By the release of Odoo 14, the open-source ERP has become all more fit and robust to meet the diversified needs of businesses. This helps the Odoo 14 users to experience a better feature and customizations.
With each release of updates, Odoo makes it a point to add major and minor enhancements to the software as well as a set of new features to improve the user interface and user usability. Users worth 3.4 million are proof that Odoo is the best business management software.
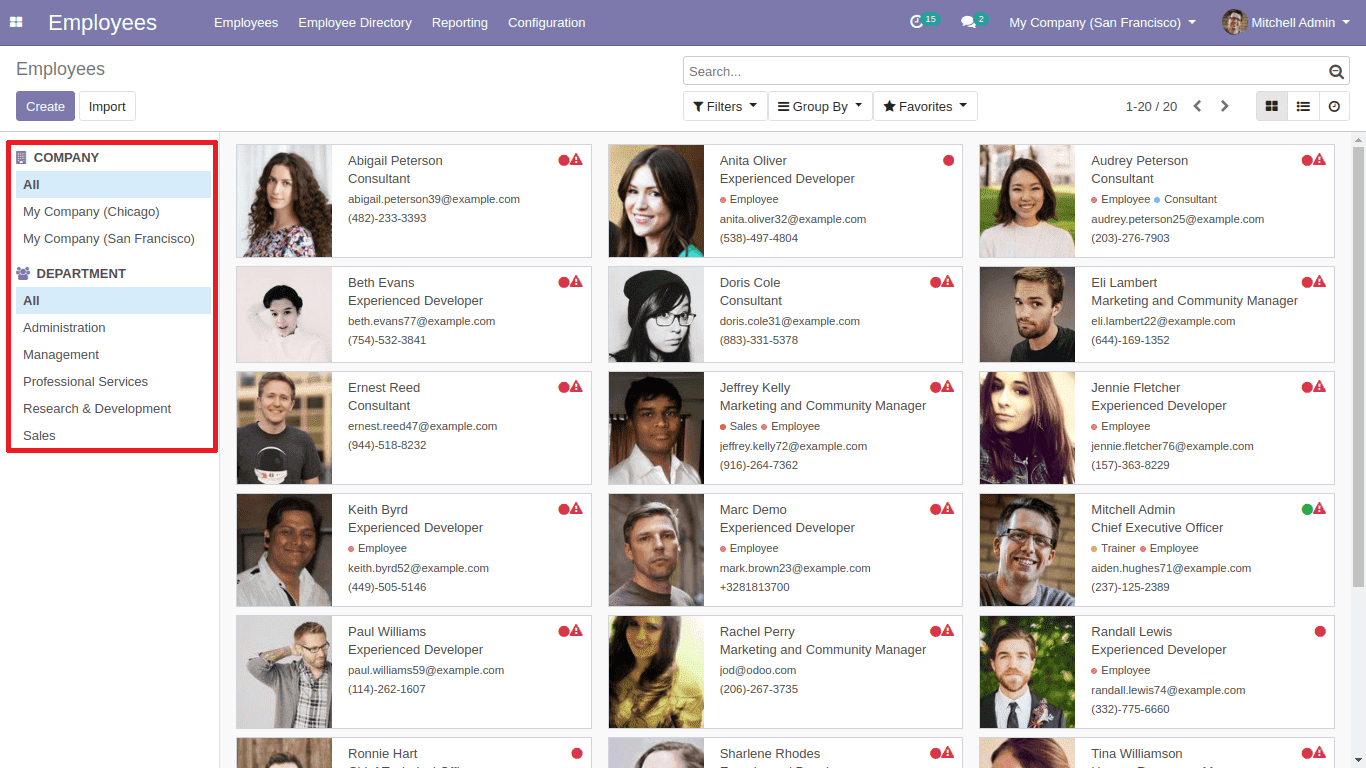
One of the features that were introduced in Odoo 13 is the new search panel in Kanban and List view. We can see the search panel inside the Employee Module. In the Employee Module, we can filter employees based on the department. We can choose a department and it will view all the employees in the department.
In this blog, I will show how to add a search panel in the existing model as well in the custom model.
