Odoo 15 eCommerce module is equipped with advanced features for efficient website designing and management. The block-like structure of the design feature of the module will allow you to easily design and craft the perfect space for showcasing and selling your products.
Initial configuration
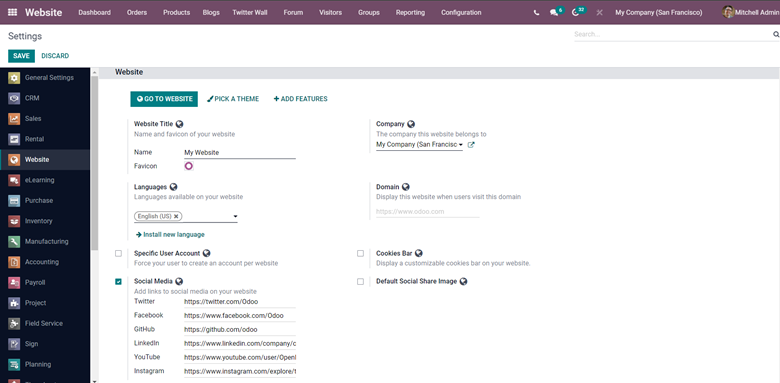
To configure a website on the eCommerce module Go to Settings from the Configuration tab of the eCommerce module and under the website section you can find the advanced configuration options for website management. You can enter the details on the website as shown in the screenshot given below.

Enter the details on the configuration tab. Enter the name or the title of the Website in the website title section. Choose the company and the languages that are available on your website for the visitors to choose from to view the contents, You can include more languages using the Instal languages button right under the languages sections as shown above. Enter the domain and the website will be displayed when the visitors enter the website that you have given in the Domain section.
You can force the users to create a user-specific account per website by activating the Specific user account sections as shown above. You can also include a customizable cooky bar on your website for the users to adjust. You can include this feature by activating the Cookies Bar. You can also add social media links to the website by enabling the social media sections. This will immediately provide the links for your social media accounts that the customers or the visitors can visit.
After the configurations click on the Save button to save your configurations on the website and continue on to design the website.
Designing website
Odoo has a unique system for Website design. With block-like structure design functionalities, it is easy to design the entire website within a short period of time. You don’t have to do any coding as most of the website design functions are preinstalled in Odoo all you have to do is select the style of the block that you want for your website. This particular function and nature of the module allow you to design your website with respect to your business theme and the theme of your products. Odoo allows you to choose the best theme for your business. It is common practice now to have the website theme set with respect to the nature of the Product that you are selling. With Odoo the themes are highly modernized and are extremely pleasing to the eye allowing the theme to sync in with the product effectively.
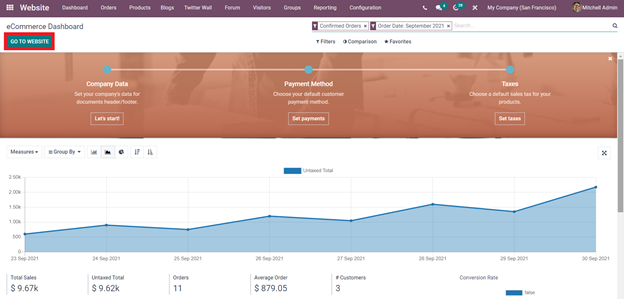
Designing your website is easy with the Odoo 15 eCommerce module. You can access the configuration page for designing the website from the dashboard of your eCommerce module as shown in the screenshot given below.

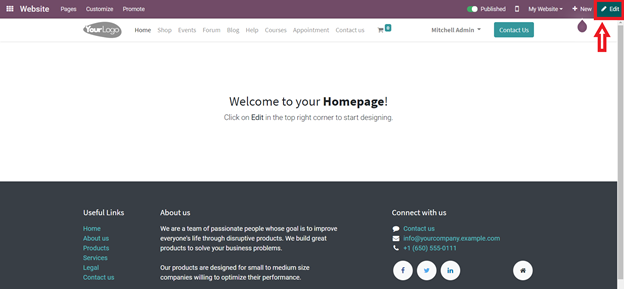
The Go to website key will take you to the website designing page as shown in the screenshot given below.

