Creating forms to collect data from website users, sometimes referred to as visitors, is a common task in the Website Development Tutorial. For the website user input example, we are utilising the survey_form module. To store the records that website users upload, we will need to develop a new model.
Step 1
So, we can create the model and the corresponding fields in the survey.form model :
from odoo import fields, models
class SurveyForm(models.Model):
_name = 'survey.form'
_description = 'Survey Form'
name = fields.Char('Title', required=True)
dob = fields.Date('Release Date')
qualification = fields.Char('Qualification')
phone = fields.Char('Phone', required=True)
email = fields.Char('Email', required=True)
Step 2
Add the views for the survey_form module as follows
<!-- Tree View-->
<record id="survey_form_view_tree" model="ir.ui.view">
<field name="name">survey.form.view.tree</field>
<field name="model">survey.form</field>
<field name="arch" type="xml">
<tree create="false">
<field name="name"/>
<field name="dob"/>
<field name="qualification"/>
<field name="phone"/>
<field name="email"/>
</tree>
</field>
</record>
<!-- Record Action-->
<record id="survey_form_action" model="ir.actions.act_window">
<field name="name">Survey</field>
<field name="res_model">survey.form</field>
<field name="view_mode">tree,form</field>
</record>
Step 3
Add access rights for the survey.module model in the ir.model.access.csv file, as follows:
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_survey_form_user,survey.form.user,model_survey_form,base.group_user,1,1,1,1
Step 4
We need to create the Survey menu to show the survey form.
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record id="website_survey_menu" model="website.menu">
<field name="name">Survey</field>
<field name="url">/survey</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">90</field>
</record>
</odoo>
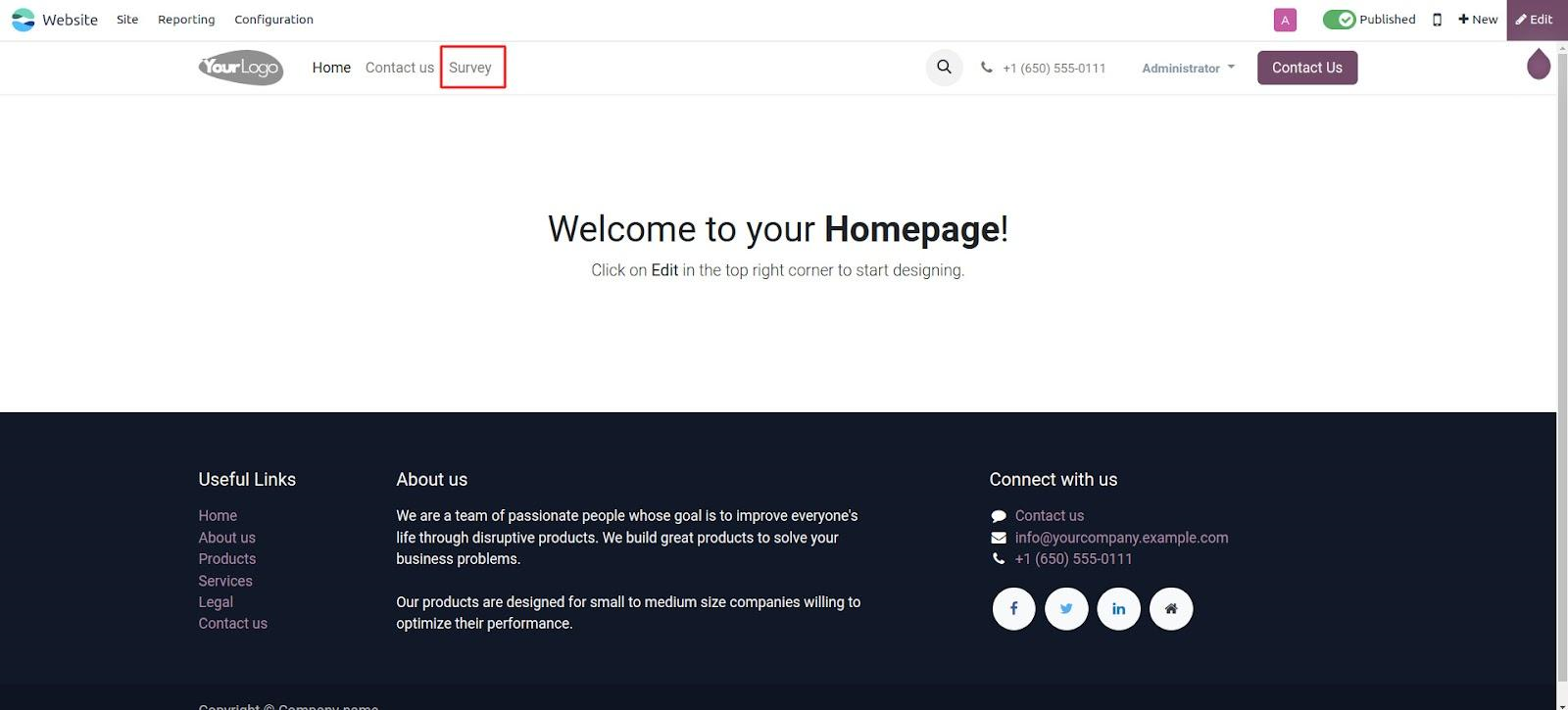
Create menu looks like the below image

Step 5