Let us get started

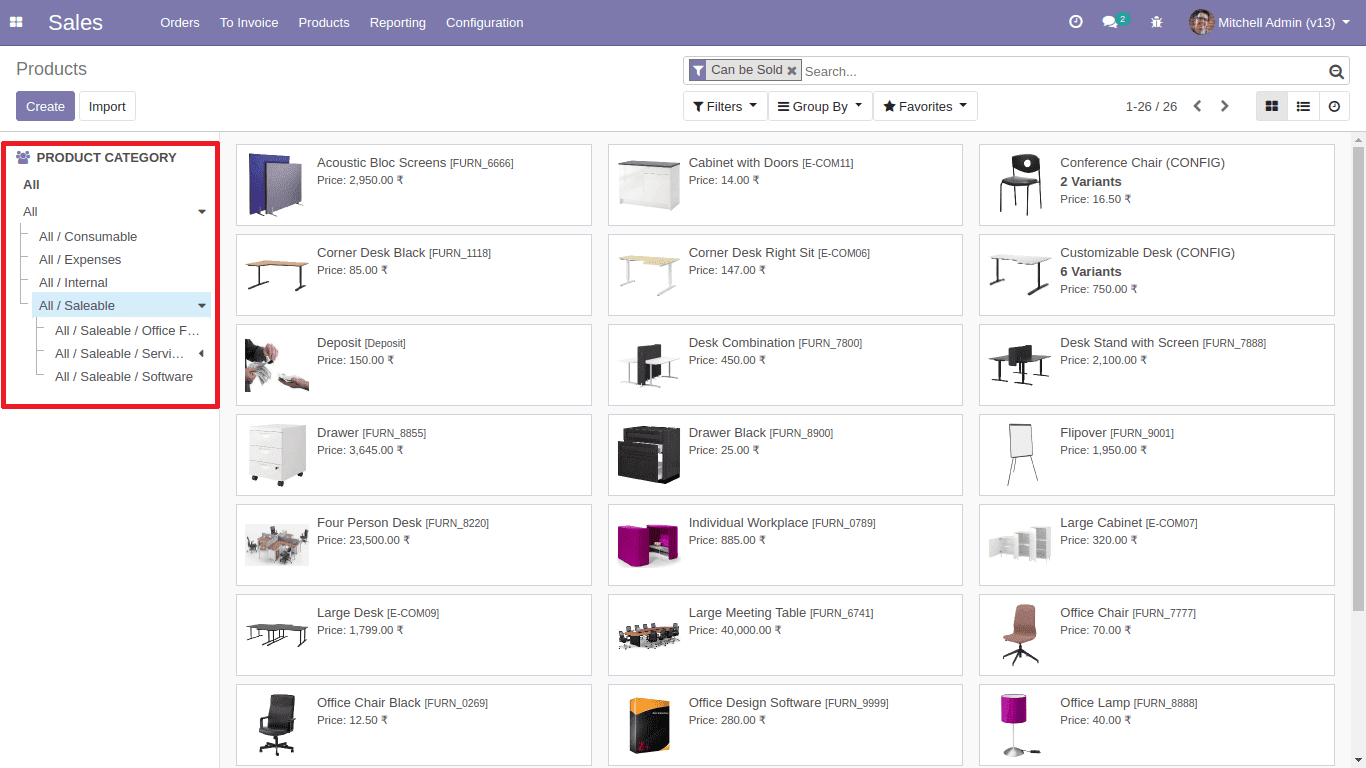
The searchpanel should add inside the search view. So inorder to add search panel the search view must be there. Firstly I am going to add a search view in the product.template. I am going to add a search view to list out the products based on the product category.
So inorder to add searchpanel in the product.template, we must inherit the product.template search view that is product.product_template_search_view
<odoo>
<data>
<record id = "search_panel_product_template_search_view" model = "ir.ui.view">
<field name = "name"> product.template.search.inherit.searchpanel </field>
<field name = "model "> product.template </field>
<field name =" inherit_id "ref =" product.product_template_search_view "/>
<field name =" arch "type =" xml ">
<xpath expr =" // search "position =" inside ">
<searchpanel>
<field name =" categ_id "icon =" fa-users "/>
</searchpanel>
</xpath>
</field>
</record>
</data>
</odoo>

This Way we can add the new search panel in any model.
