Odoo is a website construction platform that simplifies website creation and administration, including e-commerce. It offers basic page design, banner adjustments, video integration, content editing, and layout setup. The platform is available in Community Edition and Enterprise Edition, with the Enterprise Edition offering all features, while the Community Edition is free but may have limited features. The following session will discuss building an example website using the Enterprise edition.
Odoo's Website Module Overview
* Unique tool for website administration operations.
* Allows design and building of websites without code.
* Allows language adjustment based on region.
* Manages online store, alters product listings, and integrates payment gateways.
* Interfaces with CRM module for customer relationship management.
* Supports chatter and live chat tools, forms, and contact sections.
* Provides configurable mobile view.
* Manages multiple web pages, including blog pages.
* Contributes to overall website management process.
Creating New Website
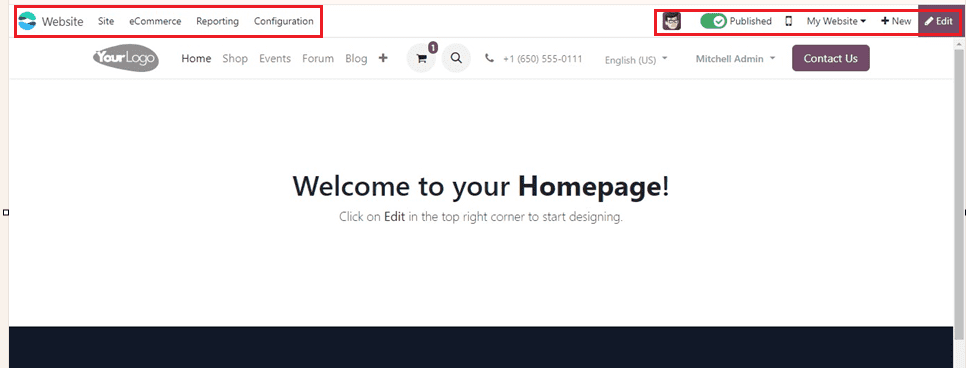
When you click on the Website Module, the website's home page appears. It features menu options like "Site," "E-Commerce," "Reporting," and "Configurations." Additionally, options like "Publish & Unpublish," "Mobile Preview," and "Website Quick Access" are available.
The "+New" and "Edit" buttons allow users to quickly edit new pages, blog posts, and other website material. They can also change the styles and contents of websites. The home page displays an example of a website page with menu elements such as Help, Courses, Forum, Shop, Events, and Home as illustrated below.

The homepage exhibits a sample online page featuring menu items like Home, Shop, Events, Forum, Blog, Courses, and Help, among others. Subsequently, the process of website creation using the Odoo 17 Websites platform is elaborated upon.
Create New Pages and Blog Posts
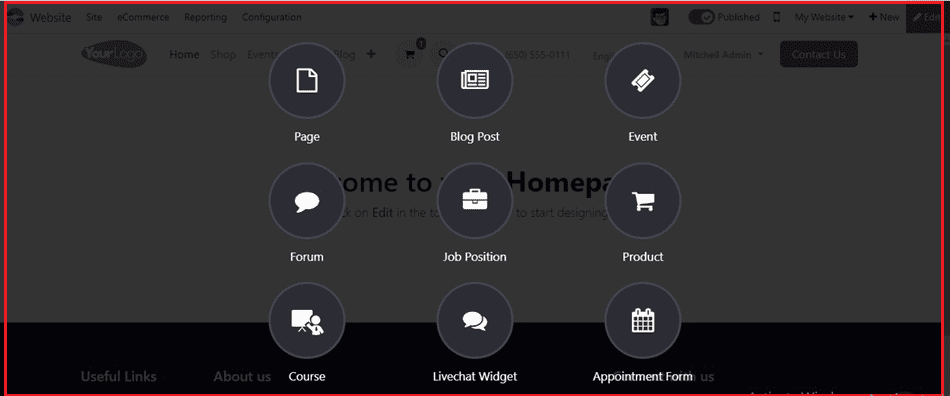
Clicking on the ‘+New’ button will open a black pop-up window, where we have the option to create a new Post, Blog Post, Event, Forum, Job Position, Product, Course, or Appointment Forum.

