Ajax (Asynchronous JavaScript and XML) is not a programming language, It is a combination of JavaScript and XML. Ajax transports data by using XML, and it also transports plain text or Json data. By using Ajax, it is possible to update the website contents without reloading the whole page. Also, we can avoid useless rendering by using Ajax.
This blog will explain more about Ajax calls in Odoo 17.
In earlier versions, we used web.ajax for ajax implementation. But in Odoo 17, we are using jsonrpc instead of ajax.jsonRpc. Ie,
import { jsonrpc } from "@web/core/network/rpc_service";
By an RPC it will load some data and return a promise by the module. Then it will simply wait for the promise, before registering the module.
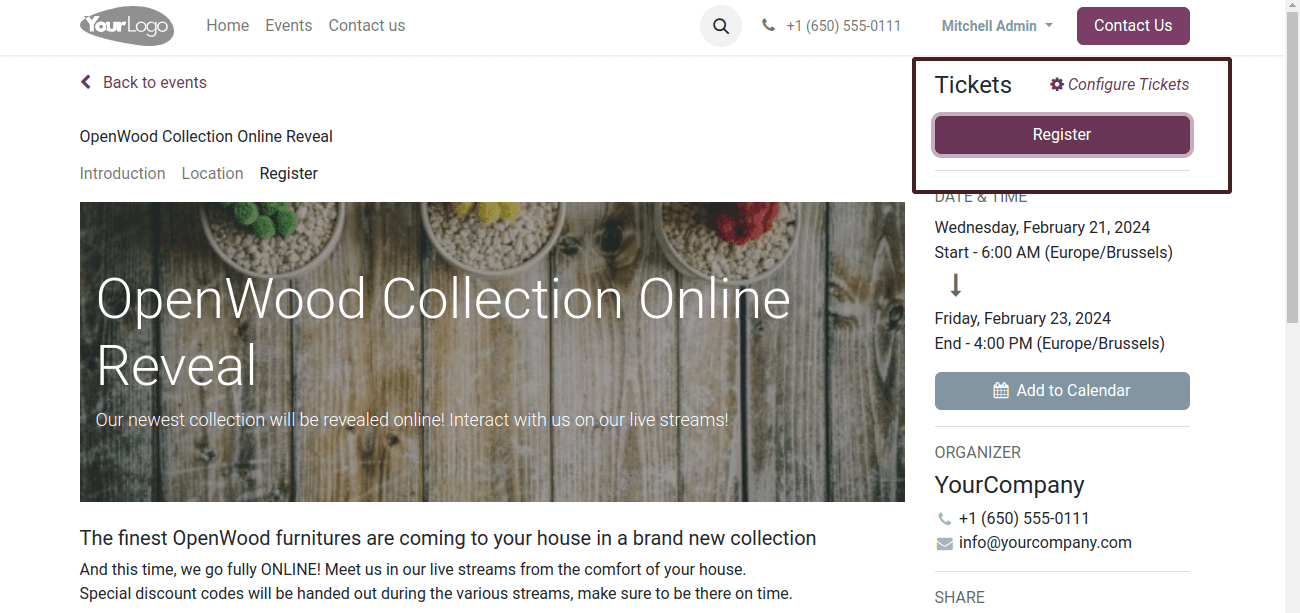
We can check an example for ajax call in Odoo 17. First, install the website_event module, then when registering an event from the website, we can see an Ajax call. Ie,

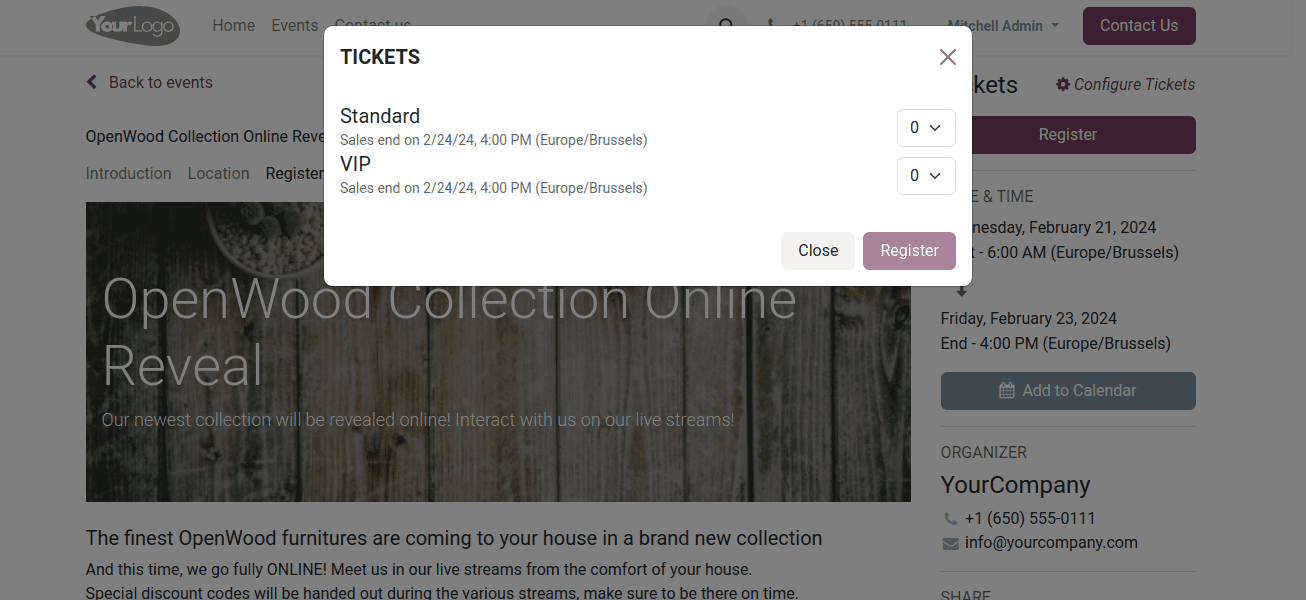
Here, we can see a button ‘Register’ for registering the event ticket. When clicking this button, an Ajax call takes place, a wizard form will appear without loading the entire web page.

