Website forms in Odoo 16 Studio are custom forms that can be embedded on your website to collect data from your visitors. With Studio's intuitive drag-and-drop interface, you can easily create forms that are tailored to your specific needs. You can add fields such as text boxes, radio buttons, checkboxes, and more. Also, customize them with labels, validation rules, and other settings.
Let's make a website form:
Click on the studio icon at top.

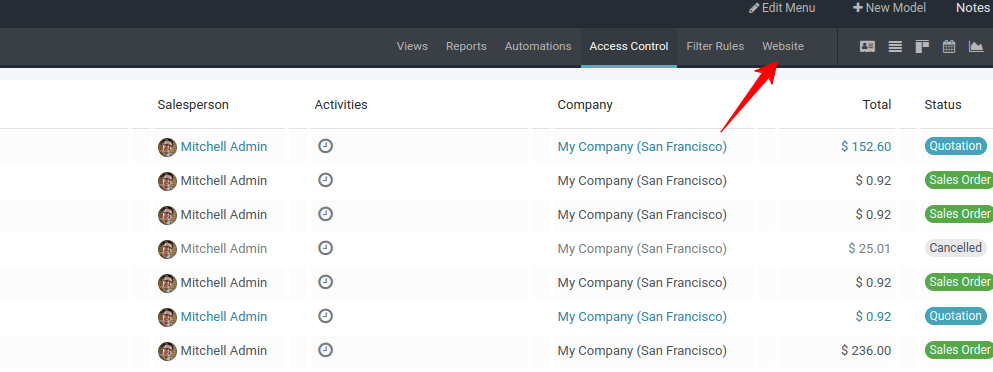
Click on website

You will see a New Form.

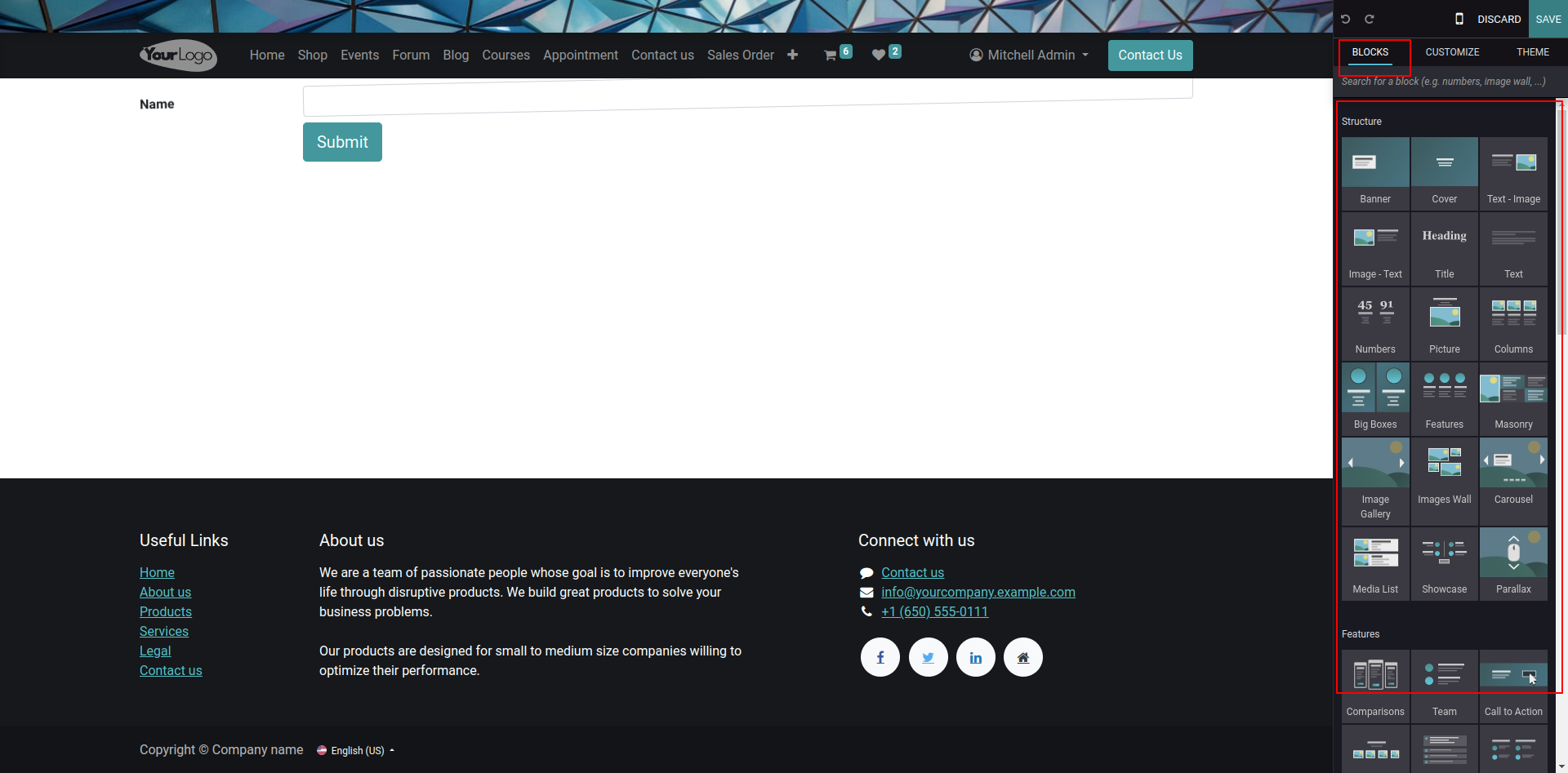
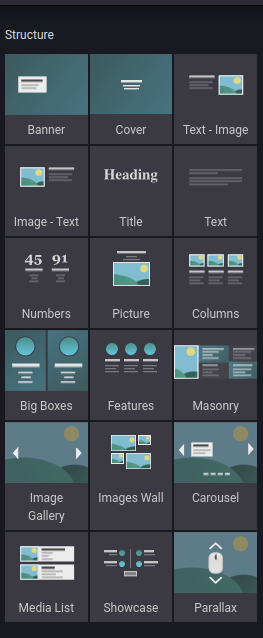
You can drag and drop blocks to give your page more attraction.