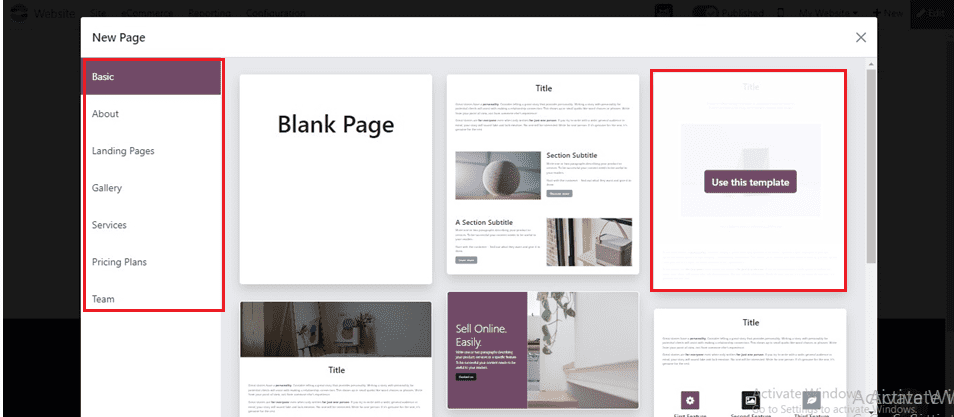
If you want to create a sample webpage, click on the Page button. This will open a dashboard with various webpage templates, as shown below.

We can choose an appropriate page template from the available templates by pressing the ‘Use this template’ button or creating a customized page by selecting the Blank Page from the window.
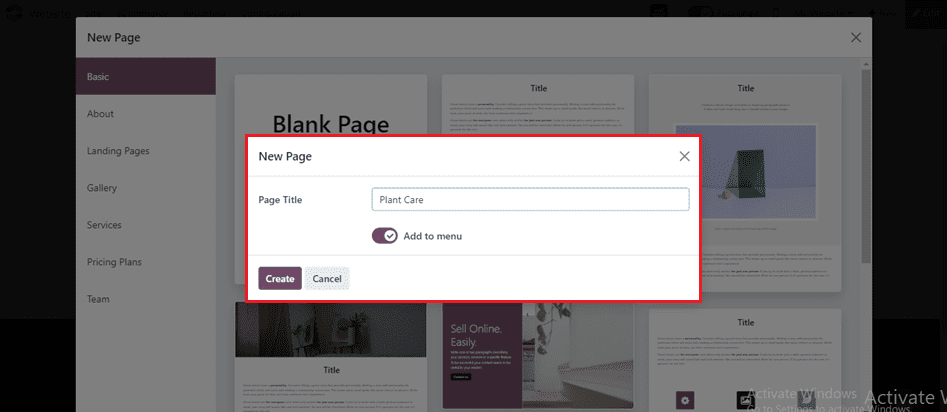
Then, we have to provide the Page Title in the displayed pop-up window and press the Create button.

Editing Tools
Once the webpage's domain name has been chosen, editing can begin by clicking the "Edit" option in the menu bar at the top right corner of the website window.

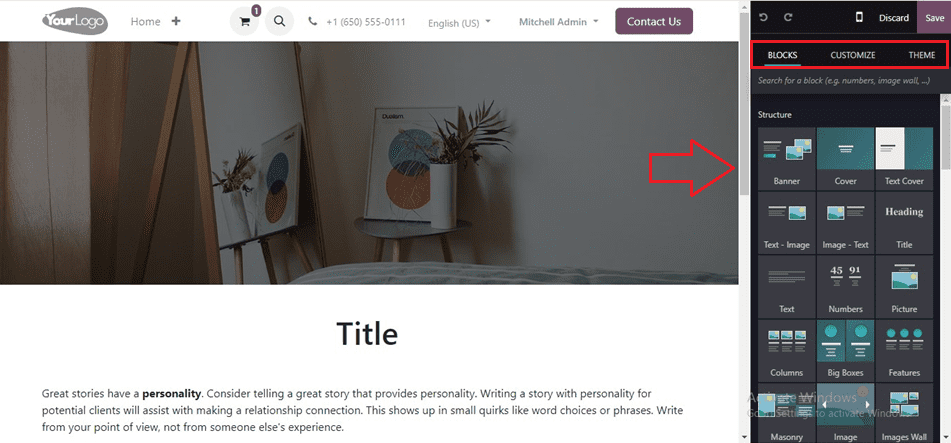
The Edit button opens the section containing editing tools, divided into three categories: "BLOCKS," "CUSTOMIZE," and "THEME” as depicted below.

