In Odoo, widgets are used to represent show fields, screens, and attributes. We can also define the widget design in version 16 of the Odoo platform by using rendering templates.
Inside the older versions of Odoo, we can use ‘web_ribbon’ in the shape and kanban view. After version 13, we will use this ‘web_ribbon’ handiest within the shape view. There are a number of attributes that can be used to specify the ribbon, such as background_color and textual content. In the form view, this ribbon appears at the top.
For Example
<widget name="web_ribbon" text=" Demo-Text "/>
And we can use another attribute for background color like bg_color="bg-primary" and bg_color="bg-info”.
For Example
<widget name="web_ribbon" text="Demo-Text" bg_color="bg-warning"/>
Also, we can provide the attributes for making ‘invisible,’ ‘readonly’ conditions in the widget.
So we can define the widget in the kanban view like this.
In this blog, Let’s discuss How to Define Kanban Ribbon Widget Using Class in Odoo 16.
Let’s create a new class and add the kanban for the widget. This is because of the reason that we can’t add the widget named ‘web_ribbon’ in the kanban view.
It also seems to be easy to access and understand. This platform provides an easy-to-use interface, So Let’s create a CSS file to style the kanban ribbon we have created.
CSS > CSS Code ( Kanban Ribbon ):
.kanban-ribbon {
font-size: 15px;
font-weight: bold;
height: 17px;
width: 150px;
color: white !important;
background: #79e379;
padding-left: 10px;
padding-right: 10px;
border-radius: 10px;
display: inline-flex;
}After creating the CSS file and after adding the above style to the corresponding file. We need to add the CSS file to the manifest. After adding to the manifest then, the CSS file will be in working condition.
MANIFEST > PYTHON CODE:
'assets': {
'web.assets_common': [
'kanban_ribbon/static/src/css/kanban_ribbon_style.css'
],
},After adding the CSS file, we have to define the corresponding class styled in the CSS file. Also, we have to add the kanban ribbon in the corresponding position. For that, we need to inherit the model and Xpath. Let’s add the ‘kanban-ribbon’ class in the kanban view like the ‘web_ribbon’ widget.
VIEWS>XML CODE(VIEW KANBAN RIBBON):
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<record id="project_task_kanban_view_inherit" model="ir.ui.view">
<field name="name">project.task.kanban.inherit</field>
<field name="model">project.task</field>
<field name="inherit_id" ref="project.view_task_kanban"/>
<field name="arch" type="xml">
<xpath expr="//t[@t-name='kanban-box']//div[contains(@class, 'oe_kanban_content')]"
position="inside">
<div class="kanban-ribbon">
<field name="stage_id"/>
</div>
</xpath>
</field>
</record>
</data>
</odoo>
After inheriting and adding the class in the kanban, let's add this XML file in the manifest inside data to make it work.
MANIFEST > PYTHON CODE:
'data': [
'views/kanban_ribbon.xml'
],
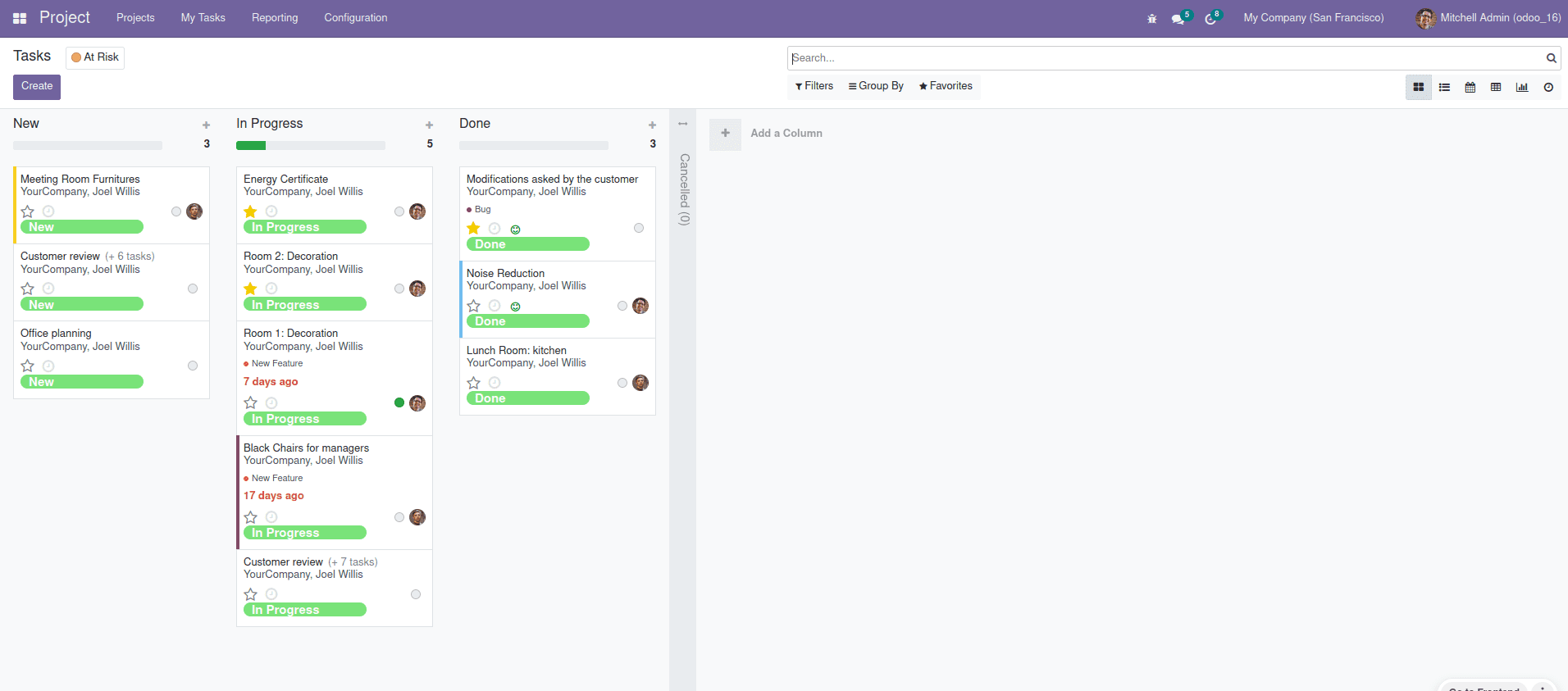
This is used to display the corresponding stage of the task. After completing the above steps, let’s upgrade our module, And we can see changes.

