A good website always makes sure to provide useful information transparently to its visitors. In order to get support from visitors for your website and business, it is supremely important to gain their trust in the content you provide for them. The massive internet expansion improved the relationship between a company and its customers which helped in the development of online business also. The proliferation of the internet opened various platforms to directly connect with customers and advertise products and services. To build a fruitful relationship with customers, a company can provide contact options to customers so that they can directly submit their responses to the products and services the company provides for them. Providing an efficient platform for visitors to ask questions and doubts on the website about your business is an effective strategy to connect with customers. Such platforms will help to clarify their confusion before doing business with your company.
The first page that a customer visits on your website is the homepage. If they find interest in your business by exploring your website and want to know more about your company, they will search for the methods to contact you. You can provide a Contact Us page on your website in such cases. If a visitor wants to collaborate in your business or clarify any doubts, this Contact Us page will assist them. This page has a huge role in converting your website's visitors to your customers. A page where they can find all your contact information will help them to connect with your company officials. Rather than writing a mail or calling to the helpdesk team, the contact us page enables you to post your queries instantly.
When you take a look at the official websites of companies, you can observe that almost all websites today include a contact us page at the end of their webpages. You can completely customize this page with the help of the Odoo ERP System. When it comes to the creation and customization of a company website, Odoo always ensures the availability of excellent tools and building blocks which will simplify the process of website building. In Odoo 15, users can effortlessly create a platform for customers where they can find all contact information of a company along with a form to submit their queries.
This blog will detail the easy steps to create a contact us page on the website with the help of the Odoo 15.
Odoo Website Builder introduces various building blocks for users to create and design attractive web pages as per their demands. You can design and customize the web pages using codes also. If you are a person with less knowledge in web designing, Odoo will assist you from start to end with the dedicated building blocks. All you have to do is just drag and drop the required block from the editing panel to the webpage. Using the styling tools, you can style the page like an expert.
On your Odoo Website, you can find all created web pages on the main menubar. You can create a new web page on your website with the help of the New button shown on the top right corner of the window as marked in the screenshot below.

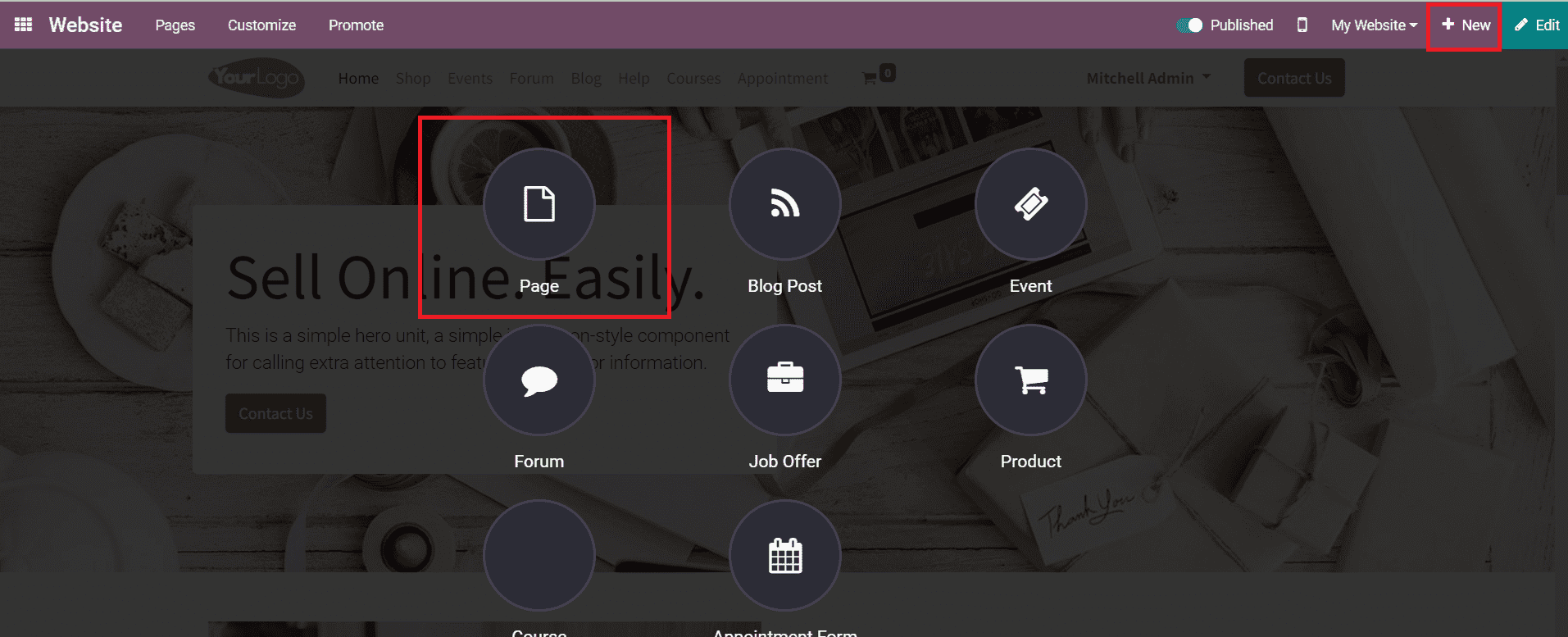
Here, we are going to create a new Contact Us page. Clicking on the New button will give a list of actions where you can select the New page option.

A pop-up will appear where you can specify the name of the page.