Create a template for the survey form
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="survey_form_template" name="Survey Form">
<t t-call="website.layout">
<div class="container s_website_form">
<h3>Survey Form</h3>
<t t-if="submitted">
<h3 class="alert alert-success mt16 mb16">
<i class="fa fa-thumbs-up"/>
Survey submitted successfully
</h3>
<a href="/survey_form">Submit another survey</a>
</t>
<t t-else="">
<div class="row">
<div class="col-6">
<form id="form_survey_form"
action="/survey_form" method="POST">
<input type="hidden" name="csrf_token"
t-att-value="request.csrf_token()"/>
<div class="s_website_form_rows row s_col_no_bgcolor">
<div class="form-group col-12">
<label for="name">Name</label>
<input type="text" class="form-control"
name="name"
placeholder="Enter your name"
required="required"/>
</div>
<div class="form-group col-12">
<label for="email">Email</label>
<input type="email" class="form-control"
name="email"
placeholder="Enter your mail-id"
required="required"/>
</div>
<div class="form-group col-12">
<label for="phone">Phone</label>
<input type="number"
class="form-control"
name="phone"
placeholder="Enter your name"
required="required"/>
</div>
<div class="form-group col-12">
<label for="dob">DOB</label>
<input type="date" class="form-control"
name="dob"
placeholder="dd/mm/yyyy"/>
</div>
<div class="form-group col-12">
<label for="qualification">
Qualification
</label>
<select class="form-control"
name="qualification">
<option value="">Select</option>
<option value="pg">Post Graduation
</option>
<option value="ug">Graduation
</option>
<option value="higher_secondary">
Higher Secondary
</option>
<option value="secondary">
Secondary
</option>
</select>
</div>
<div class="form-group col-12">
<input type="submit"
class="btn btn-primary"
value="Submit"/>
</div>
</div>
</form>
</div>
</div>
</t>
</div>
</t>
</template>
</odoo>
Step 6
Create a new route in the controller file(main.py). This route shows the form template when the survey menu is clicked on the website.
