Odoo is a free software system for managing business tasks like sales, purchases, inventory, etc. It has different types of fields to store data, like the "many2many" field. This field allows users to select multiple records as tags using the widget ‘many2many_tags’. If a tag has a color, we can change its default color.
Using this already existing feature, let’s see how to open a tag’s form view by clicking on it. For that, we can create a js file inside the static/src/js directories
as ‘many2many_tags_field.js’.

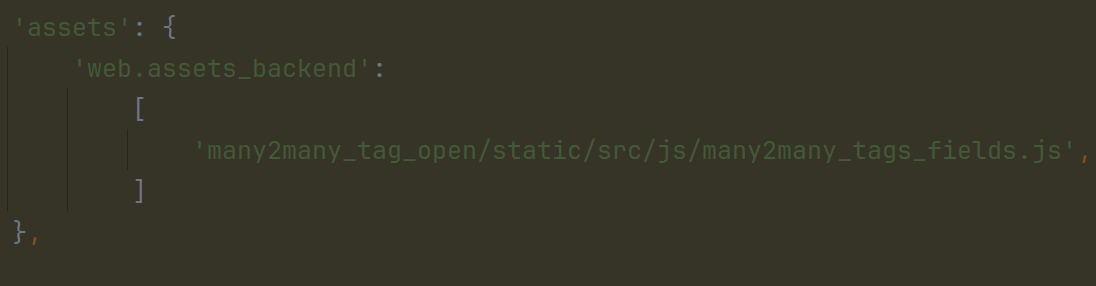
Next, we can add this js file in the manifest file.