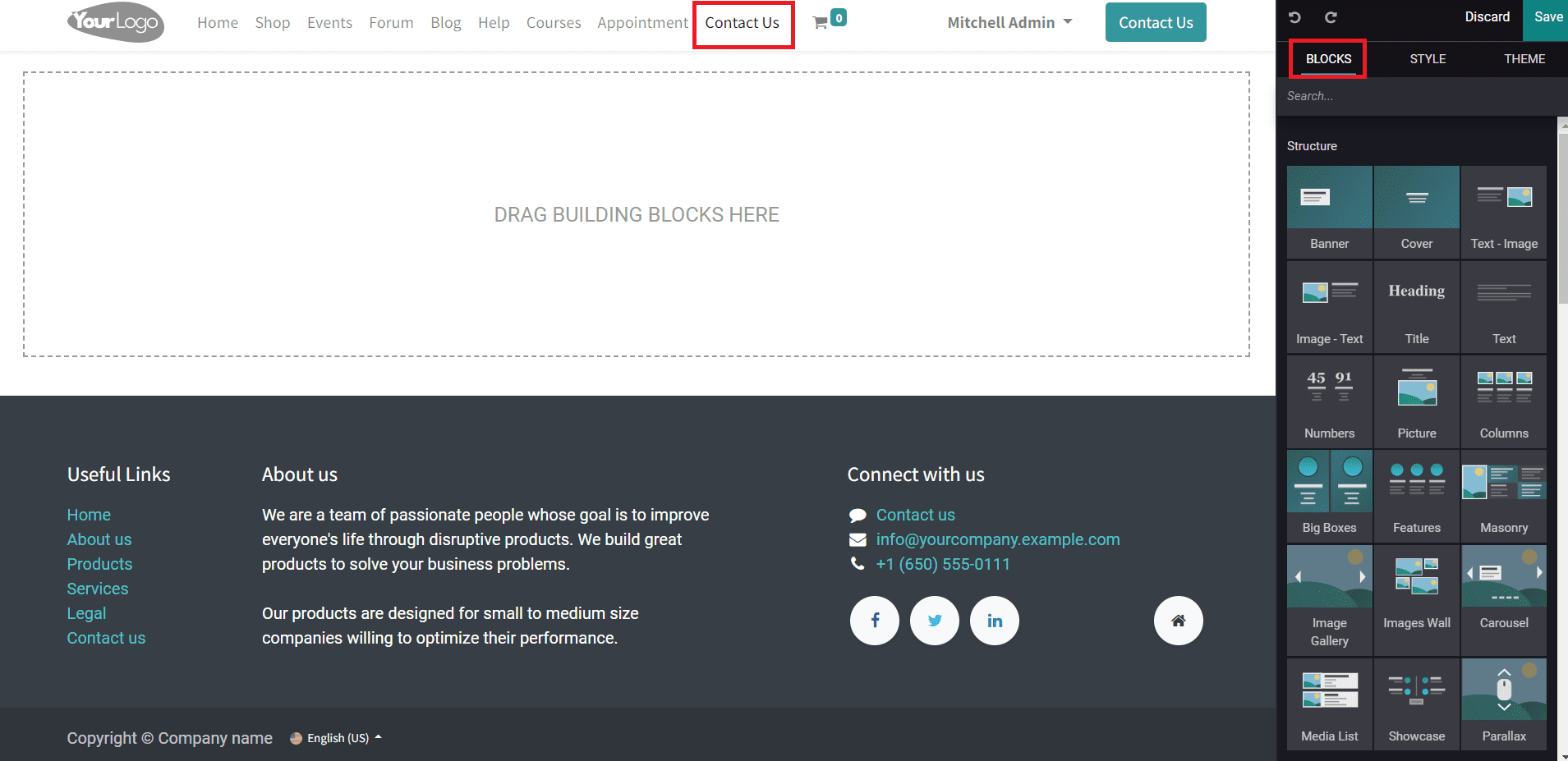
After mentioning the Page Title, click the Create button. A new page will appear with the title Contact Us. This is how we create new pages on Odoo Website. You create as many as pages you want by following these steps.

As you can see in the image above, we have created a new page called Contact Us. Now, with the help of the building blocks, you can design this page. Select suitable blocks from the editing panel.
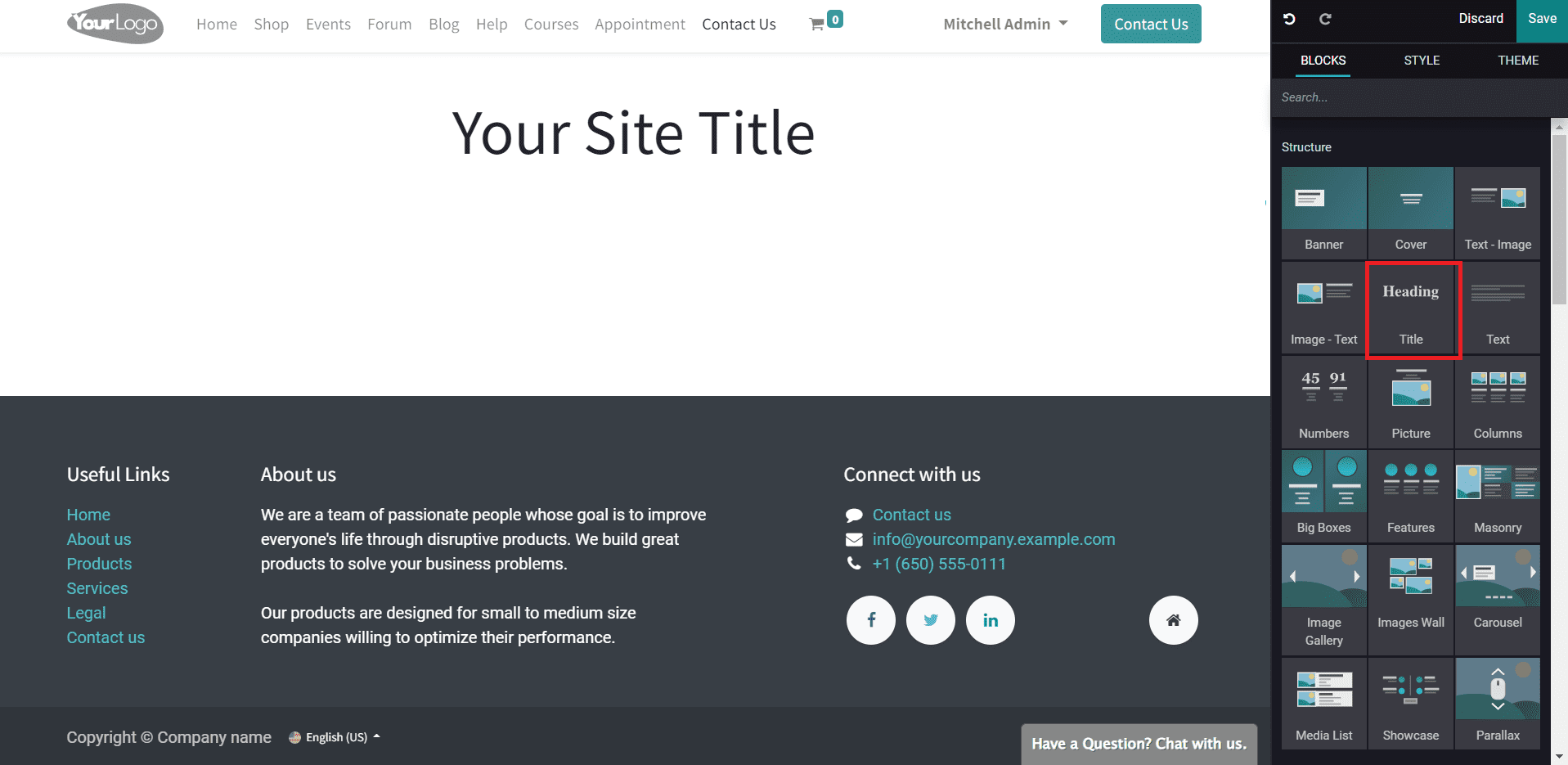
First, let’s add a title block to the page by choosing the corresponding block from the panel.