Click on the Edit button as highlighted in the screenshot given above to edit or configure your website
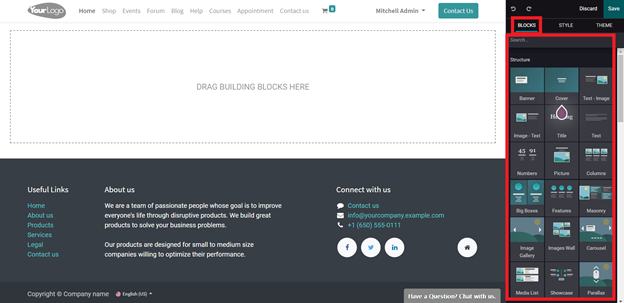
Blocks
Blocks are the most advanced and the most unique feature of Odoo. Blocks make it easy for you to design your website. With the assistance of advanced customization options, you can easily customize and create the website that you envisioned. There are multiple types of blocks available in Odoo.

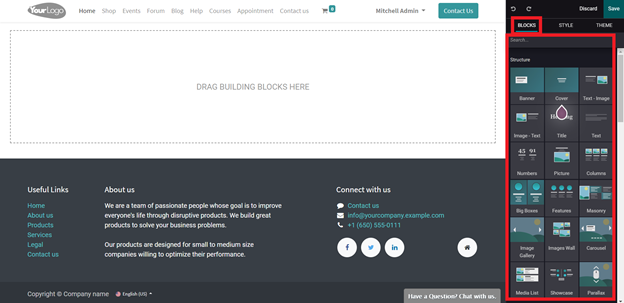
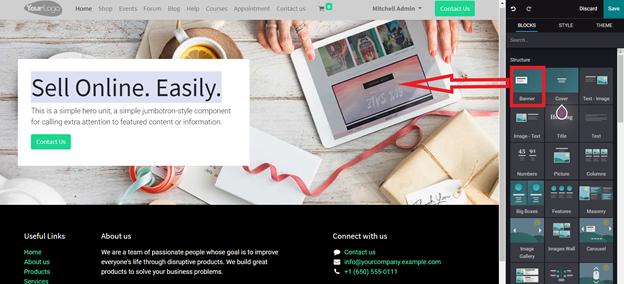
The highlighted features in the screenshot given above are the Blocks. Each block has its own functionality and represents its own different Structure within the website.
The blocks section includes four subsections that are Structure, Features, Dynamic content, and Inner content. Each has its own unique blocks as shown below.
Structure:

The structure options include the basic information for the website visitors including Banner, Cover, Text-image, Image-text, Title, Text, Numbers, pictures, columns. The blocks and their functions are listed below.
Banner: The banner block will allow you to add a banner to your website. A banner is a form of an advertisement on the website. You can use this block to include additional information on the featured content.
Cover: The cover block allows you to include catchy headlines and subtitles relating to the headline. Use this block to attract customer attention.
Text-Image and Image- Text: This block allows you to add an image and text. You can use this block to write about products and services and add an image in relation to the written content.
Heading: Heading block basically allows you to give the tilt of your site.
Text: This block allows you to add text content. You can write about products or anything under this block.
Numbers: You can use the numbers clock to display products on numbers or contents under numbers.
Picture: The picture block will allow you to add a picture along with subtitles and catchy headlines on the pictures.
Columns: The columns block will allow you to add three features. You can use these blocks to add three major features to your products or services.
Big Boxes: You can use these blocks to highlight important contents or products in two major-sized columns.
Features: With the feature block you can add three important features to anything.
Masonry: With this block, you can have an image and four sections to add the content.
Image Gallery: With this block, you can add multiple images as a gallery for the users to view.
Images wall: Use this Block to display a set of images on the website together.
Carousel: You can use this block to present content on your website in a slide shown format.
Media list: With this block, you can add media heading or event headings.
Showcase: You can use this block to showcase products and product features.
Parallax: This block allows you to make the contents of the website move at different speeds when the user scrolls down or up.
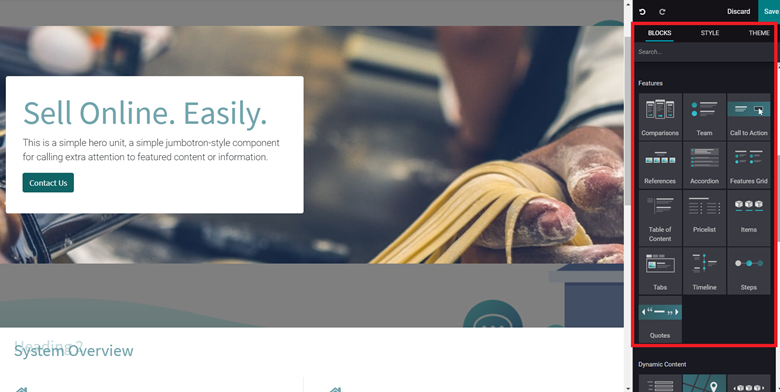
Features:

The feature section holds the essential features you can add to your website. Click on the feature and drag it to the center of the page to avail it on the website. The blocks are listed below.
Comparisons: The comparisons block will allow you to add products or services of similar nature or plans for the visitors to compare and choose from.
Team: Give a shout-out to your teams with this block. You can add the People who are responsible for new products or the company.
References: This Block will let you add references.
Call to action: The call action Block comes with a Call now button which the visitors can use to contact your business.
Accordion: You can use this block to include the Terms of services alongside the links of other websites and Cookie usage.
Features grid: This feature allows you to list features. Two sections will be given and you can write the Slogans and also change the icons to list the features.
Table of contents: As the name of the Block suggests you can add a table of continents for your products or services and the features supporting it.
pricelist: This block allows you to add products and their price list.
Items: This Block is used to Display your products and items along with their features and functions.
Tabs: You can use this to add one or two sentences about your product and services along with the contact information.
Timeline: You can use this feature to display timelines of important upcoming marketing events or product releases.
Steps: This block allows you to display Steps to buying your product or services or any other function that requires to be represented in a step-by-step format.
Quotes: This block allows you to add quotes. You can add the quotes of the CEO or the quotes as the core ideas that your company is based on or believe in.
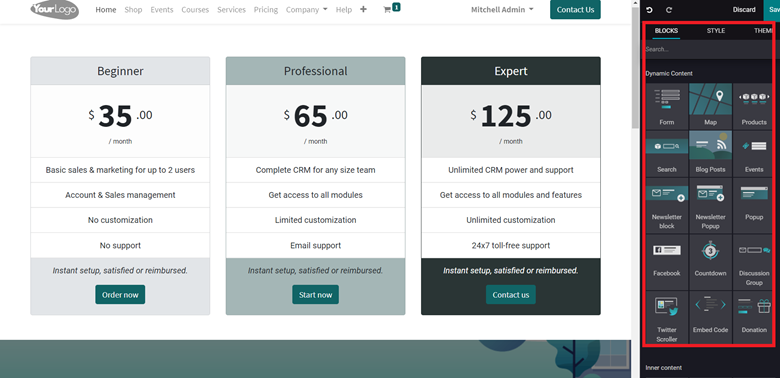
Dynamic Content:

The dynamic Content includes Forms, Maps, Products, Blog posts, and other features that the customers can use to know more about the updated information on products and other details. The blocks in the section are.
Form: The form block allows you to collect important t data on the visitors including the contact details which they can enter directly using the forms.
Map: This block will display the locations of your business.
Products: This block allows you to display products in a slide format that the visitors can browse through to choose from.
Search: This Block will allow you to add a search bar to the website for the visitors to search for products or services.
Blog posts: This Block will allow you to add Blog posts directly to the website for the visitors to choose and read from.
Events: The events block will allow you to give information on major upcoming events.
Newsletter block: The newsletter block can be sued to collect emails ids from the visitors to let them know of the new products’ news and other marketing information.
Newsletter popup: This block will act as a popup to collect user emails to send them news on new vents.
Popup: This block will act as a random Popup with important info on offers or other details.
Facebook: This block will allow you to display your Facebook link which the users can use to directly go to your Facebook page.
Countdown: This block will allow you to set a countdown clock on the website for a new event or product launch or anything like that.
Discussion group: This allows you to display a discussion section on your website.
Twitter scroller: You can use this feature to provide a live feature for Twitter to the website for the user to view.
Donation: The donation button will let you set a donation key for your visitors to donate to your new initiatives or charities.
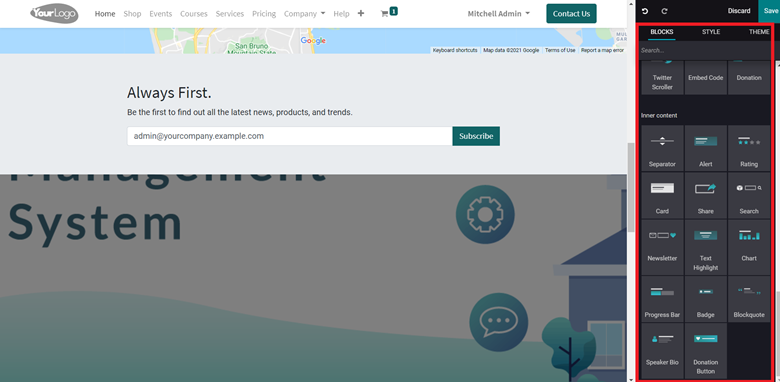
Inner content:

Select the inner content that you want to apply. The Inner content blocks include separator alert ratings and many more as listed below.
Separator: The separator block will act as a basic line that will allow you to avoid content clutter in the website.
Alert: The alert block can be used to add alerts to the website. Note that you must not write about the products or services in the alert block instead right the solutions.
Rating: The rating block allows you to set ratings to products, content, or services.
Card: A card block ascites as a flexible content box that you can use to write in the content. The blocks have headers and footers required to craft the contents.
Share and Search Blocks. The share Block will display all of the popular social media and other platforms for the visitors to share your web address with. And the Search Block will allow you to enable a search bar in the website for customers or visitors to search for content or products.
Text highlight: This block will allow you to add text that needs to be highlighted to get visitor attention. You can give a highlighted text and subtext in relation to that.
Chart: This block will allow you to add charts to the website in relation to product sales or anything that increases the values of your products.
Progress bar: You can include a progress bar on production or events with this block.
You can use the Blocks to design the entire website. All you have to do is drag the required blocks to the center of the page as shown in the screenshot given below.

The block that you have dragged in with its respective function on the website will be shown and in the case above the selected block represents a banner. As soon as you drag the block to the center of the page the function that the box holds will work as shown in the screenshot given above.
Styles
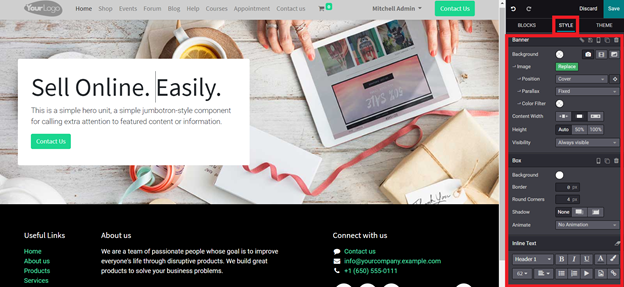
You can edit or apply Styles on the created block by clicking on the center page and Odoo will give you a configuration tab with advanced editing options as shown in the screenshot given below.

With the styling options as highlighted in the screenshot given above you can edit and configure the selected block. The advanced styling options included everything from changing the background to the style of the text. You can simply go through the options and select the configurations that suit you the best. Similarly, you can edit all of the blocks that you choose from the blocks section.
Theme
Setting a theme for your website can help you to generate or set an individual identity for your business. With the theme section of Odoo, you can easily set the theme for your website.

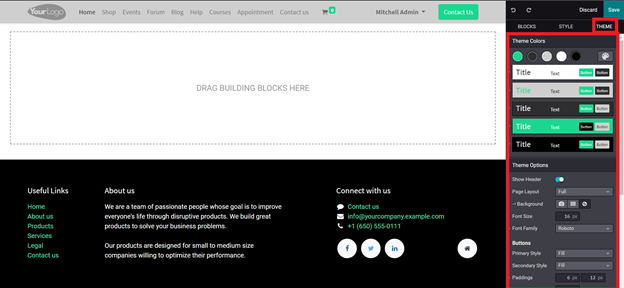
The highlighted part of the screenshot given above shows the Theme section of Odoo. There are multiple options for you to set the theme and the color of the website. You can edit and configure all of the details on the blocks. As you can see the real-time changes in the designs and themes it is easy to choose the right theme for your website. Setting the theme according to the style of your business can help your website to have direct communication with your customers.
You can customize the entire website to your style of business management and theme allowing your original customers to not feel alienated from your products or business.
You can edit and add new features to your website at any time. You can carefully map the website to allow your customers to have enough space to breathe and shop. Odoo has the ability to clear all of the clutter for your customers. This nature of the Odoo platform allows the customers to check out easily after shopping.
Odoo allows you to generate maximum customer satisfaction from the website. With the advanced Block structure, you can easily create and modify the website without any difficulty and it will only take a few minutes for you to complete the entire process.