from odoo import http
class Survey(http.Controller):
@http.route('/survey', auth='public', website=True)
def survey(self):
return request.render(module_name.survey_form_template')
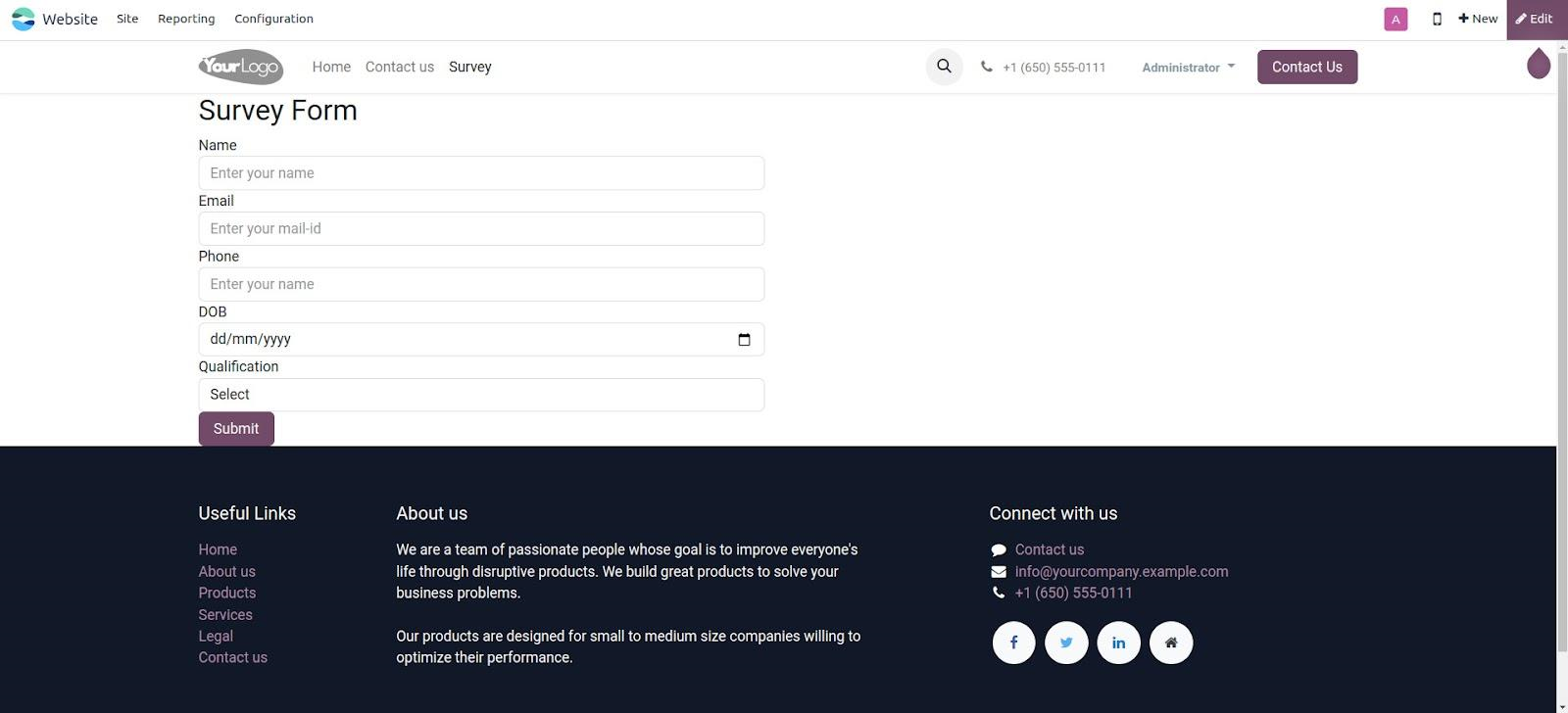
When clicking on the survey menu we will redirect to the survey form shown below.