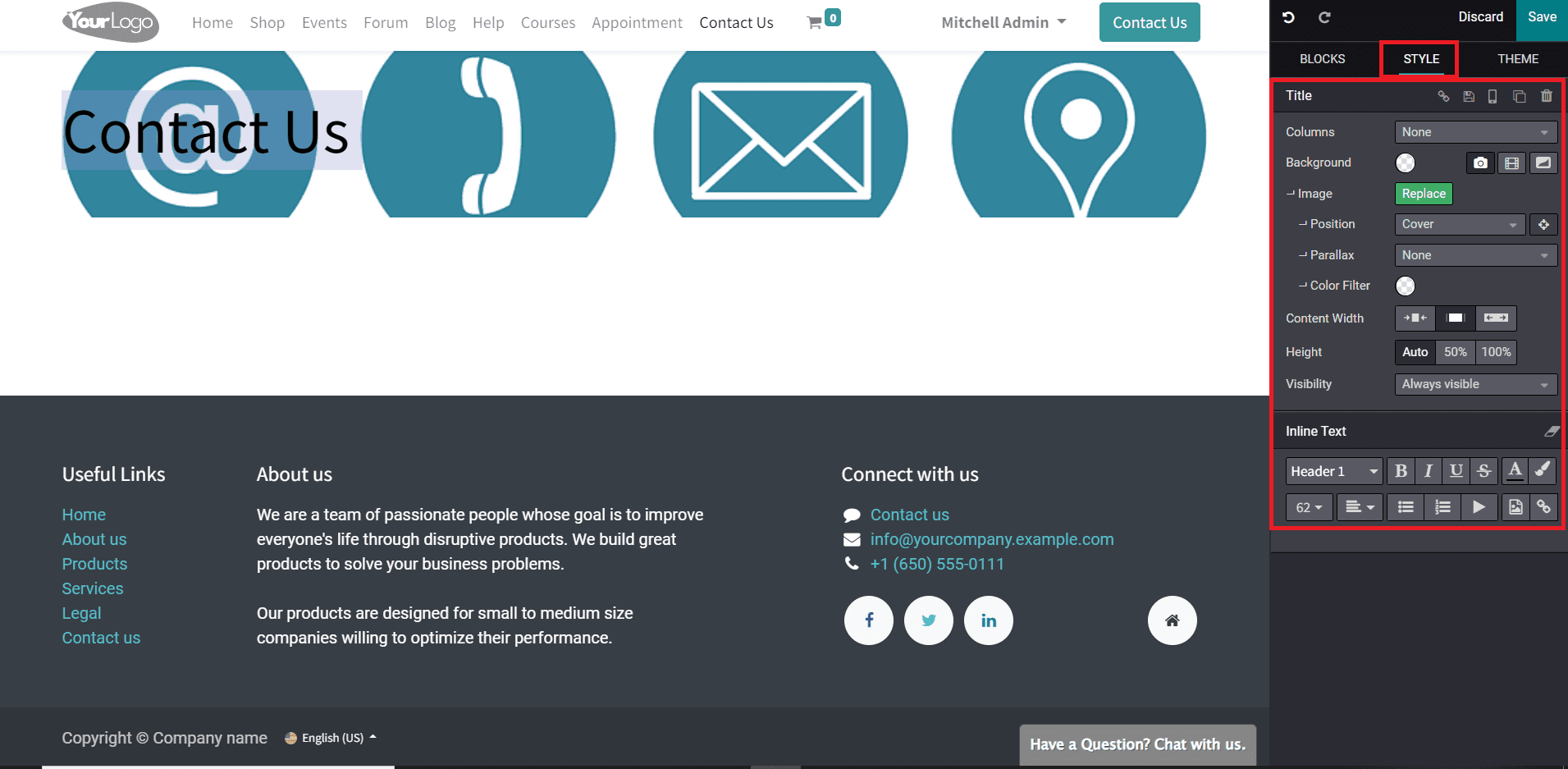
Edit the site title with the Style option.

You can mention the title of the site and style it with the help of Inline Text tools. The background of the title can be set as color, image, video, or shape as per your need. The Replace button will assist you to change the background. The Connect Width, Height, and Visibility can be adjusted with the help of the corresponding tools from the Style menu.