Block Structure: Each website block in Odoo 16 is organized into a section and a row structure. Sections are the larger building blocks of the page, while rows are smaller sections that can be nested within sections. Within each row, you can add one or more content blocks.

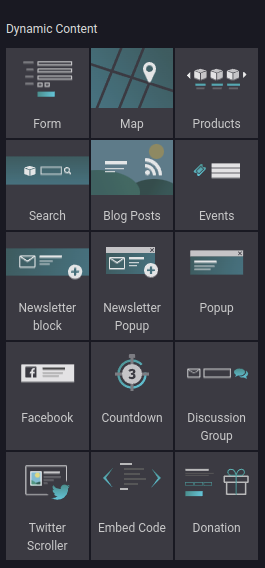
Dynamic Content: You can add dynamic content like forms directly, a search bar, Facebook, etc, using blocks in dynamic content

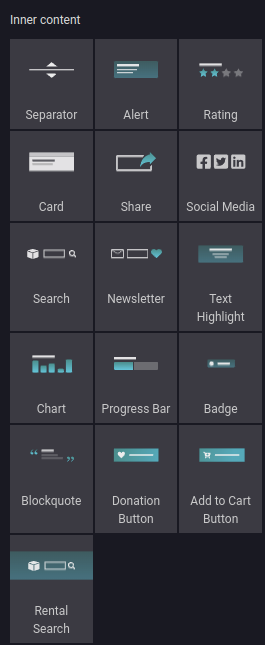
Inner Content: Each website block in Odoo 16 has inner content that can be customized to fit your needs. For example, the text block may include a headline, subheadings, and body text, which can all be customized. Similarly, the image block may include a caption or other descriptive text.