Step 7
Create another route that triggers a function when the survey is submitted. This function creates a record in survey.form model
@http.route(['/survey_form'], type='http', auth="user", website=True)
def survey_form(self, **post):
name = post.get('name')
email = post.get('email')
phone = post.get('phone')
if name and email and phone:
request.env['survey.form'].sudo().create({
'name': name,
'email': email,
'phone': phone,
'dob': post.get('dob'),
'qualification': post.get('qualification')
})
return request.redirect('/survey_form?submitted=1')
return request.render(module_name.survey_form_template',
{'submitted': post.get('submitted', False)})
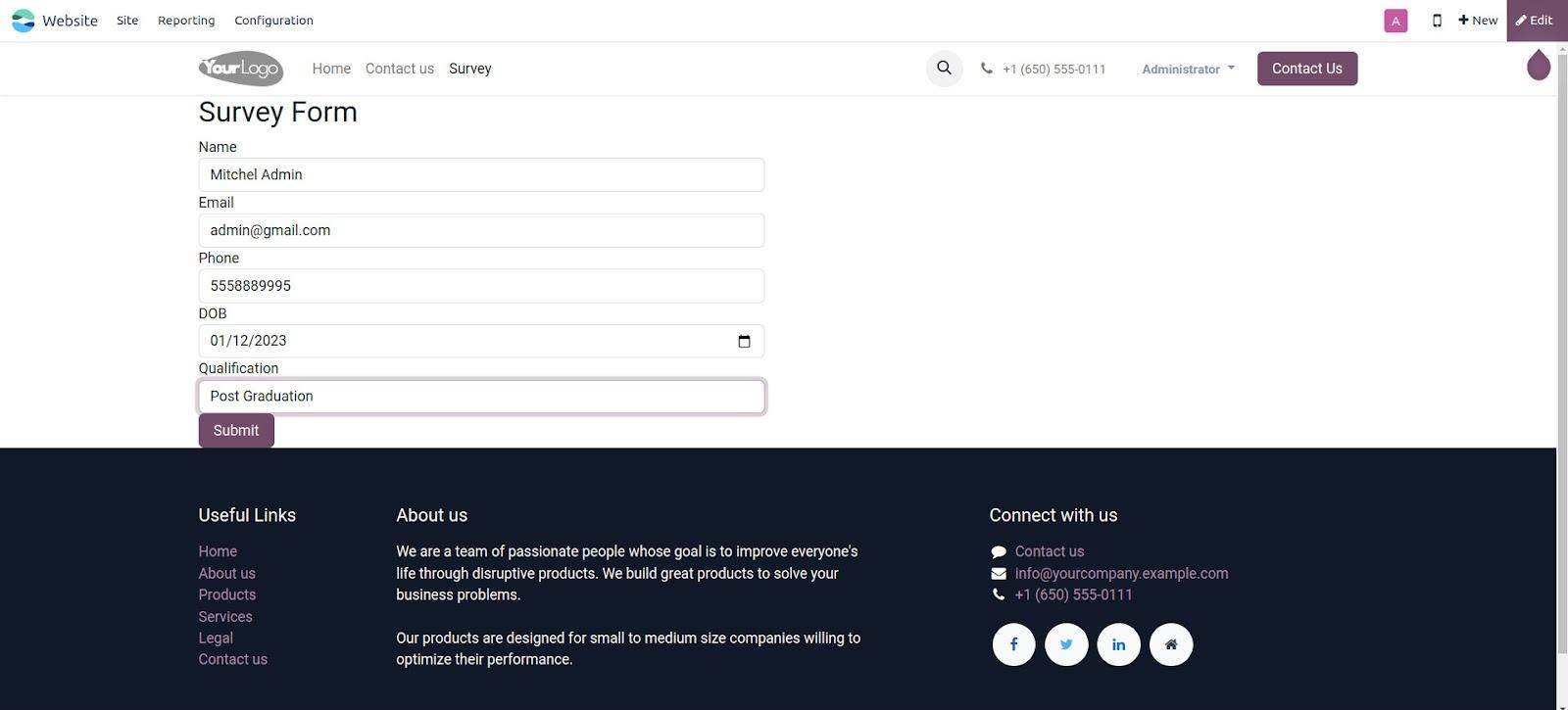
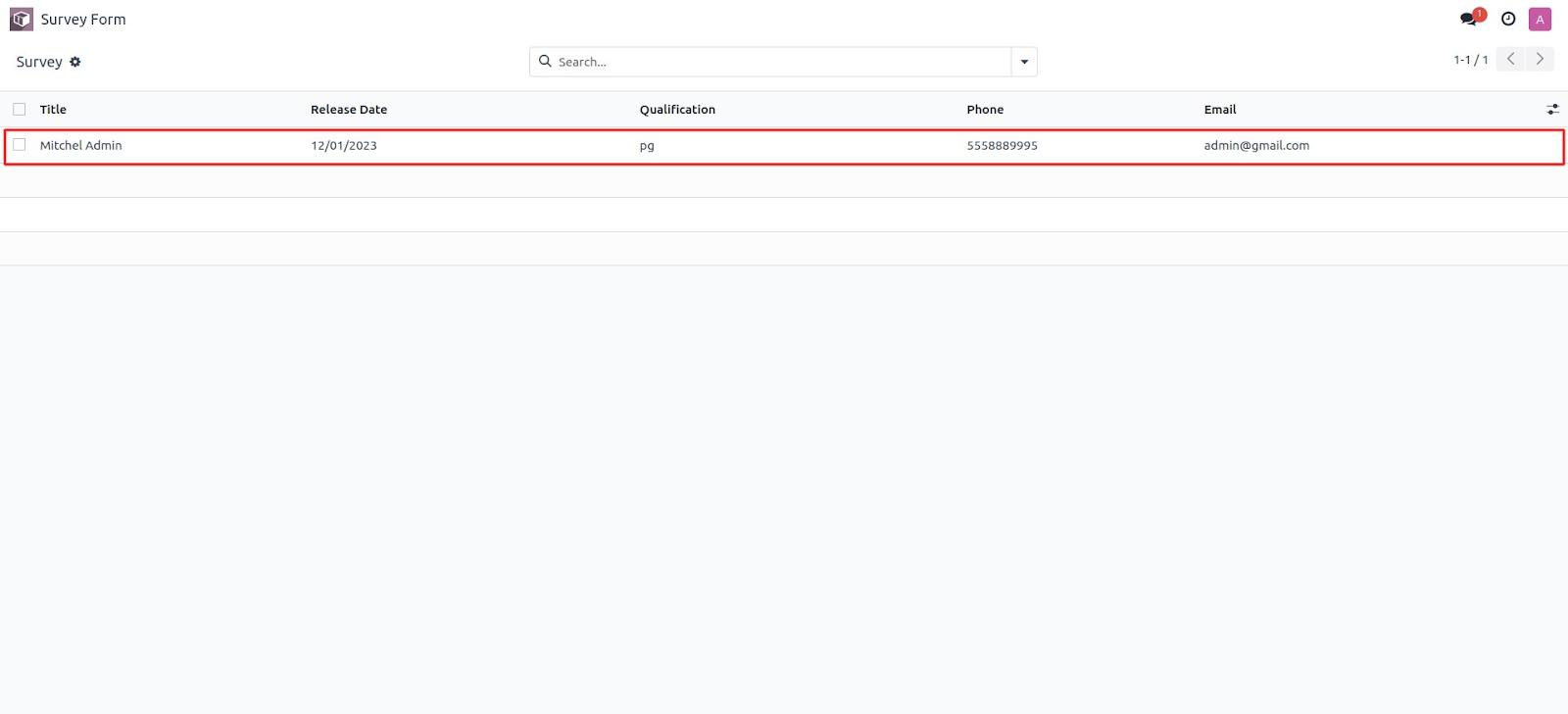
Add values in the form and submit the form. Then go to our Survey Form module. We can see the record that is created from the website


This is how we create records in odoo 17 from the website input by the user.