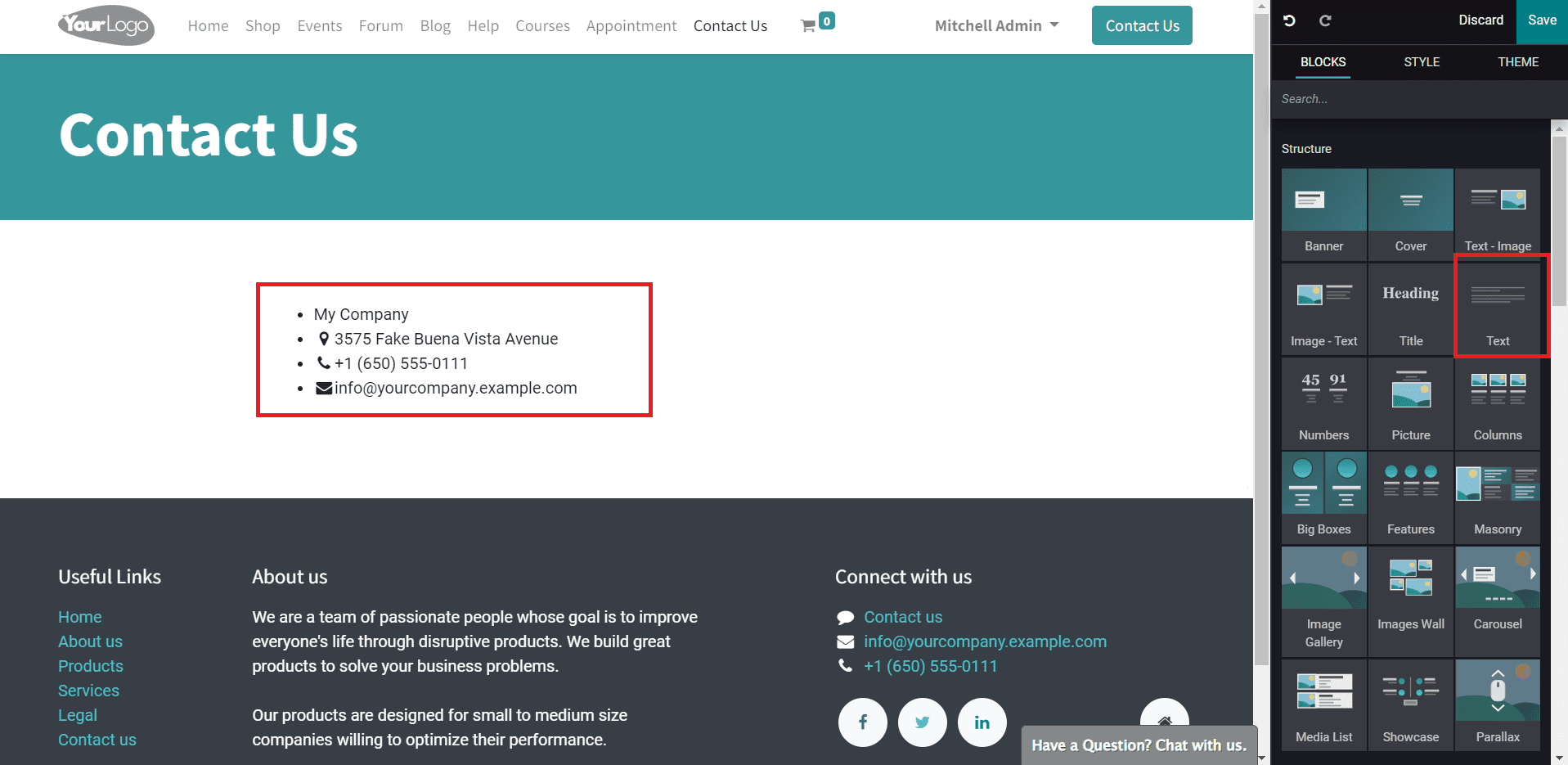
Using the Text block, you can add your contact details on the webpage. The font size, style, color, and alignment can be adjusted with the help of the Style option.
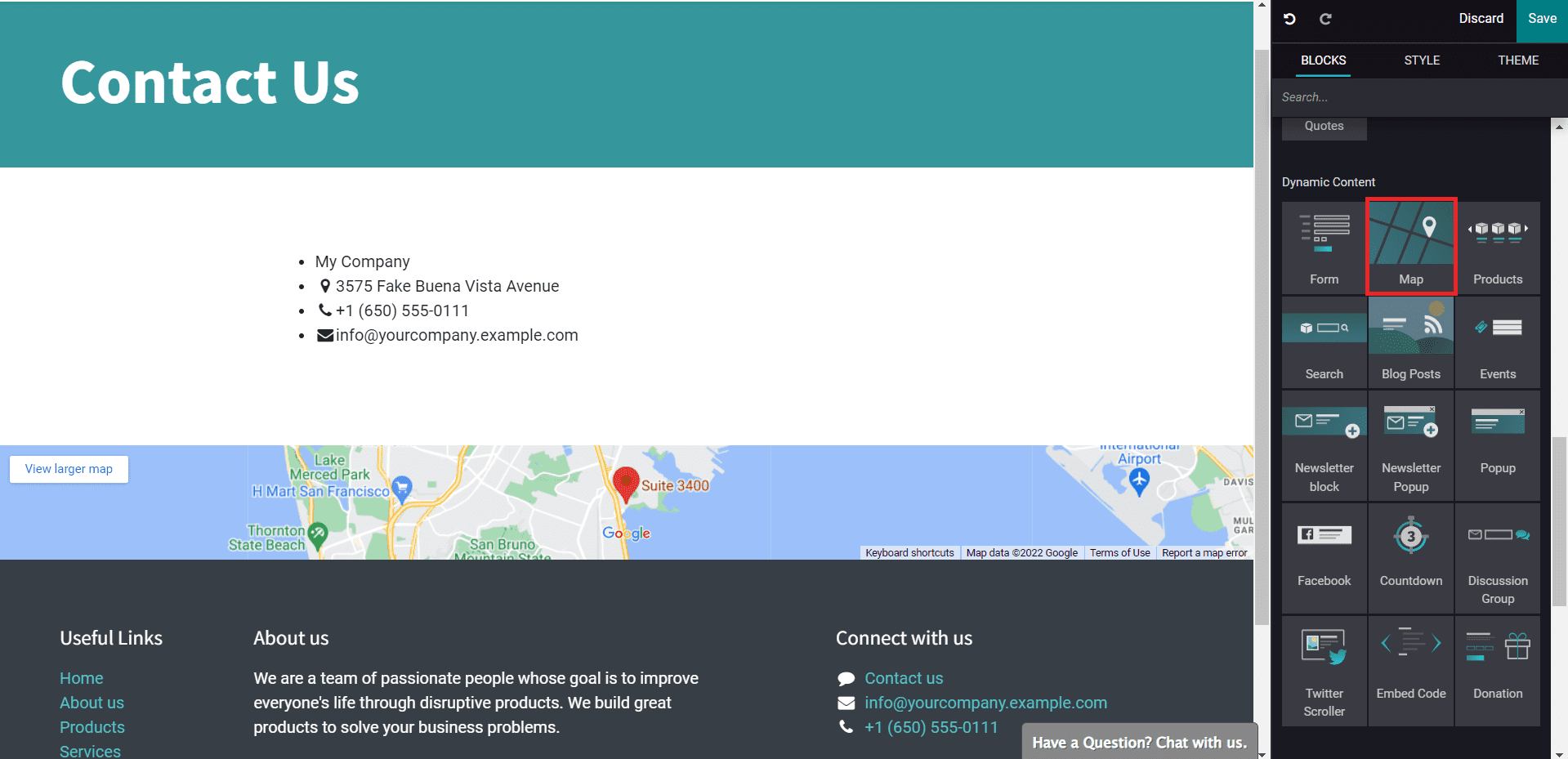
Under the Dynamic Content tab in the editing panel, you will get the Map block as marked in the screenshot below. This block will help you to provide the exact location of your company on the Contact Us page.