Selecting Building Blocks
Building Blocks, constituting the fundamental components of a website, determine its appearance or layout. Odoo offers a diverse range of blocks categorized into structures, features, dynamic content, and inner content. Users can choose various website building blocks from the BLOCKS section.
Website Building Blocks Overview
* Includes Title Bars, Banners, Image-Tex xt area, Images Wall, Image Gallery, and Masonry.
* Comparison boxes, references, grid, pricelists, timelines, steps, quotes.
* Dynamic content: form, maps, search columns, newsletter blocks, pop-ups.
* Inner content: separators, rating area, charts, progress bars, badges, add to cart button.
Simply drag and drop the desired construction block onto the designated area of the page.

Editing Texts and Images
Users can modify text and images by selecting the respective areas within the building block. Various text editing tools are available in the "CUSTOMIZE" section, facilitating customization.
So, click or edit the texts as per the website requirements and select the texts that you want to customize. Then, we can alter the text specifics such as Text, Layout, Background, Content Width, Height, Visibility, and other specifics from the CUSTOMIZE section. Here, I'm only adjusting the text size and font style to provide an example representation of the situation, similar to what's seen in the screenshot below.

Editing and Replacing Images
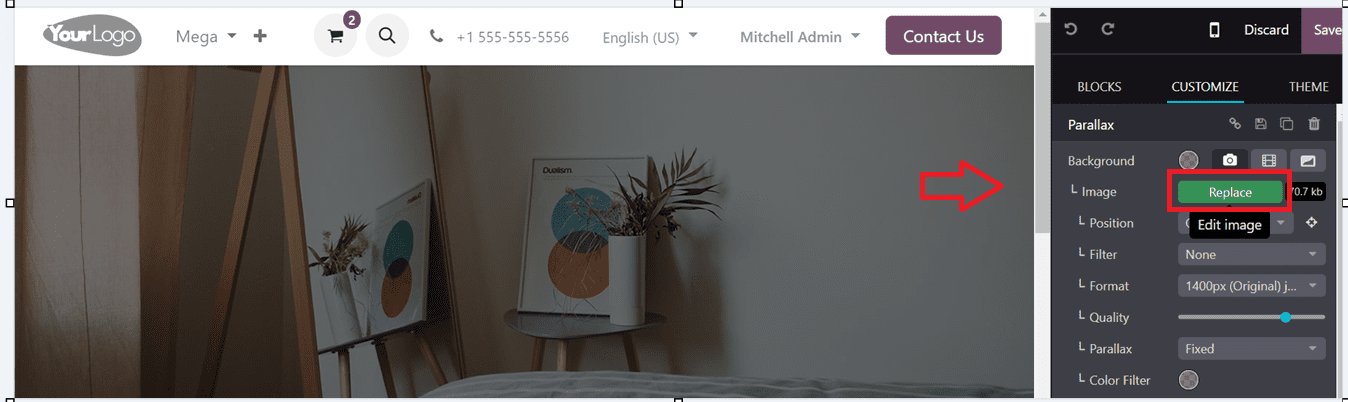
The editing toolbox's "Replace" button makes it simple for users to add or modify the images, videos, and graphics on their website.