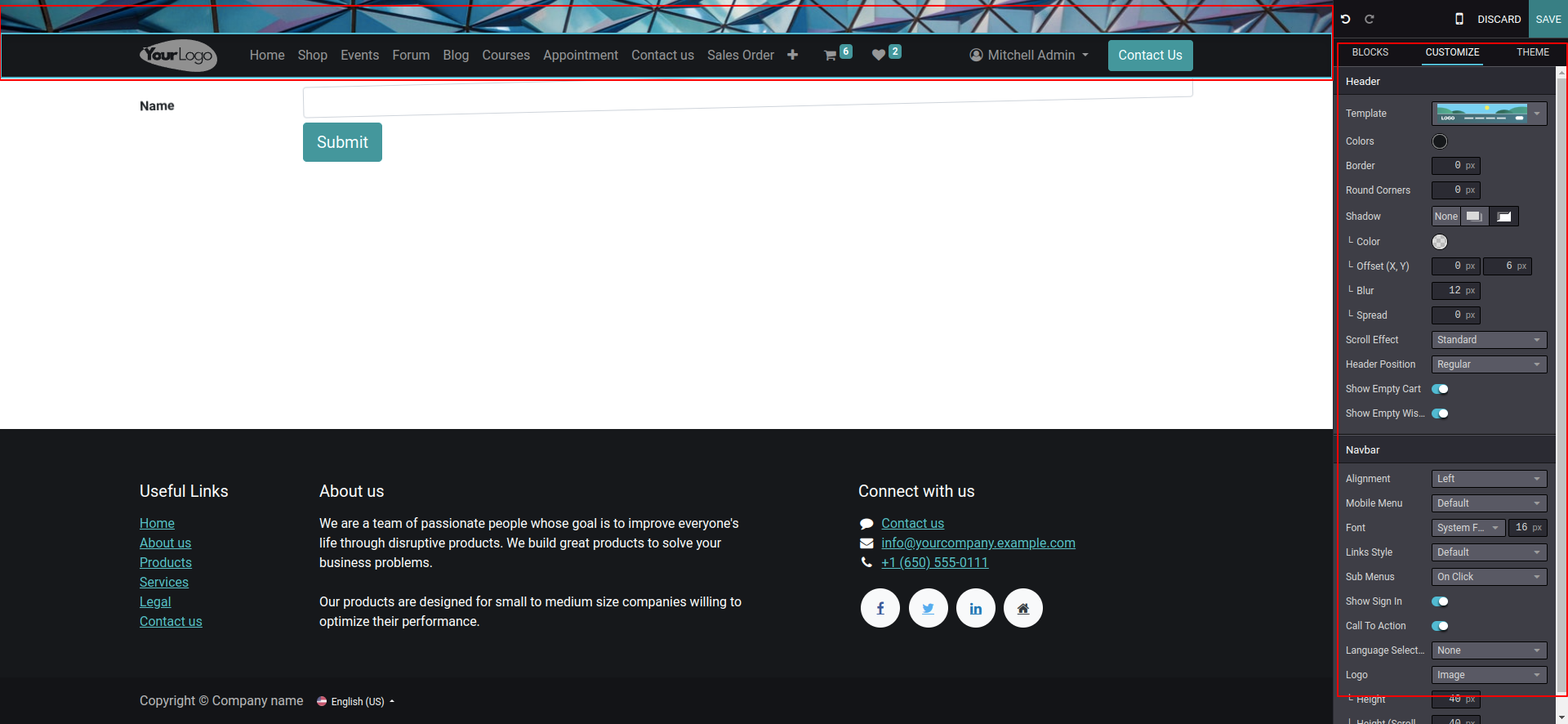
Click on the header, and you will see these options to edit the header. You can change the colors, template, borders, shadows, navbar etc