Drag the Map block from the editing panel and drop it in the required space on the web page.

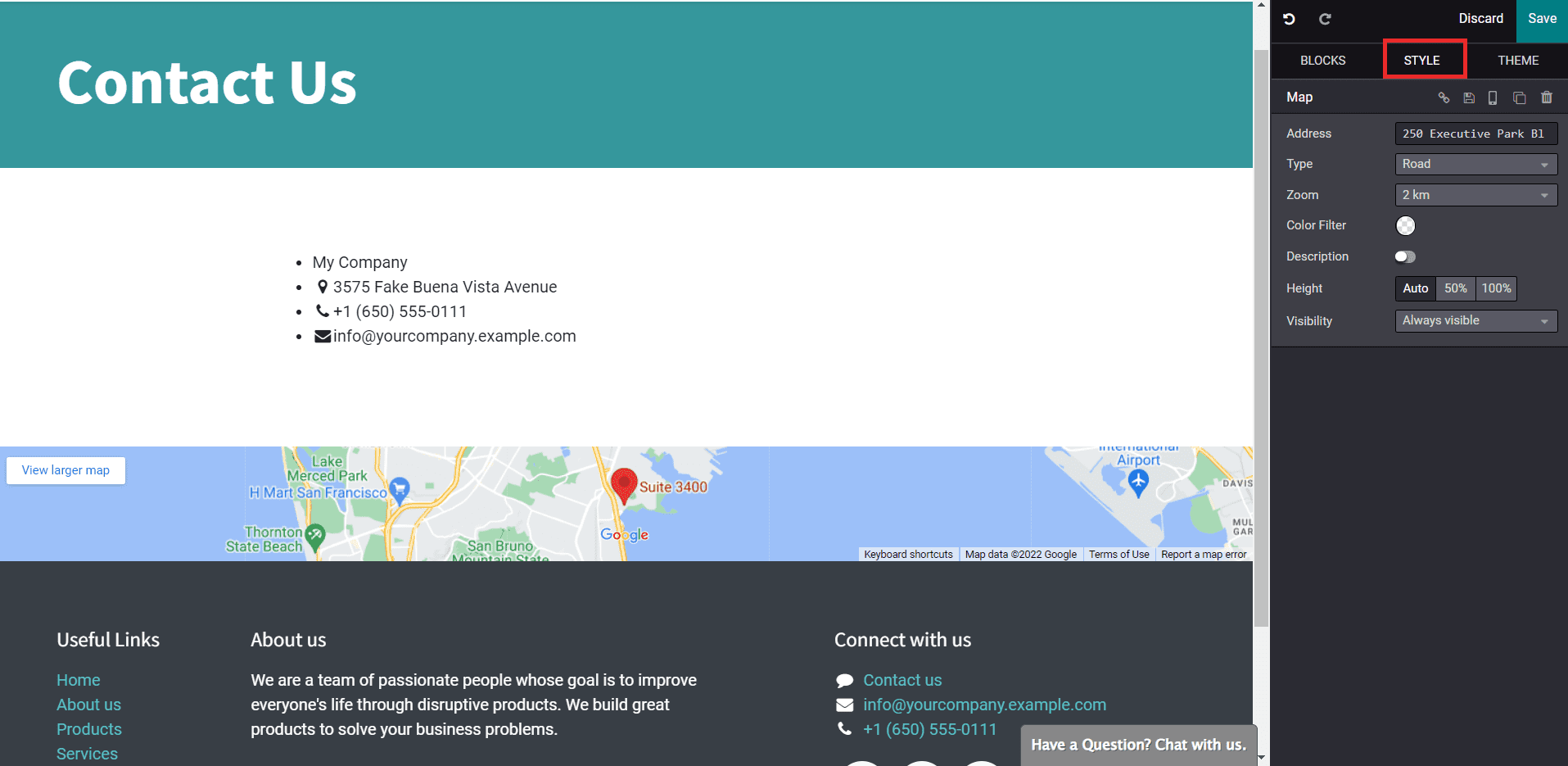
Using the Style option you can set the Address, Type, Zoom, Color Filter, Height, and Visibility. By enabling the Description field, you are allowed to add a description regarding the location of your office. For example, you can mention the working time or visiting time allowed in your company along with the map.