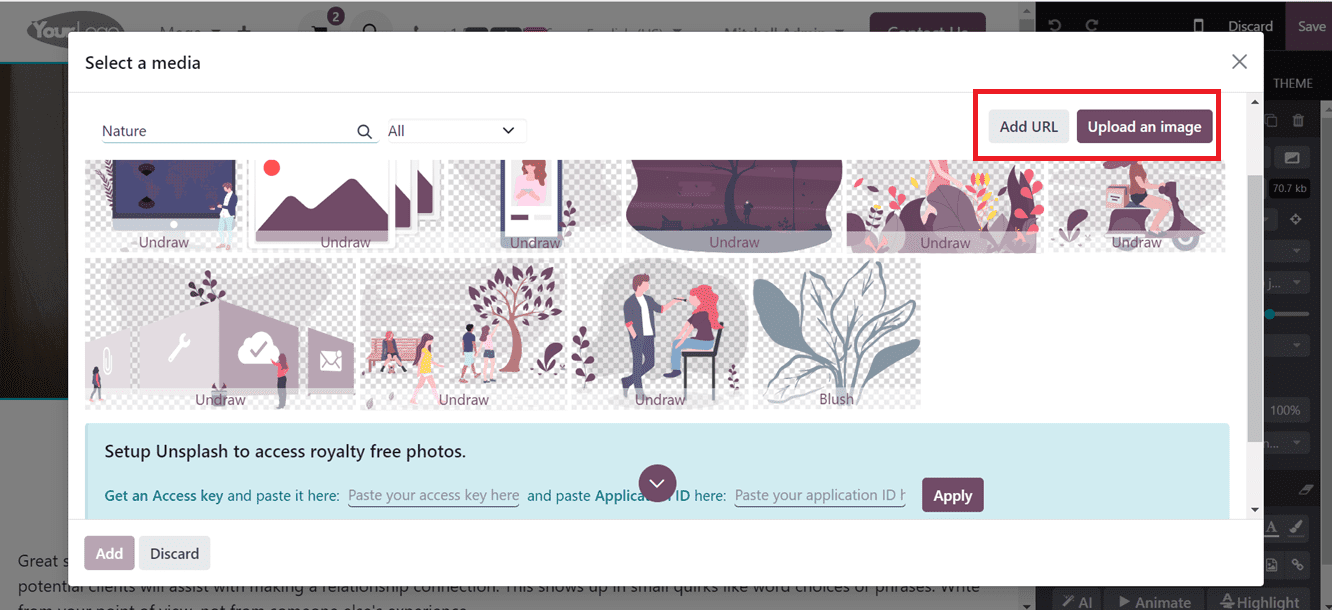
We will be directed to a page after pressing the "Replace" button. Then, we can upload images from the Odoo platform or add photos directly from system storage using the ‘Add URL’ or ‘Upload an Image’ buttons provided inside the media selection pop up window as shown below.

The "Unsplash" tool offers millions of royalty-free media from around the world. So you can configure an unsplash account with relevant credentials to access unlimited royalty free images.
Changing Website Themes
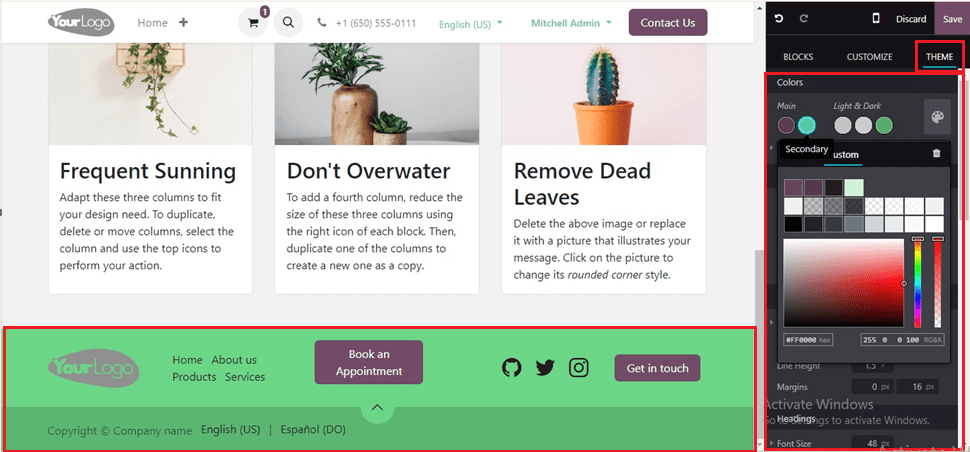
Users can alter website themes and customize their own styles using the tools in the "THEMES" section. Here, I have just changed the color theme of the website page.