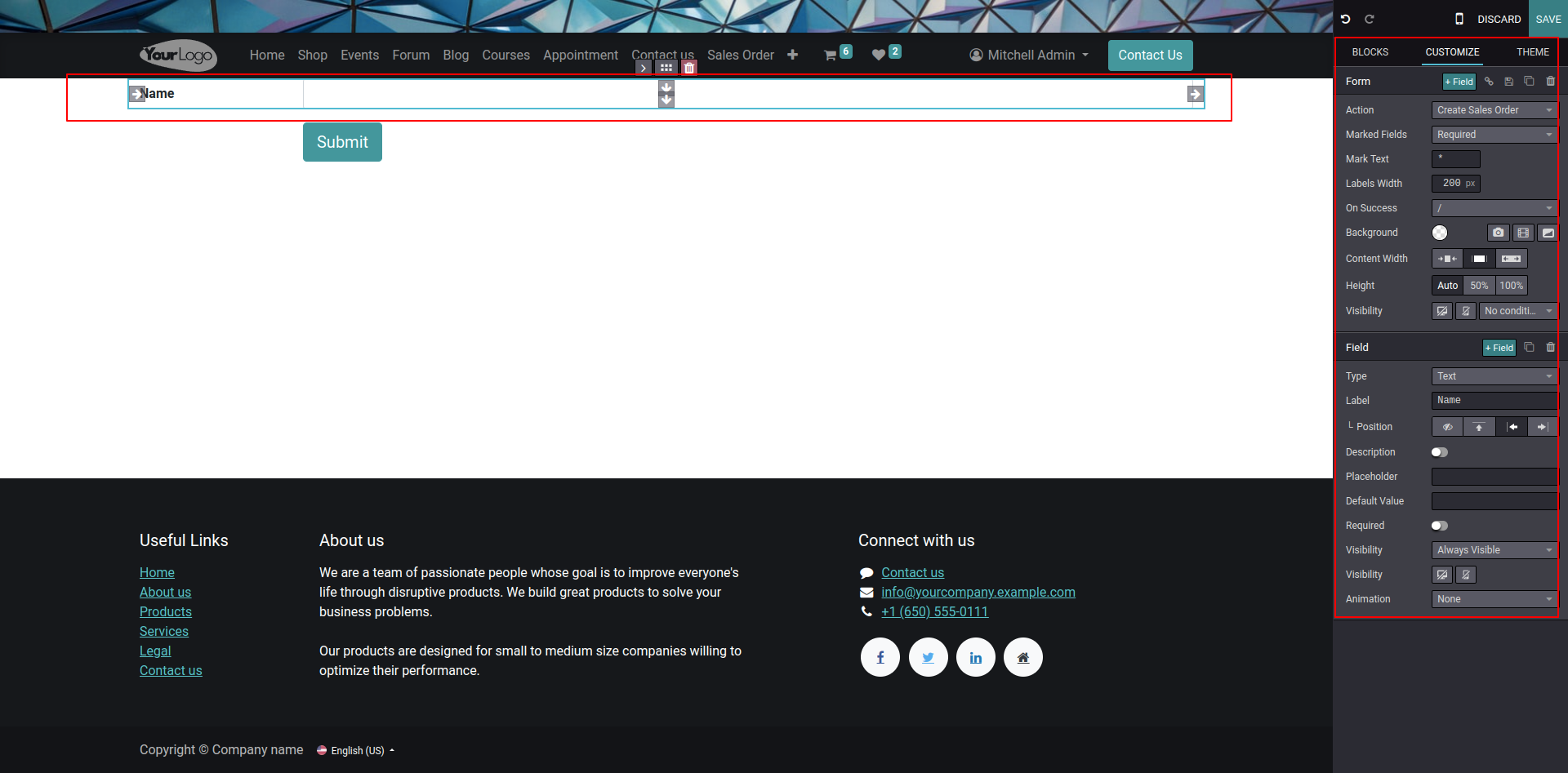
When you click on fields, you will see more customizations.

Action: You can create actions for the form, like applying for a job, creating a customer, creating a ticket, creating an opportunity, subscribing to a newsletter, creating a sales order, creating a task, and sending an email.
Marked Fields: Make the fields required or optional in the form.
Mark Text: Text can be added here.
Labels Width: You can adjust the width of the labels to create a more aesthetically pleasing form view.
On Success: After submitting the form, you can set up a custom response, such as displaying a message or redirecting the user to a different page.
Background: You can set the background color, image, video, or shape for your form.
Content Width: You can set the width of the content.
Height: Here, you can specify form height.
Visibility: You can decide whether it should be visible on phone, pc or you can make it visible based on the condition.
Type: Here, you can specify the type of fields

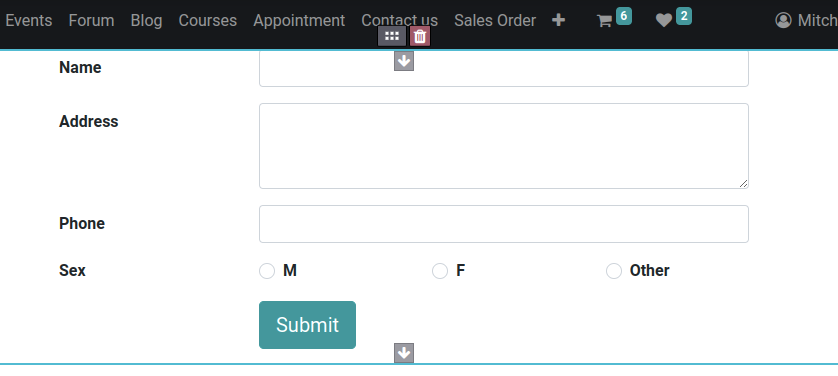
Like this, you can add more fields using text. You can add selections, make animations and choose the type of visibility.