For this ajax call, we need templates for the button and also for the attendee details.
Register button be like:
<button type="submit" class="btn btn-primary o_wait_lazy_js a-submit" disabled="" t-attf-id="#{event.id}">
Register
<t t-if="event.seats_limited and event.seats_max and event.seats_available <= (event.seats_max * 0.2)">
(only <t t-out="event.seats_available"/> available)
</t>
</button>Template for attendee details:
<template id="registration_attendee_details" name="Registration Attendee Details">
<div id="modal_attendees_registration" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg" role="document">
<form id="attendee_registration" t-attf-action="/event/#{slug(event)}/registration/confirm" method="post" class="js_website_submit_form">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()"/>
<div class="modal-content">
<div class="modal-header align-items-center">
<h4 class="modal-title">Attendees</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"/>
</div>
<t t-set="counter" t-value="0"/>
<t t-set="input_type_by_question_type" t-value="{'name': 'text', 'email': 'email', 'phone': 'tel', 'company_name': 'text'}"/>
<t t-if="availability_check" t-foreach="tickets" t-as="ticket">
<t t-foreach="range(1, ticket['quantity'] + 1)" t-as="att_counter" name="attendee_loop">
<t t-set="counter" t-value="counter + 1"/>
<div class="modal-body">
<h5 t-attf-class="mt-1 pb-2 #{'border-bottom' if event.question_ids else ''}">Ticket #<span t-out="counter"/> <small class="text-muted">- <span t-out="ticket['name']"/></small></h5>
<div t-if="event.specific_question_ids" class="row">
<t t-foreach="event.specific_question_ids" t-as="question">
<div class="col-lg-6 mt-2">
<t t-call="website_event.registration_event_question">
<t t-set="registration_index" t-value="counter"/>
</t>
</div>
</t>
</div>
<input class="d-none" type="text" t-attf-name="#{counter}-event_ticket_id" t-attf-value="#{ticket['id']}"/>
</div>
</t>
</t>
<div t-if="availability_check and event.general_question_ids" class="modal-body border-top o_wevent_registration_question_global">
<div class="row">
<t t-foreach="event.general_question_ids" t-as="question">
<div class="mt-2" t-att-class="question.question_type=='text_box' and 'col-lg-12' or 'col-lg-6'">
<t t-call="website_event.registration_event_question">
<t t-set="registration_index" t-value="0"/>
</t>
</div>
</t>
</div>
</div>
<t t-elif="not availability_check">
<div class="modal-body border-bottom">
<strong> You ordered more tickets than available seats</strong>
</div>
</t>
<div class="modal-footer border-top">
<button type="button" class="btn btn-secondary js_goto_event" data-bs-dismiss="modal">Cancel</button>
<button type="submit" class="btn btn-primary" t-if="availability_check">Confirm Registration</button>
</div>
</div>
</form>
</div>
</div>
</template>
Next, we need to call the ajax from the button click, for that first import jsonrpc.
Ie, import { jsonrpc } from "@web/core/network/rpc_service";
Then, define the on_click function for the register button.
on_click: function (ev) {
ev.preventDefault();
ev.stopPropagation();
var $form = $(ev.currentTarget).closest('form');
var $button = $(ev.currentTarget).closest('[type="submit"]');
const post = this._getPost();
$button.attr('disabled', true);
return jsonrpc($form.attr('action'), post).then(function (modal) {
var $modal = $(modal);
$modal.find('.modal-body > div').removeClass('container'); // retrocompatibility - REMOVE ME in master / saas-19
$modal.appendTo(document.body);
const modalBS = new Modal($modal[0], {backdrop: 'static', keyboard: false});
modalBS.show();
$modal.appendTo('body').modal('show');
$modal.on('click', '.js_goto_event', function () {
$modal.modal('hide');
$button.prop('disabled', false);
});
$modal.on('click', '.btn-close', function () {
$button.prop('disabled', false);
});
});
},By using jsonrpc we can execute the ajax call. Here, the post method is used for http requests. When calling the ajax it will append the attendee form in the website without refreshing the entire page. This is the functionality of jsonrpc in Odoo 17.
It is also possible to use URLs inside jsonrpc. For example:
return jsonrpc('/product_trending', {
}).then(function (data) {
if(data){
self.$target.empty().append(data);
}
});Here, the request will be sent to the corresponding url. Also, we can send parameters to the server, inside {}. We can define the route url for ajax calls inside the controllers.
To read more about calling Ajax in Odoo 16, refer to our blog How to Call Ajax in Odoo 16