Inheritance
In any module customization, there are some situations where we need to inherit some
models in order to achieve our business requirements. For extending an existing model,
we can use _inherit attributes. Odoo provides two inheritance mechanisms to extend an
existing model in a modular way.

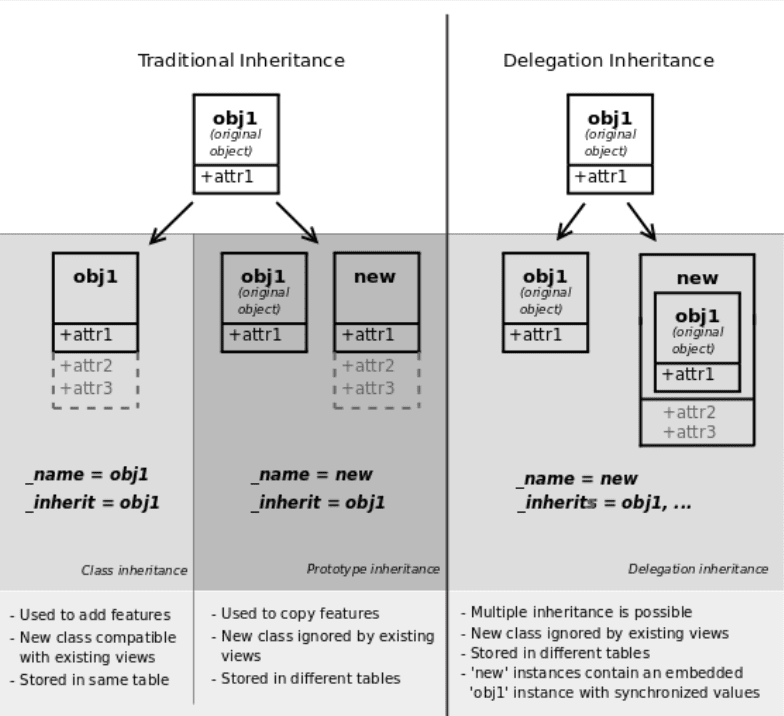
Classical Inheritance:
The classic inheritance where we use both _name and _inherit attributes together. In
addition, the new models get all methods, fields from its base.
For example:Parent model
class ParentModel(models.Model):
_name = 'parent.model'
name = fields.Char()
Child Model
class ChildModel(models.Model):
_name = 'child.model'
_inherit = 'parent.model'
date = fields.Date()
Here we can access all functionality of parent model from the child model.
Prototype Inheritance:
When we want to add a new field or add a method to an existing model, we can use this
inheritance. In this type inheritance, we will only use _inherit attribute. The child
model is replaced with the new existing one.
For example:Parent model
class ParentModel(models.Model):
_name = 'parent.model'
name = fields.Char()
Child Model
class InheritModel(models.Model):
_inherit = 'parent.model'
Text = fields.Char()
When we check the database we can see the newly created fields are added to the model.
And also possible to create and override the methods.
Delegation Inheritance:
When we want to sink another model to your current model without affecting the views, we
can use delegation inheritance. In this type inheritance, we use the _inherits
attribute.
For example:
class ProductTemplate(models.Model):
_name = "product.template"
class ProductProduct(models.Model):
_name = "product.product"
_inherits = {'product.template': 'product_tmpl_id'}
Product_tmpl_id = fields.Many2one('product.template', 'Product Template', auto_join=True, index=True, ondelete="cascade", required=True)
View Inheritance:
When we need to overwrite an existing view, we can use view inheritance. These extensions
can both add and remove content from their parent view. By using inherit_id field, we
can extend the existing view.
For example:
<record id="inherited_model_view_form" model="ir.ui.view">
<field name="name">inherited.product.form.inherit.test</field>
<field name="model">product.template</field>
<field name="inherit_id" ref="product.product_template_form_view"/>
<field name="arch" type="xml">
<xpath expr="//field[@name=name]" position="after">
<field name="new_field"/>
</xpath>
</field>
</record>
expr: expression for selecting the single elements in parent view
Position: Operation to apply the matched elements, some of the operations are after,
before, inside, attributes.