After creating the js file and adding this file in the manifest, we can add the code in the js file. In the js file, we can patch an existing OWL component.. Firstly, we can import all the files needed.
import { _t } from "@web/core/l10n/translation";
import { useService } from "@web/core/utils/hooks";
import { Many2ManyTagsFieldColorEditable } from "@web/views/fields/many2many_tags/many2many_tags_field";
import { ConfirmationDialog } from "@web/core/confirmation_dialog/confirmation_dialog";
import { patch } from "@web/core/utils/patch";We'll expand the Many2ManyTagsFieldColorEditable prototype in the many2many_tags_field.js file to complete the patching process. This allows us to override the onBadgeClick() function. By doing this, when a many2many field is clicked, we intercept the action to open a dialogue box. If the user selects the ‘open form view’ button from the dialogue box, then the form view of the selected record will be open.
patch(Many2ManyTagsFieldColorEditable.prototype, {
setup() {
super.setup();
this.action = useService("action");
this.dialogService = useService("dialog");
},
onBadgeClick(ev, record) {
this.dialogService.add(ConfirmationDialog, {
body: _t("If you want to open form view click 'Open Form View'."),
confirmClass: "btn-primary",
confirmLabel: _t("Open Form View"),
confirm: () => {
this.action.doAction({
type: 'ir.actions.act_window',
res_model: this.relation,
res_id: record.resId,
views: [[false, 'form']],
target: 'current',
});
},
cancelLabel : _t("Cancel"),
cancel: () => { },
})
}
})The setup method is overridden to ensure that the original method is called first, and then the 'action' service is initialized. The line super.setup() guarantees that the parent class's functionality is executed before the additional logic is applied. This ensures that any necessary setup steps from the parent class are not skipped and that our custom logic is integrated smoothly.
Next in the OnBadgeClick function, we’ll add the logic to open the form view of many2_many_tag.The this.dialogService.add method is used to add a confirmation dialog to the UI.
Confirmation Dialog Configuration:
* body: This is the message displayed in the body of the confirmation dialog. It informs the user about what will happen if they confirm.
* confirmClass: This sets the CSS class for the confirm button. In this case, it's set to "btn-primary", which typically represents a primary action button.
* confirmLabel: This sets the label for the confirm button. It's set to "Open Form View" in this case.
* confirm: This is a callback function that will be executed when the user clicks the confirm button. It performs the action to open the form view.
* cancelLabel: This sets the label for the cancel button. It's set to "Cancel" in this case.
* cancel: This is a callback function that will be executed when the user clicks the cancel button. It doesn't do anything in this case (an empty function).
Action to Open Form View.
Inside the confirm callback function, this.action.doAction is called to perform an action.
It specifies the action type as 'ir.actions.act_window', which typically represents opening a window.
* res_model: Specifies the model of the record to open.
* res_id: Specifies the ID of the record to open.
* views: Specifies the view type to open. In this case, it's set to ['false', 'form'], indicating a form view.
* target: Specifies where to open the window. In this case, it's set to 'current', which means opening in the current window/tab.
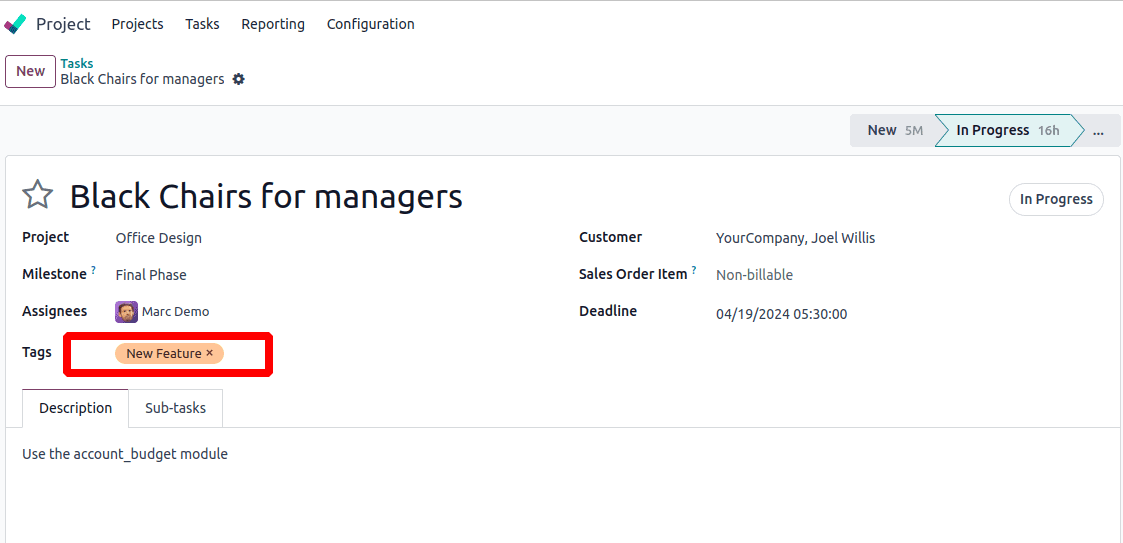
Here's an example user interface that demonstrates how this functionality works. In the Task inside the project module, we have many2many field named Tags with the widget many2many_tags.