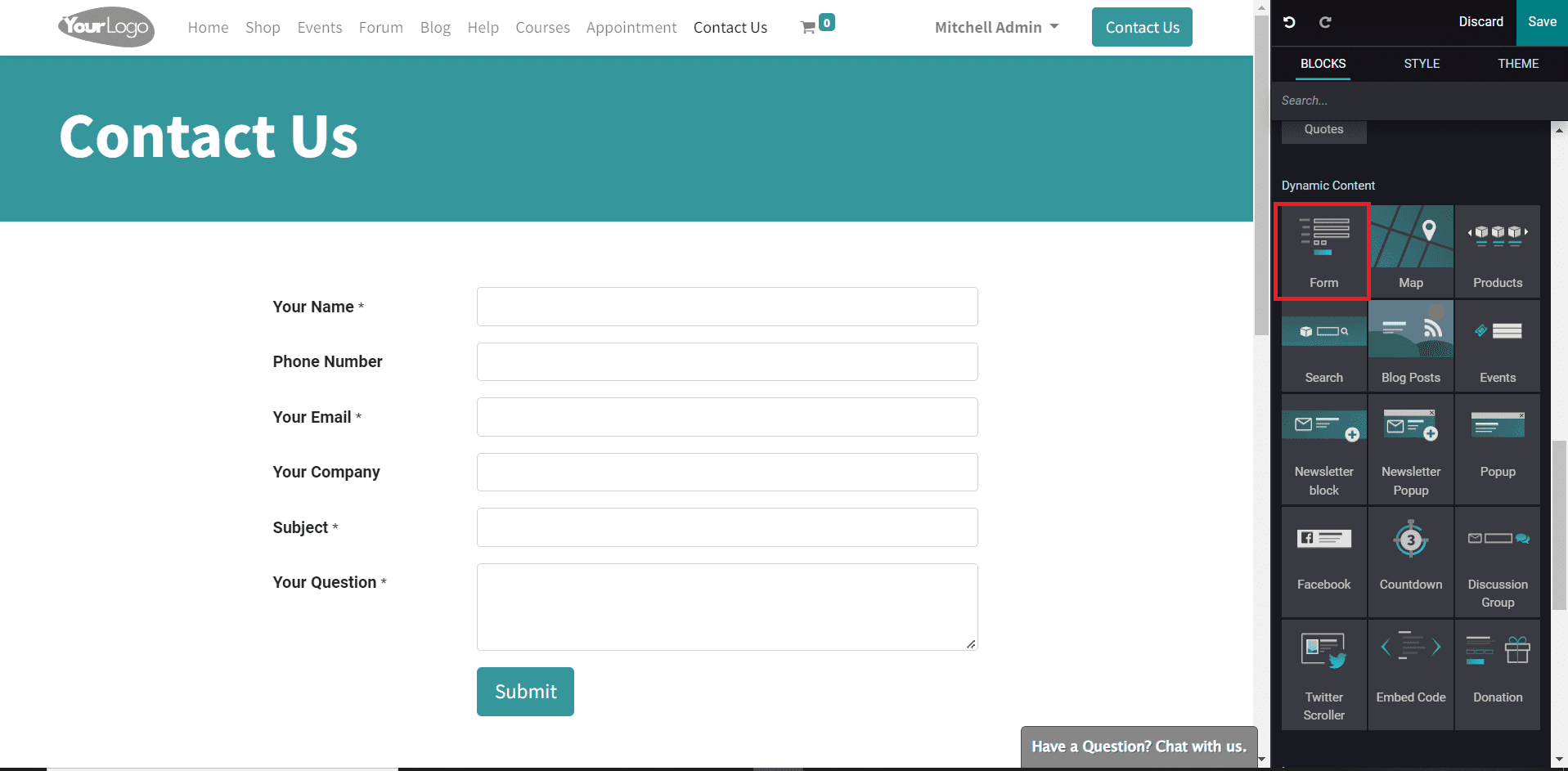
If the website visitors have any queries or suggestions related to your website or business, you can provide an adequate platform to submit their responses on the Contact Us page with the help of the Odoo 15 Website Builder. Under the Dynamic Content tab, you will be able to get an advanced block called Form which can be used to collect data from the website visitors.

As you can see in the screenshot above, you will get default data in the form when you drop the block on the web page. This data can be changed or edited with the help of the Style tool.