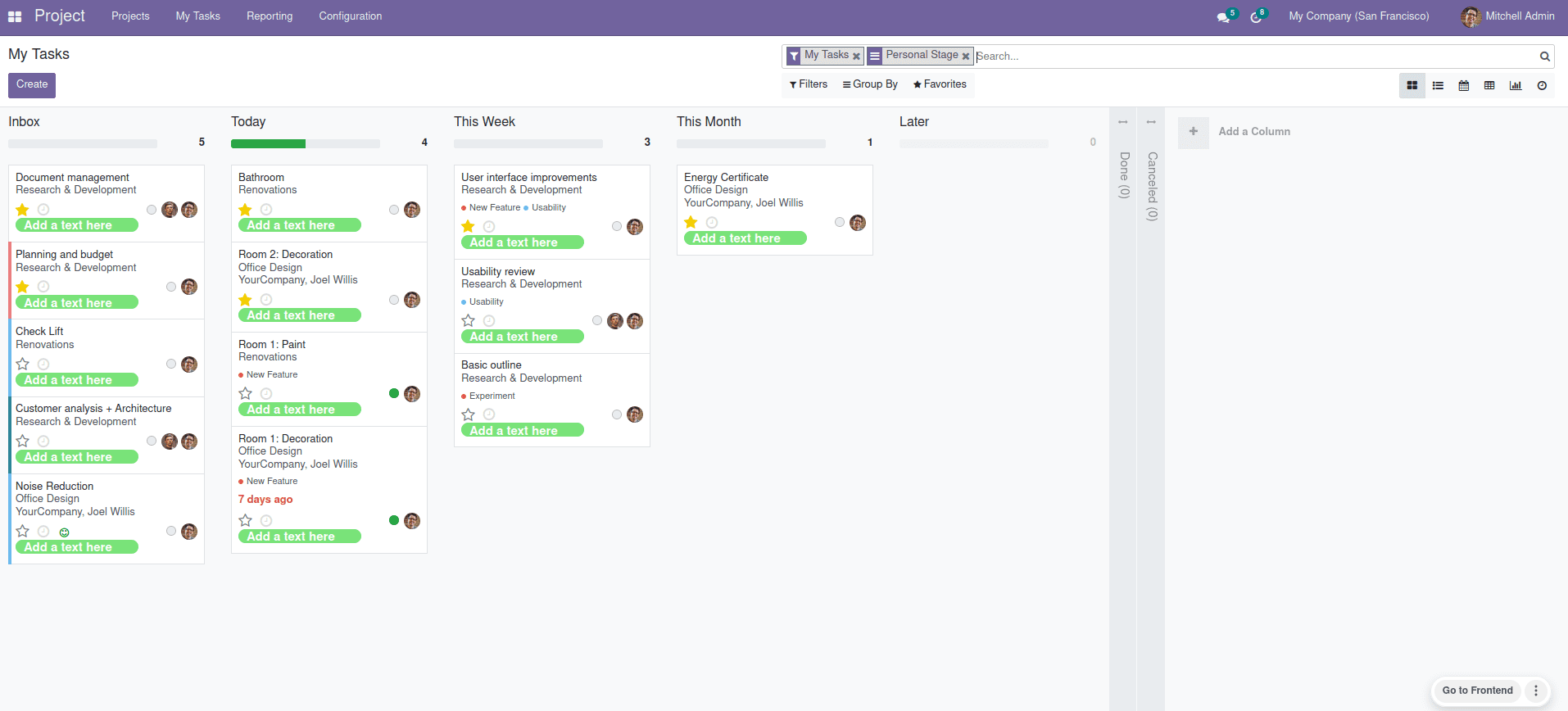
We can also add text using the below code,
FOR EXAMPLE
<div class="kanban-ribbon"><p>Add a text here</p></div>

We can customize as per our own needs in the widget such as color, contents, etc. In the same way, we too can design a kanban ribbon widget according to the needs.
If you want to know more details about installing Odoo16, you can refer to the blog: How to Install Odoo 16 on Ubuntu 20.04 LTS