Editing Website Footers
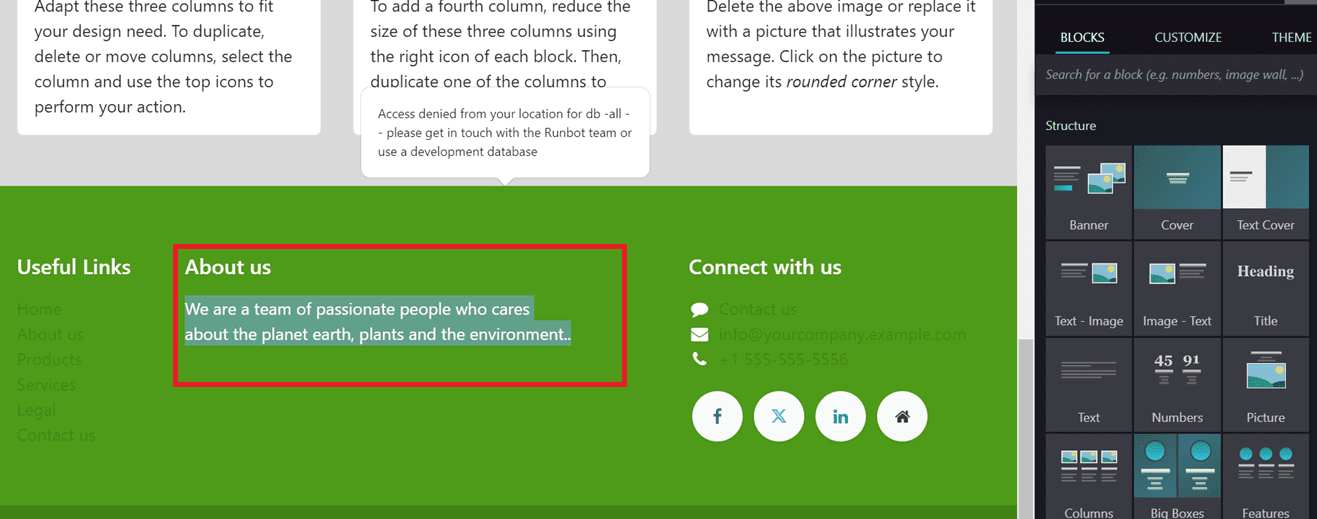
By using the editing tools, choosing the Themes, Blocks, and Customizing the words, we may change and create the website footer area in the same way that we have edited the website contents.
To edit the footer on your webpage, scroll down to the bottom, click on it, and modify content like text, images, and links. Use the drag-and-drop interface to add widgets like newsletter subscription forms or columns.

Mobile Preview
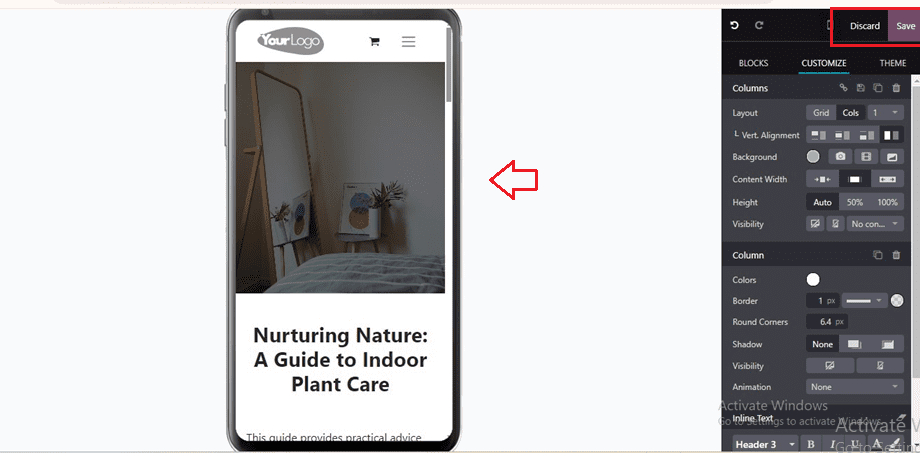
A mobile phone preview of the website can be accessed using the "Mobile" icon in the Toolbox, enabling users to adjust designs compatible with mobile devices.

Please scroll within the mobile preview area to access the entirety of the webpage data. This feature facilitates comprehension of webpage mobile views and enables customization of page specifics according to individual requirements.
Publishing the Website
One click can be used to publish or unpublish a website by using the "Publish & Unpublish" button located in the upper right corner of the page, as seen below.

The basic procedures for building a website using the Odoo website platform are discussed above. After development, further website properties can be set up to suit the needs of the website
By making website design simpler, the Odoo 17 Website module enables companies to produce polished, responsive, and adaptable websites. Its pre-built templates, drag-and-drop editor, and seamless connection with other Odoo apps improve user experience and promote business expansion.
To read more about How to Manage Website Themes in Odoo 17, refer to our blog How to Manage Website Themes in Odoo 17.