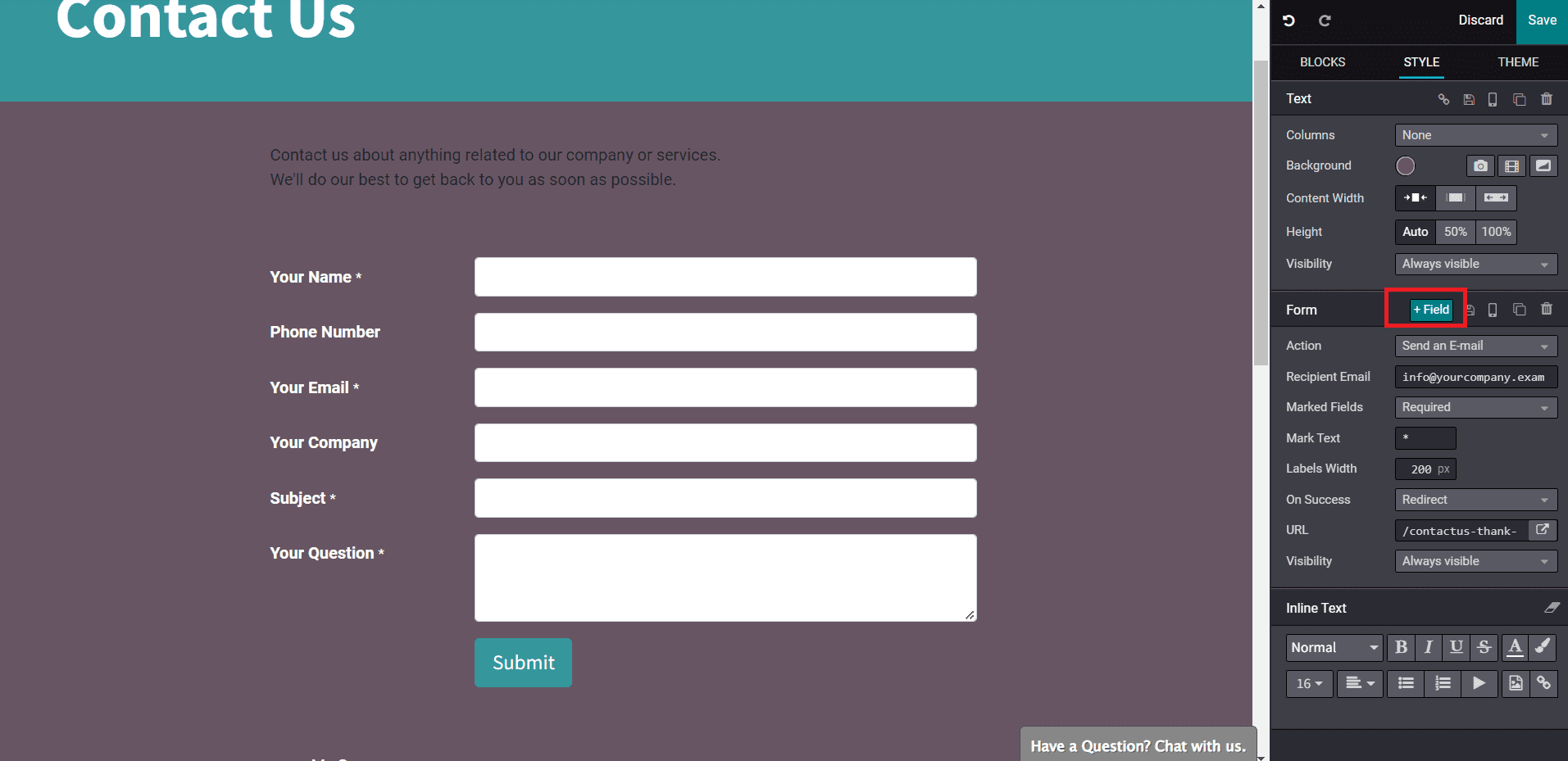
Add a small description related to the Contact Us Form which will be helpful for visitors to understand the purpose of the form. The background of the form can be changed according to your requirement. You can set an attractive color in the background or add images, video, or shape using the corresponding tool. Adjust the Content Width, Height, and Visibility according to the pattern of your webpage.

You can add more fields to the form by clicking on the ‘+Field’ button. The Action can be set as Apply for a Job, Create a Customer, Create a Ticket, Create an Opportunity, Create a Task, or Send an Email. Odoo will take corresponding actions based on the option you selected in this field. You can mark optional or required fields in the form using the Marked Fields and Mark Text options. Adjust the Label Width. When a customer completes the submission, you can redirect them to a new page by providing the URL of that page in the given field. It is also possible to show a message to the customer after submitting the form by selecting the respective option in the On Success field.
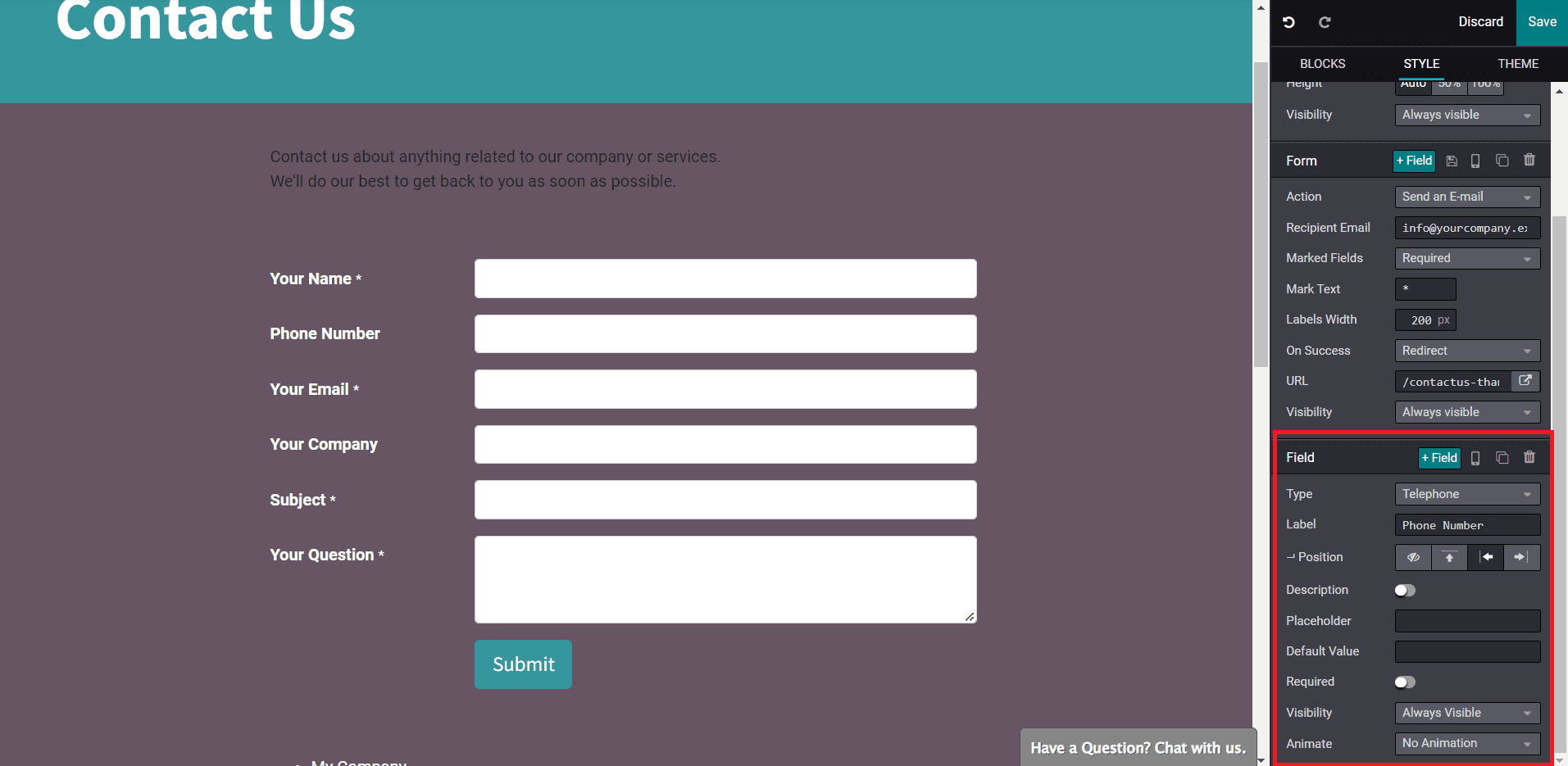
If you want to edit a particular field in the form, you can select the corresponding field and edit it using the styling options.

