" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px">
<span class="s_website_form_label_content">Product</span>
<span class="s_website_form_mark">*</span>
</label>
<div class="col-sm">
<select name="product_id" id="product_id"
class="form-control link-style">
<option value="">Product...</option>
<t t-foreach="products" t-as="product">
<option t-att-value="product.id">
<t t-esc="product.name" t-att-value="product.id"/>
</option>
</t>
</select>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_field s_website_form_required"
data-type="text" data-name="Field">
<div class="row s_col_no_resize s_col_no_bgcolor">
<label class="col-form-label col-sm-auto s_website_form_label"
style="width: 200px" >
<span class="s_website_form_label_content">Details</span>
<span class="s_website_form_mark">*</span>
</label>
<div class="col-sm">
<textarea class="form-control s_website_form_input"
name="description" required=""/>
</div>
</div>
</div>
<div class="form-group col-12 s_website_form_submit" data-name="Submit Button">
<div style="width: 200px;" class="s_website_form_label"/>
<a href="#" role="button" class="btn btn-primary btn-lg s_website_form_send">
Submit
</a>
</div>
</div>
</form>
</div>
</section>
</div>
</t>
</template>
</data>
</odoo>
So this is how we create a simple website form with the help of code.