|
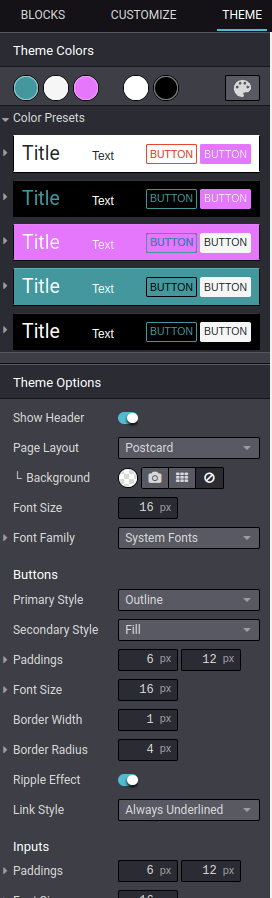
You can add themes
Color Preset: Specify the color of the buttons
Page Layout: If you want to change the layout, you can choose full, boxed, postcard, or framed according to your need.
Font Size and Font Family: The size and style of the font can be set here.
Buttons: Buttons can be designed from here, whether you can set it as filled or just outline. And you can also set its padding width, radius, etc
Inputs: You can adjust the padding and size of fields using inputs
|

|
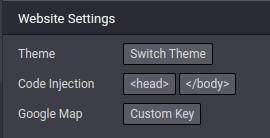
Website Settings: The Website Settings in Odoo allow you to customize the appearance and functionality of your website.
|
Adding more themes: In Odoo, you can choose from a range of pre-built website themes to give your site a unique look and feel. However, if none of the existing themes suit your needs, you can add more themes to the system. This can be done by uploading a new theme file or by creating your own custom theme from scratch.
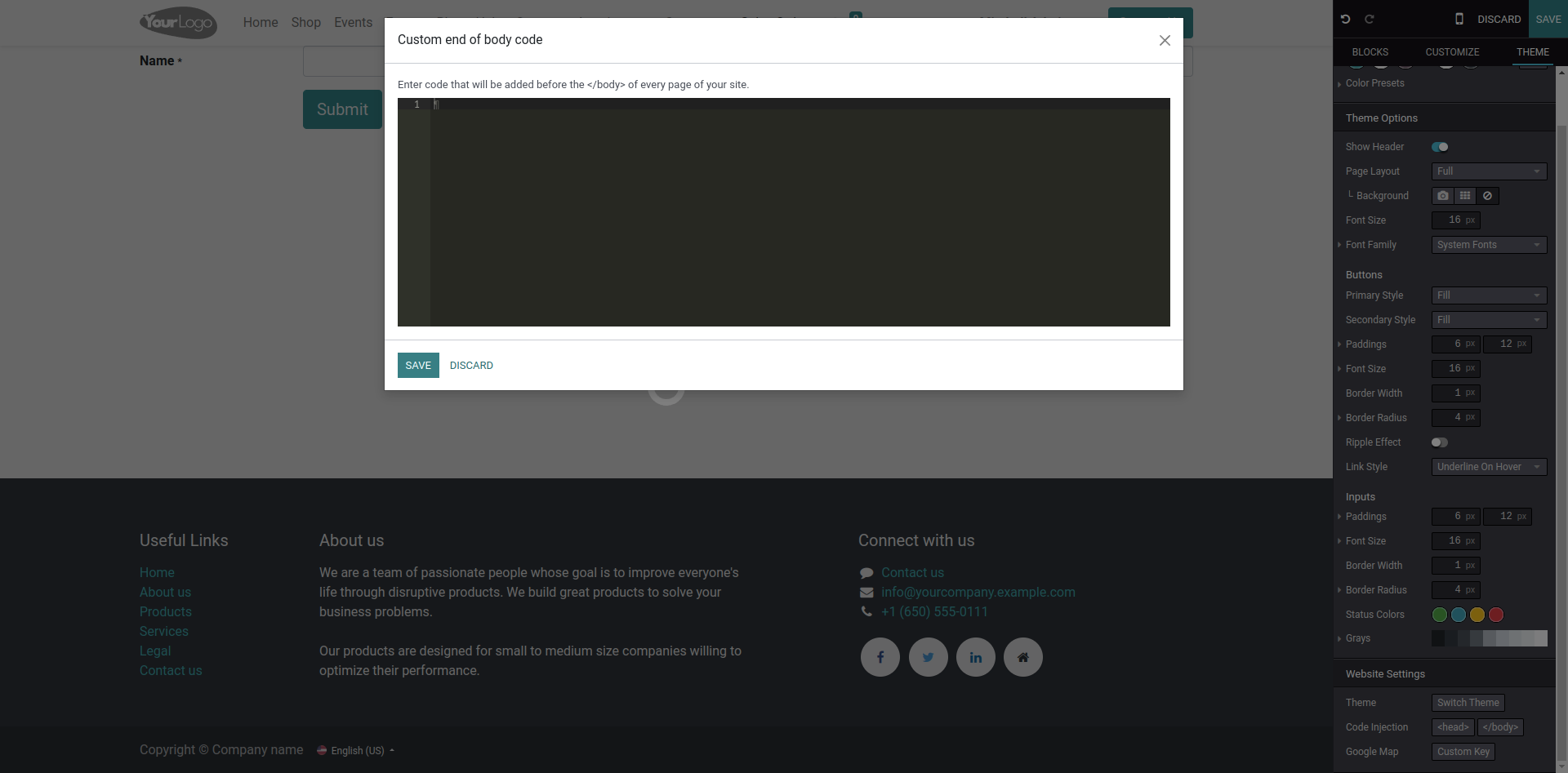
Injecting code: If you need to add custom code to your website, such as CSS, JavaScript, or HTML, you can do so from the Website Settings. This can be useful if you need to add custom functionality to your site that isn't available through the standard Odoo features.