You can define the Type, Label, Position, Description, Placeholder, Default Value, Required, and Visibility of the selected field. After making all necessary changes you are allowed to click on the Save button given on the top right corner of the screen in order to save the newly created page.

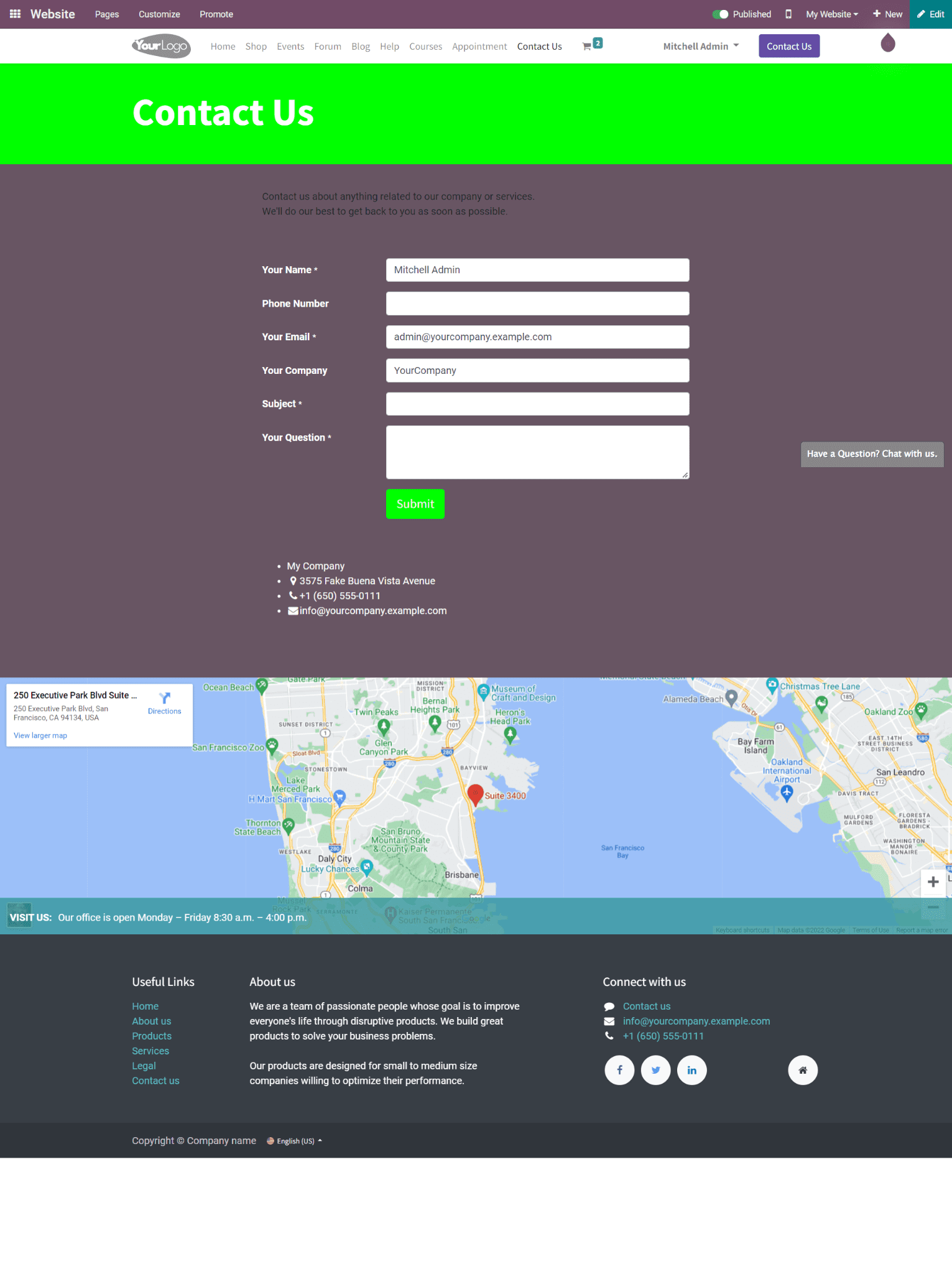
The screenshot given above is the final look of the Contact Us page. You can seamlessly customize your web page as per your creativity with the help of the Odoo 15 Website Building System.