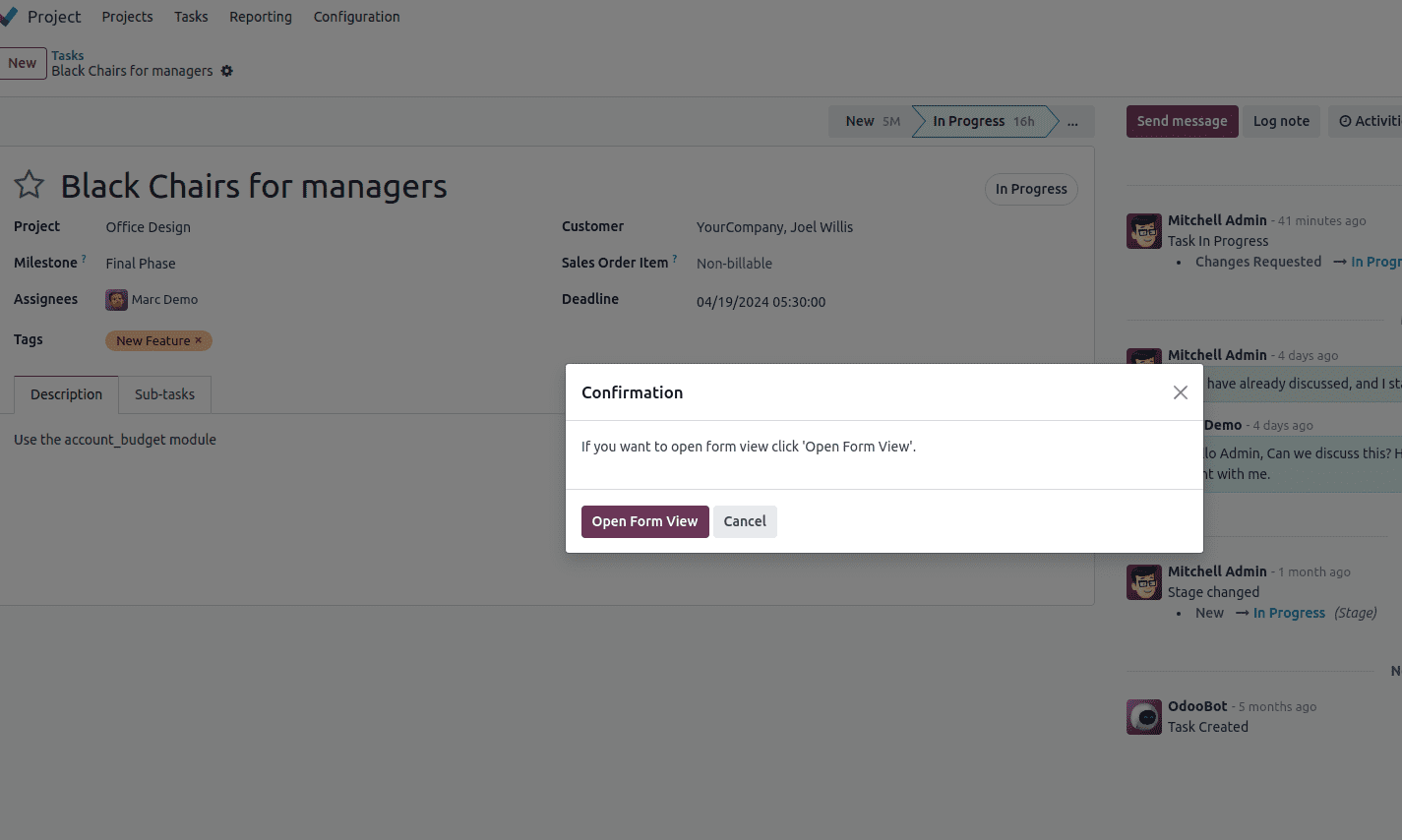
When we click on the tag, a dialog box appears.

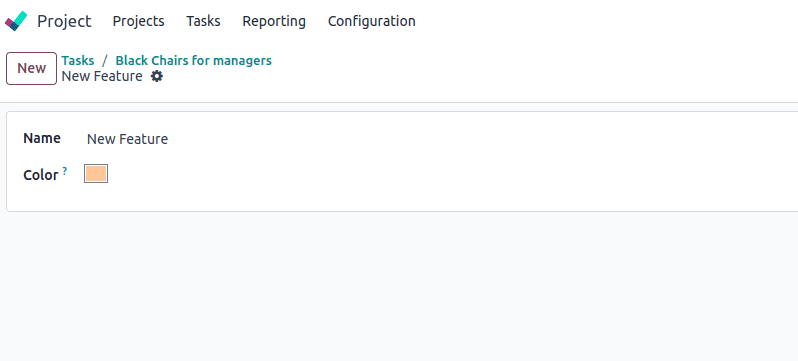
If we click on the open form view, the form view of that record will be opened.

So, this is how the form view of many2many tags is opened upon clicking the tags.
To read more about opening the form view of many2many clicking tag in Odoo 16, refer to our blog How to Open the Form View of Many2many Clicking Tag in Odoo 16