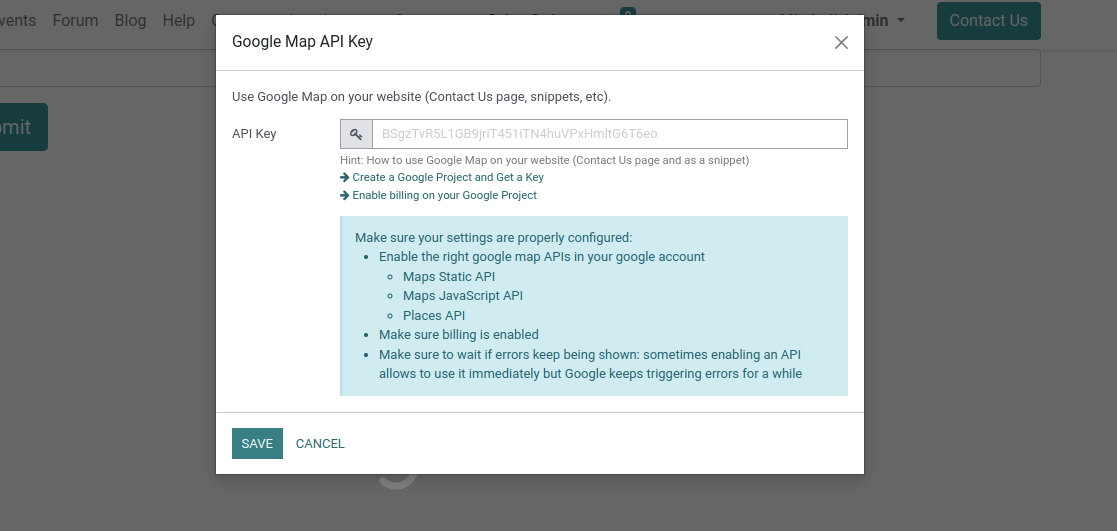
Adding Google Maps: If you want to add a Google Map to your website, you can do so using a custom API key. Google Maps API allows you to embed maps on your website and customize their appearance and functionality. To add a Google Map to your Odoo website, you'll need to generate a custom API key from the Google Cloud Console and then add it to your Odoo website settings. This will allow you to use Google Maps on your site without incurring any additional fees.

Conclusion:
In Odoo16, website forms play a crucial role in engaging with website visitors, capturing relevant information, and driving business growth. The built-in website form functionality in Odoo 16 provides businesses with a powerful tool to create, customize, and manage forms without the need for technical expertise.
Overall, website forms in Odoo 16 empower businesses to effectively engage with website visitors, capture valuable data, and streamline their data management processes. By leveraging the power of website forms, businesses can enhance their online presence, improve customer interactions, and drive business growth in a structured and efficient manner.