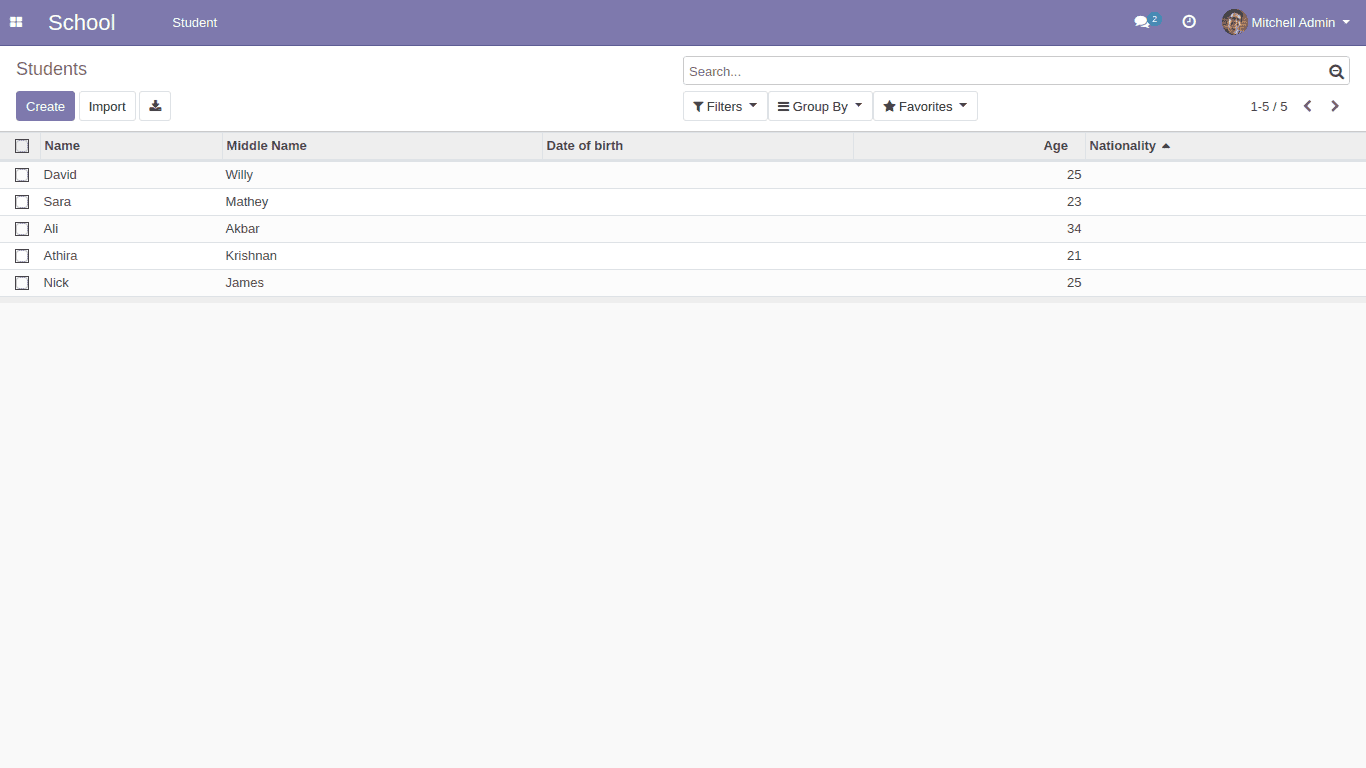
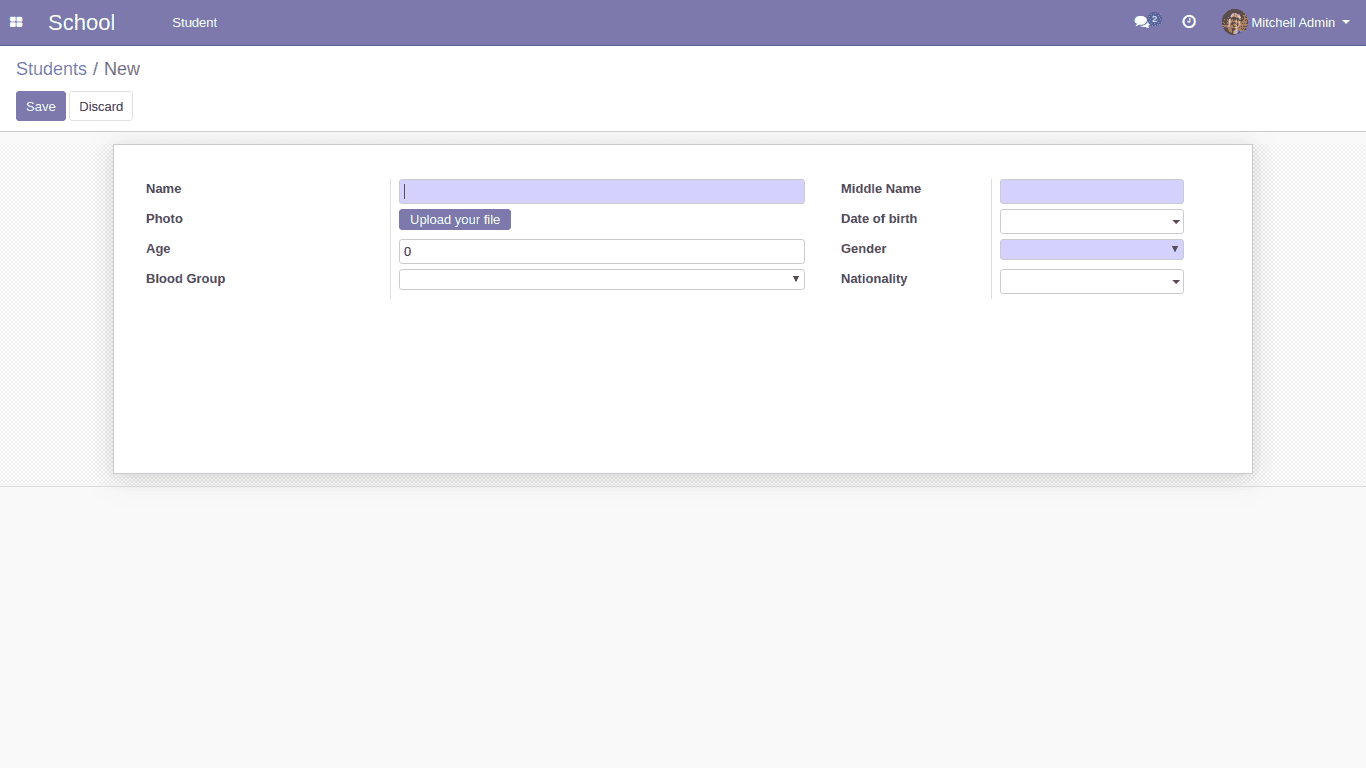
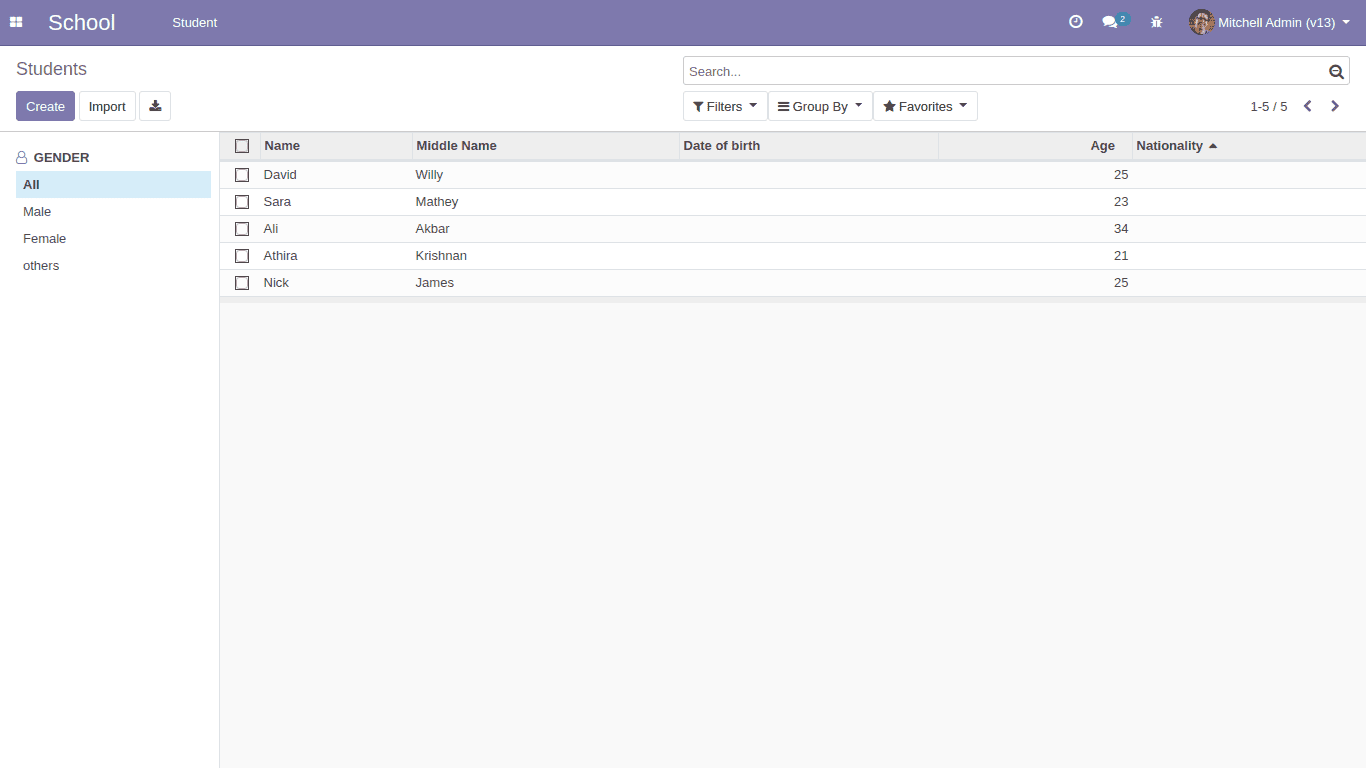
Next I am going to add a new search panel in my custom module School.
student.py
class StudentRecord (models.Model):
_name = 'student.student'
name = fields.Char (string = "Name", required = True)
middle_name = fields.Char (string = "Middle Name", required = True )
photo = fields.Binary (string = "Photo")
dob = fields.Date (string = "Date of birth")
age = fields.Integer (string = "Age")
select_gender = fields.Selection ([('m' , 'Male'), ('f', 'Female'), ('o', 'others')], string = "Gender", required = True)
student_blood_group = fields.Selection ([('A +', 'A + ve'), ('B +', 'B + ve'), ('O +', 'O + ve'), ('AB +', 'AB + ve ')], string = "Blood Group")
nationality = fields.Many2one (' res.country ', string =' Nationality ')
student_view.xml
<odoo>
<data>
<record id = "student_menu_action" model = "ir.actions.act_window">
<field name = "name"> students </field>
<field name = "res_model"> student.student </field >
