Custom Settings
Sometimes user will be requiring an option to configure some attributes from the settings
options.There are more settings option currently available in Odoo. In this section lets
discuss how to add a custom settings for our custom module.
For that consider a model which stores all the students record of an educational
organization.There may be some organizations who require to send an email to the on the
creation of student. But some of them may not be needing the same. Lets create a
settings option where we can enable or disable the feature. For that, first create a
module named education_organisation and a model to store students
records.
from odoo import fields, models
class Student(models.Model):
_name = "student.student"
_description = "Student"
name = fields.Char(string="Name", required=True)
phone = fields.Char(string="Phone Number")
email = fields.Char(string="Email", required=True)
Only basic fields are added for the student model. Now we want to inherit
res.config.settings model for adding custom settings option.
class ResConfigSettings(models.TransientModel):
_inherit = 'res.config.settings'
# mail send configurator
send_mail = fields.Boolean(string="Notify Student", default=True,
help="Check to Send a mail to Student on "
"creating a Student")
Create new menu for Settings under Configuration menu and define the action.
Action record
<record id="res_config_settings_menu_action" model="ir.actions.act_window">
<field name="name">Settings</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">res.config.settings</field>
<field name="view_id" ref="res_config_settings_view_form"/>
<field name="view_mode">form</field>
<field name="target">inline</field>
<field name="context">{'module' : education_organisation}</field>
</record>
One thing to remember when creating the action record is the context. It is necessary to
pass {'module' : education_organisation} in context of action.
Now lets see how we can inherit the form view of res.config.settings to
show the custom field.
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">
res.config.settings.view.form.inherit.organisation
</field>
<field name="model"> res.config.settings</field>
<field name="priority" eval="10"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//div[hasclass('settings')]" position="inside">
<div class="app_settings_block" data-string="Edu Organisation" data-key="education_organisation"
string="Edu Organization">
<h2 groups="website.group_multi_website">Notify Student</h2 >
<div class="row mt16 o_settings_container" id="org_management" >
<div class="col-12 col-lg-6 o_setting_box" id="notify_student" >
<div class="o_setting_left_pane">
<field name="send_mail"/>
</div>
<div class="o_setting_right_pane" >
<label for="send_mail"/ >
<div class="text-muted" >
Check to Send a mail to Student on creating a Student
</div>
</div>
</div>
</div>
</div>
</xpath>
</field>
</record>
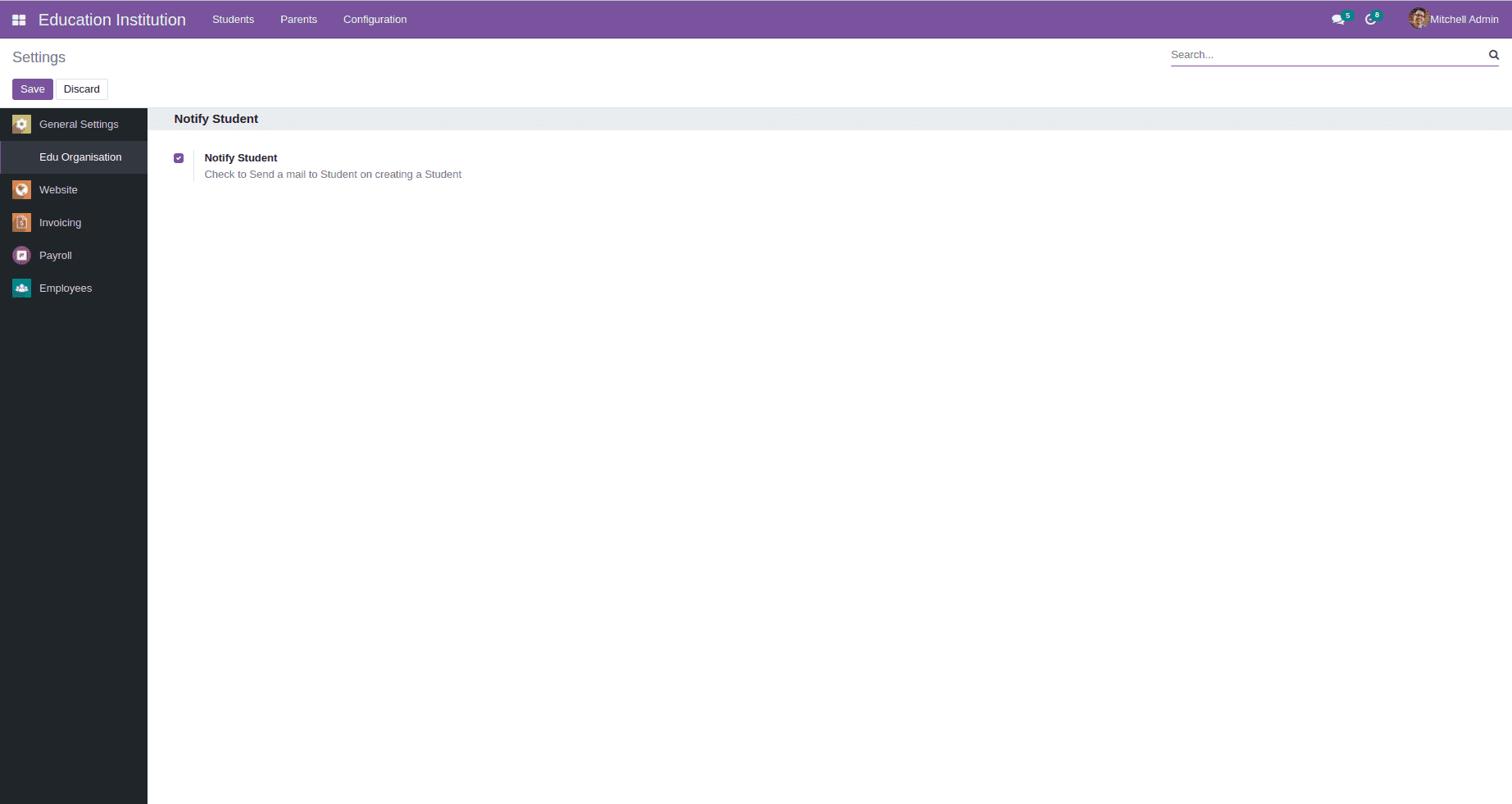
The new boolean field is added in the form by inheriting the existing view. But when we
are accessing the view only our custom field will be shown visible under our menu. For
making this possible you have to pass the model name to the data-key attribute.
Otherwise it will show the same settings options which are shown under the main
settings option.

One thing to remember is that the model res.config.settings is a
transient model.That is the data in the model are not database persistent. So we will
have to write some extra functions for saving and retrieving datas for the view.