<field name = "view_mode"> tree, form </field>
<field name = "domain"> [] </field>
<field name = "help" type = "html">
<p class = "oe_view_nocontent_create" > Create The First Student
</p>
</field>
</record>
<record id = "view_bank_statement_tree "model =" ir.ui.view ">
<field name =" name "> Student </field>
<field name = "model"> student.student </field>
<field name = "priority"> 2 </field>
<field name = "arch" type = "xml">
<tree default_order = "nationality desc">
<field name = "name" />
<field name = "middle_name" />
<field name = "dob" />
<field name = "age" />
<field name = "nationality" />
</tree>
< / field>
</record>
<menuitem id = "school_menu "
name =" School "/>
<menuitem id =" school_student_menu "
parent = "school_menu"
name = "Student" />
<menuitem id = "school_student_registration"
parent = "school_student_menu"
name = "Registration"
action = "student_menu_action" />
</data>
</odoo>


Here we need to add a new search view inside student_view.xml
<record id = "student_student_search" model = "ir.ui.view">
<field name = "name"> student.student.search </field>
<field name = "model"> student.student </field>
< field name = "arch" type = "xml">
<search string = "Product">
<searchpanel>
<field name = "select_gender" icon = "fa-user-o" />
</searchpanel>
</search>
< / field>
</record>

This way we can add the search panel in the custom model too. As per the requirement, we can add any number of Search panel in a model.
The attributes we can give to the direct child of the search panel which has the tag name field as follows:
name: the name of the field to filter on (Mandatory)
one (default): we can only select one value at a time. The field types are many2one and selection.
multi: In multi, we can select several values ?? with the use of checkboxes. The field types are supported many2one, many2many and selection.
icon: We can choose the icon the need to display with the string.
enable_counters: the default will be zero. If enabled we can see the no. of records in each value.
limit: It is to determine the maximum records to fetch for the field
Refer to our blog on How to Create a Simple Kanban View in Odoo